面向对象与原型 第一天
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向对象与原型 第一天相关的知识,希望对你有一定的参考价值。
一.创建对象
var box=new Object(); //创建对象
box.name= ‘lee‘; //t添加属性
box.run=function(){ //添加方法
return this.name; box 作用域下的方法this
}
var box1=box;
box1.name=‘KKK‘;
box1.run=function(){ //添加方法
return this.name; box 作用域下的方法this
}
alert(box.run()); //输出都是kkK;
alert(box1.run);
覆盖了原来的box,所以引发了工厂模式,集中实例化
二. 工厂模式(集中实例化函数)
function createoject(name){
var obj=new Object();
obj.name=name;
obj.run=function(){
return this.name;
}
return obj;
}
var box1=createobject(‘lll‘);
var box2=createobject(‘kkk‘);
alert(box.run());
alert(typeof box 1)
alert(typeof box2) 都是object
alert(box1 instanceof Object) 都是true
工厂模式解决了大量实例化的问题 但是无法识别是哪个对象的实例
三、构造函数
function Box(name){
this.name=name 1.构造函数没有 new Object
this.run=function(){ 自动会生成 var obj=new Object();
return this.name; 2.this 相当于obj
}; 3 .没有rerturn 语句 不需要返回引用
}; 4.必须首字母大写
var box1=new Box(‘LLL‘);
var box2=new Box(‘kkk‘);
alert(box1.run());
alert(box2.run());
alert(typeof box 1) Object
alert(box1 instanceof Object) // 都是true
alert(box1 instanceof Box) // true
alert(box2 instanceof Box)
构造函数 解决了对象的识别问题
对象冒充 解决了创建新的对象调用里面函数的问题
var o=new Object();
Box.call(o,‘JJ‘) ;
alert(o.run());
alert(box1.run()==box2.run()) 构造函数体内方法的值是相等的
alert(box1.run==box2.run) false 比较的是实例化后的地址 不一样 (引用类型)
function Box(name){
this.name=name
this.run=run
};
function run(){
retrun this.name;
}
把函数放在全局后 实例化的地址一样 但同时引发了恶意调用
alert(run()); 直接调用
四.原型
我们创建的每一个函数都有prototype原型属性,这个属性就是一个对象,用途就是实例共享属性和方法 也就是说不必在构造函数里定义属性和方法,直接使用其他实例的属性和方法 。
function Box(){}
Box.prototype.name=‘lee‘; //原型属性
Box.prototype.run=function(){ 、、原型方法
return this.name;
}
var box1=new Box() ;
var box2=new Box() ;
alert(box1.run());
alert(box1.run==box2.run) 共享地址是一样的

alert (box1.prototype) undefine
alert(box1._proto_) object
alert(box1.construct0r) 可以获取构造函数本身
判断1一个对象实例是不是指向了原型对象
基本上实例化了就是自动指向
alert(Box.prototype.isPrototypeof(box1))
var o=new object();
alert(Box.prototype.isPrototypeof(0)) false;
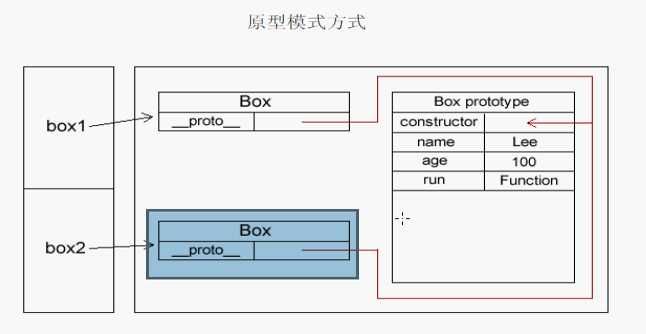
原型模式的执行流程
先找实例里面的再找原型里面的
实例属性不会共享的 知会共享原型属性
delete 实例属性 delete box.name;
原型属性 delete box.prototype.name;
判断2 判断实例中是否含有实例属性
hasOwnProperty
alert(box1. hasOwnProperty(‘name‘);
判断3 判断实例和原型是否含有属性
alert(‘name‘ in box1)
使用字面量的方式创建原型对象
function Box(){}
Box.prototype={ constructor Box; name:‘KKK‘; run:{ return this.name;
} }
Box.prototype={} 重写原型对象 切断与原来原型对象的关系
string.prototype.addstring=function(){
return ‘this 被添加‘
} //内置引用类型添加方法
alert(‘Lee‘.addstring());
原型模式出现了构造传参数和共享问题
五. 组合构造模式和原型模式
动态原型模式
function Box(name){ this.name=name; } if (typeof this.run!=‘function‘){ Box.prototype.run=function(){ return this.name; } }
六.寄生构造模式 工厂模式+构造模式
function Box(name){
var obj=new Object();
obj.name=name;
obj.run=function(){
return this.name;
}
return obj;
}
七.稳妥构造模式 禁止使用NEW 和this
以上是关于面向对象与原型 第一天的主要内容,如果未能解决你的问题,请参考以下文章