FusionCharts,双折线图和双柱状图
Posted 小雷FansUnion
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FusionCharts,双折线图和双柱状图相关的知识,希望对你有一定的参考价值。
一个电商项目中,用到了"双柱状图",对比 当前库存和累计库存。
网上找了好几个贴子,才找到具体用法。
代码整理下,以备不时之需。
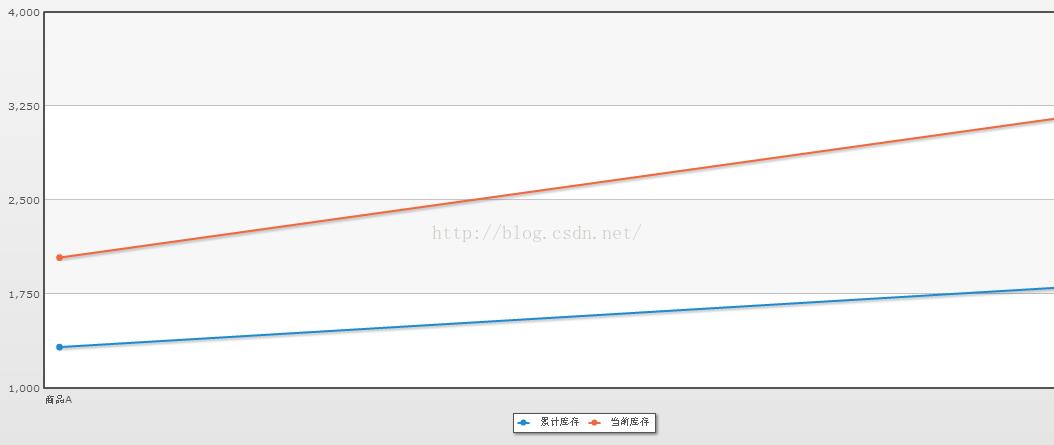
效果图-双折线图

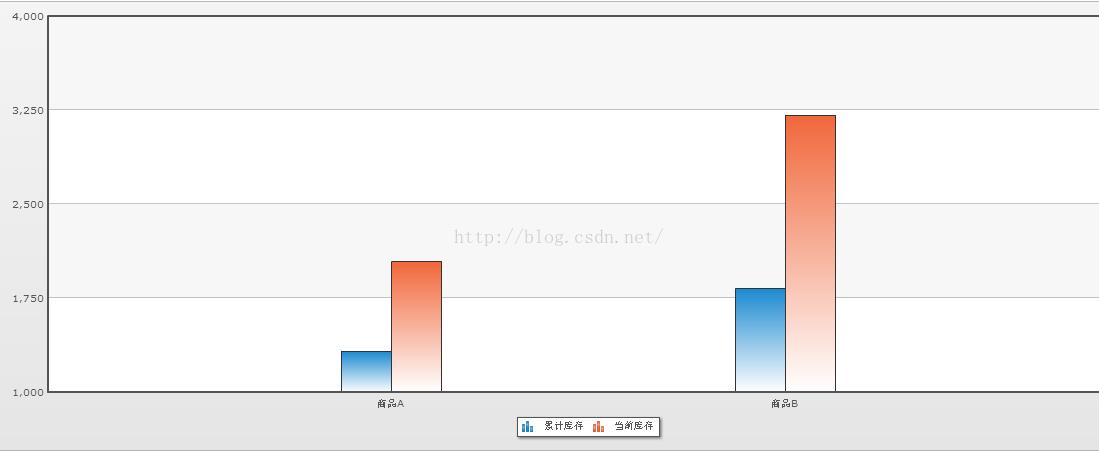
效果图-双柱状图
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <script type="text/javascript" src="static/FusionCharts/FusionCharts.js"></script> <script> //双折线图 var swf="static/FusionCharts/n-MSLine.swf"; //双柱状图 //var swf = "static/FusionCharts/n-MSColumn2D.swf"; $(function() { var chartObj = new FusionCharts(swf, ‘chart‘, chartWidth, chartHeight); chartObj .setDataXML("<graph caption=‘‘ subcaption=‘‘ hovercapbg=‘FFECAA‘ hovercapborder=‘F47E00‘ formatNumberScale=‘0‘ decimalPrecision=‘0‘ showvalues=‘0‘ numdivlines=‘3‘ numVdivlines=‘0‘ yaxisminvalue=‘1000‘ yaxismaxvalue=‘1800‘ rotateNames=‘0‘>" + "<categories >" + "<category name=‘商品A‘ />" + "<category name=‘商品B‘ />" + "</categories>" + "<dataset seriesName=‘累计库存‘ color=‘1D8BD1‘ anchorBorderColor=‘1D8BD1‘ anchorBgColor=‘1D8BD1‘>" + "<set value=‘1327‘ />" + "<set value=‘1826‘ />" + "</dataset>" + "<dataset seriesName=‘当前库存‘ color=‘F1683C‘ anchorBorderColor=‘F1683C‘ anchorBgColor=‘F1683C‘>" + "<set value=‘2042‘ />" + "<set value=‘3210‘ />" + "</dataset>" + "</graph>"); chartObj.render(‘chart‘); }); </script> <div id="chart"></div>
友情提示:不同版本的JS,提供的API可能不一样。最初想通过JSON方式,设置数据,报错。
以上是关于FusionCharts,双折线图和双柱状图的主要内容,如果未能解决你的问题,请参考以下文章