十面向对象与原型
Posted 走遍天涯心随你起落
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十面向对象与原型相关的知识,希望对你有一定的参考价值。
十一、面向对象与原型
ECMAScript有两种开发模式:1.函数式(过程化),2.面向对象(OOP)。面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象。但是,ECMAScript没有类的概念,因此它的对象也与基于类的语言中的对象有所不同。
1.学习条件
在javascript视频课程第一节课,就已经声明过,JavaScript课程需要大量的基础。这里,我们再详细探讨一下:
1.xhtml基础:JavaScript方方面面需要用到。
2.扣代码基础:比如XHTML,ASP,php课程中的项目都有JS扣代码的过程。
3.面向对象基础:JS的面向对象是非正统且怪异的,必须有正统面向对象基础。
4.以上三大基础,必须是基于项目中掌握的基础,只是学习基础知识不够牢固,必须在项目中掌握上面的基础即可。
以上基础可以推荐的教程:xhtml(83课时)、asp(200课时)、php第一季(136课时)、关于面向对象部分,可以选择php第二季和php第三季,也可以选择市面上比较优秀的java教程,java教程都是面向对象的。
2.创建对象
创建一个对象,然后给这个对象新建属性和方法。
var box = new Object(); //创建一个Object对象
box.name = \'Lee\'; //创建一个name属性并赋值
box.age = 100; //创建一个age属性并赋值
box.run = function () { //创建一个run()方法并返回值
return this.name + this.age + \'运行中...\';
};
alert(box.run()); //输出属性和方法的值
上面创建了一个对象,并且创建属性和方法,在run()方法里的this,就是代表box对象本身。这种是JavaScript创建对象最基本的方法,但有个缺点,想创建一个类似的对象,就会产生大量的代码。
var box2 = box; //得到box的引用
box2.name = \'Jack\'; //直接改变了name属性
alert(box2.run()); //用box.run()发现name也改变了
var box2 = new Object();
box2.name = \'Jack\';
box2.age = 200;
box2.run = function () {
return this.name + this.age + \'运行中...\';
};
alert(box2.run()); //这样才避免和box混淆,从而保持独立
为了解决多个类似对象声明的问题,我们可以使用一种叫做工厂模式的方法,这种方法就是为了解决实例化对象产生大量重复的问题。
function createObject(name, age) { //集中实例化的函数
var obj = new Object();
obj.name = name;
obj.age = age;
obj.run = function () {
return this.name + this.age + \'运行中...\';
};
return obj;
}
var box1 = createObject(\'Lee\', 100); //第一个实例
var box2 = createObject(\'Jack\', 200); //第二个实例
alert(box1.run());
alert(box2.run()); //保持独立
工厂模式解决了重复实例化的问题,但还有一个问题,那就是识别问题,因为根本无法搞清楚他们到底是哪个对象的实例。
alert(typeof box1); //Object
alert(box1 instanceof Object); //true
ECMAScript中可以采用构造函数(构造方法)可用来创建特定的对象。类型于Object对象。
function Box(name, age) { //构造函数模式
this.name = name;
this.age = age;
this.run = function () {
return this.name + this.age + \'运行中...\';
};
}
var box1 = new Box(\'Lee\', 100); //new Box()即可
var box2 = new Box(\'Jack\', 200);
alert(box1.run());
alert(box1 instanceof Box); //很清晰的识别他从属于Box
使用构造函数的方法,即解决了重复实例化的问题,又解决了对象识别的问题,但问题是,这里并没有new Object(),为什么可以实例化Box(),这个是哪里来的呢?
使用了构造函数的方法,和使用工厂模式的方法他们不同之处如下:
一.构造函数方法没有显示的创建对象(new Object());
二.直接将属性和方法赋值给this对象;
三.没有renturn语句。
构造函数的方法有一些规范:
1.函数名和实例化构造名相同且大写,(PS:非强制,但这么写有助于区分构造函数和普通函数);
2.通过构造函数创建对象,必须使用new运算符。
既然通过构造函数可以创建对象,那么这个对象是哪里来的,new Object()在什么地方执行了?执行的过程如下:
一.当使用了构造函数,并且new 构造函数(),那么就后台执行了new Object();
二.将构造函数的作用域给新对象,(即new Object()创建出的对象),而函数体内的this就代表new Object()出来的对象。
三.执行构造函数内的代码;
四.返回新对象(后台直接返回)。
关于this的使用,this其实就是代表当前作用域对象的引用。如果在全局范围this就代表window对象,如果在构造函数体内,就代表当前的构造函数所声明的对象。
var box = 2;
alert(this.box); //全局,代表window
构造函数和普通函数的唯一区别,就是他们调用的方式不同。只不过,构造函数也是函数,必须用new运算符来调用,否则就是普通函数。
var box = new Box(\'Lee\', 100); //构造模式调用
alert(box.run());
Box(\'Lee\', 20); //普通模式调用,无效
var o = new Object();
Box.call(o, \'Jack\', 200) //对象冒充调用
alert(o.run());
探讨构造函数内部的方法(或函数)的问题,首先看下两个实例化后的属性或方法是否相等。
var box1 = new Box(\'Lee\', 100); //传递一致
var box2 = new Box(\'Lee\', 100); //同上
alert(box1.name == box2.name); //true,属性的值相等
alert(box1.run == box2.run); //false,方法其实也是一种引用地址
alert(box1.run() == box2.run()); //true,方法的值相等,因为传参一致
可以把构造函数里的方法(或函数)用new Function()方法来代替,得到一样的效果,更加证明,他们最终判断的是引用地址,唯一性。
function Box(name, age) { //new Function()唯一性
this.name = name;
this.age = age;
this.run = new Function("return this.name + this.age + \'运行中...\'");
}
我们可以通过构造函数外面绑定同一个函数的方法来保证引用地址的一致性,但这种做法没什么必要,只是加深学习了解:
function Box(name, age) {
this.name = name;
this.age = age;
this.run = run;
}
function run() { //通过外面调用,保证引用地址一致
return this.name + this.age + \'运行中...\';
}
虽然使用了全局的函数run()来解决了保证引用地址一致的问题,但这种方式又带来了一个新的问题,全局中的this在对象调用的时候是Box本身,而当作普通函数调用的时候,this又代表window。
3.原型
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法。逻辑上可以这么理解:prototype通过调用构造函数而创建的那个对象的原型对象。使用原型的好处可以让所有对象实例共享它所包含的属性和方法。也就是说,不必在构造函数中定义对象信息,而是可以直接将这些信息添加到原型中。
function Box() {} //声明一个构造函数
Box.prototype.name = \'Lee\'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + \'运行中...\';
};
比较一下原型内的方法地址是否一致:
var box1 = new Box();
var box2 = new Box();
alert(box1.run == box2.run); //true,方法的引用地址保持一致
为了更进一步了解构造函数的声明方式和原型模式的声明方式,我们通过图示来了解一下:
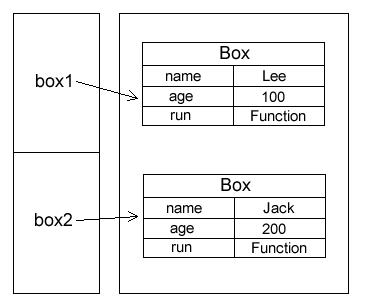
构造函数方式

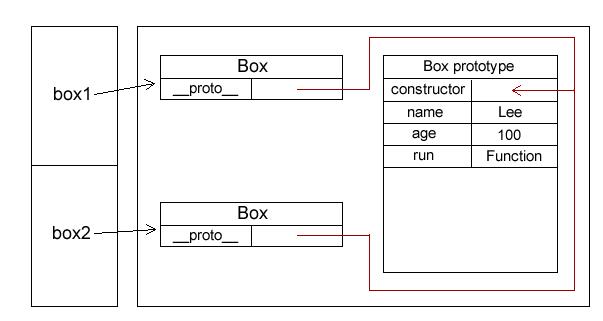
原型模式方式

在原型模式声明中,多了两个属性,这两个属性都是创建对象时自动生成的。__proto__属性是实例指向原型对象的一个指针,它的作用就是指向构造函数的原型属性constructor。通过这两个属性,就可以访问到原型里的属性和方法了。
PS:IE浏览器在脚本访问__proto__会不能识别,火狐和谷歌浏览器及其他某些浏览器均能识别。虽然可以输出,但无法获取内部信息。
alert(box1.__proto__); //[object Object]
判断一个对象是否指向了该构造函数的原型对象,可以使用isPrototypeOf()方法来测试。
alert(Box.prototype.isPrototypeOf(box)); //只要实例化对象,即都会指向
原型模式的执行流程:
5.先查找构造函数实例里的属性或方法,如果有,立刻返回;
6.如果构造函数实例里没有,则去它的原型对象里找,如果有,就返回;
虽然我们可以通过对象实例访问保存在原型中的值,但却不能访问通过对象实例重写原型中的值。
var box1 = new Box();
alert(box1.name); //Lee,原型里的值
box1.name = \'Jack\';
alert(box.1name); //Jack,就近原则,
var box2 = new Box();
alert(box2.name); //Lee,原型里的值,没有被box1修改
如果想要box1也能在后面继续访问到原型里的值,可以把构造函数里的属性删除即可,具体如下:
delete box1.name; //删除属性
alert(box1.name);
如何判断属性是在构造函数的实例里,还是在原型里?可以使用hasOwnProperty()函数来验证:
alert(box.hasOwnProperty(\'name\')); //实例里有返回true,否则返回false
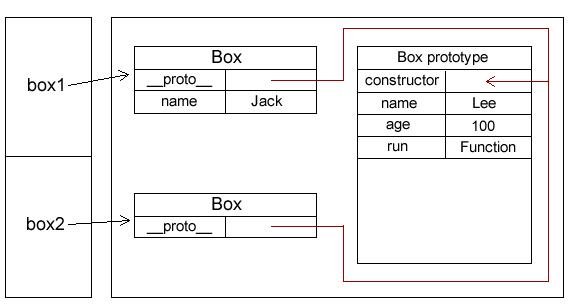
构造函数实例属性和原型属性示意图

in操作符会在通过对象能够访问给定属性时返回true,无论该属性存在于实例中还是原型中。
alert(\'name\' in box); //true,存在实例中或原型中
我们可以通过hasOwnProperty()方法检测属性是否存在实例中,也可以通过in来判断实例或原型中是否存在属性。那么结合这两种方法,可以判断原型中是否存在属性。
function isProperty(object, property) { //判断原型中是否存在属性
return !object.hasOwnProperty(property) && (property in object);
}
var box = new Box();
alert(isProperty(box, \'name\')) //true,如果原型有
为了让属性和方法更好的体现封装的效果,并且减少不必要的输入,原型的创建可以使用字面量的方式:
function Box() {};
Box.prototype = { //使用字面量的方式
name : \'Lee\',
age : 100,
run : function () {
return this.name + this.age + \'运行中...\';
}
};
使用构造函数创建原型对象和使用字面量创建对象在使用上基本相同,但还是有一些区别,字面量创建的方式使用constructor属性不会指向实例,而会指向Object,构造函数创建的方式则相反。
var box = new Box();
alert(box instanceof Box);
alert(box instanceof Object);
alert(box.constructor == Box); //字面量方式,返回false,否则,true
alert(box.constructor == Object); //字面量方式,返回true,否则,false
如果想让字面量方式的constructor指向实例对象,那么可以这么做:
Box.prototype = {
constructor : Box, //直接强制指向即可
};
PS:字面量方式为什么constructor会指向Object?因为Box.prototype={};这种写法其实就是创建了一个新对象。而每创建一个函数,就会同时创建它prototype,这个对象也会自动获取constructor属性。所以,新对象的constructor重写了Box原来的constructor,因此会指向新对象,那个新对象没有指定构造函数,那么就默认为Object。
原型的声明是有先后顺序的,所以,重写的原型会切断之前的原型。
function Box() {};
Box.prototype = { //原型被重写了
constructor : Box,
name : \'Lee\',
age : 100,
run : function () {
return this.name + this.age + \'运行中...\';
}
};
var box = new Box(); //在这里声明
alert(box.run()); //box只是最初声明的原型
原型对象不仅仅可以在自定义对象的情况下使用,而ECMAScript内置的引用类型都可以使用这种方式,并且内置的引用类型本身也使用了原型。
alert(Array.prototype.sort); //sort就是Array类型的原型方法
alert(String.prototype.substring); //substring就是String类型的原型方法
String.prototype.addstring = function () { //给String类型添加一个方法
return this + \',被添加了!\'; //this代表调用的字符串
};
alert(\'Lee\'.addstring()); //使用这个方法
PS:尽管给原生的内置引用类型添加方法使用起来特别方便,但我们不推荐使用这种方法。因为它可能会导致命名冲突,不利于代码维护。
原型模式创建对象也有自己的缺点,它省略了构造函数传参初始化这一过程,带来的缺点就是初始化的值都是一致的。而原型最大的缺点就是它最大的优点,那就是共享。
原型中所有属性是被很多实例共享的,共享对于函数非常合适,对于包含基本值的属性也还可以。但如果属性包含引用类型,就存在一定的问题:
function Box() {};
Box.prototype = {
constructor : Box,
name : \'Lee\',
age : 100,
family : [\'父亲\', \'母亲\', \'妹妹\'], //添加了一个数组属性
run : function () {
return this.name + this.age + this.family;
}
};
var box1 = new Box();
box1.family.push(\'哥哥\'); //在实例中添加\'哥哥\'
alert(box1.run());
var box2 = new Box();
alert(box2.run()); //共享带来的麻烦,也有\'哥哥\'了
PS:数据共享的缘故,导致很多开发者放弃使用原型,因为每次实例化出的数据需要保留自己的特性,而不能共享。
为了解决构造传参和共享问题,可以组合构造函数+原型模式:
function Box(name, age) { //不共享的使用构造函数
this.name = name;
this.age = age;
this. family = [\'父亲\', \'母亲\', \'妹妹\'];
};
Box.prototype = { //共享的使用原型模式
constructor : Box,
run : function () {
return this.name + this.age + this.family;
}
};
PS:这种混合模式很好的解决了传参和引用共享的大难题。是创建对象比较好的方法。
原型模式,不管你是否调用了原型中的共享方法,它都会初始化原型中的方法,并且在声明一个对象时,构造函数+原型部分让人感觉又很怪异,最好就是把构造函数和原型封装到一起。为了解决这个问题,我们可以使用动态原型模式。
function Box(name ,age) { //将所有信息封装到函数体内
this.name = name;
this.age = age;
if (typeof this.run != \'function\') { //仅在 以上是关于十面向对象与原型的主要内容,如果未能解决你的问题,请参考以下文章