Qt 设计师手册
Posted 嘘睡觉呢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt 设计师手册相关的知识,希望对你有一定的参考价值。
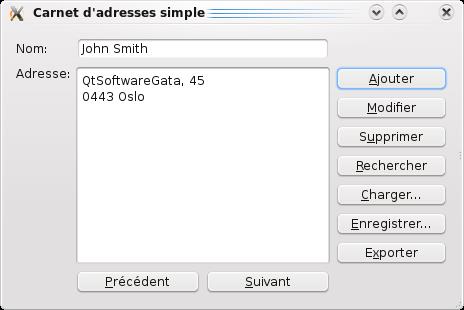
Qt设计师(Qt Designer)是使用Qt部件(Widgets)设计和使用图形用户界面(GUI)的工具。它允许我们以所见即所得的方式构建和定制自己的窗口(Windows)或对话框(Dialogs)并提供了不同的方法来测试它们。
使用Qt的信号-槽机制,可以无缝地将Qt设计师创建的部件或窗体与手工编写的代码整合在一起,这使得我们可以轻松地为图形元素定义行为。Qt设计师设置的所有属性均可以在代码中动态地修改。Furthermore, features like widget promotion and custom plugins allow you to use your own components with Qt Designer.
注意:除了部件(widgets),你还可以选择使用Qt Quick来设计用户界面,它是编写许多应用的快捷途径。由于它是基于OpenGL 图形加速技术,它充分支持了可定制外观,触摸反应元件,平滑地动画过渡。
初识Qt设计师

打开Qt设计师
安装完Qt后,可以像打开其他程序一样打开Qt设计师,也可以从Qt Creator中打开Qt设计师。Qt Creator自动将所有的.ui文件放在它集成的Qt设计师中以设计模式打开。一般意义下,集成的Qt设计师包含全部独立Qt设计师的功能,关于它们之间的差异,请参考Qt手册。
如果窗体太大不适合在Qt Creator中以设计模式打开,可以使用独立Qt设计师打开。
用户界面
独立Qt设计师界面可以被设置为多窗口界面或docked window mode,集成Qt设计师只有多窗口界面可供使用
在多窗口模式下,可以调节各个工具窗口以适应你的工作风格,主窗口包含了菜单栏、工具栏以及一个包含了所有可用的部件的部件盒子

(懒得翻译,都是废话)
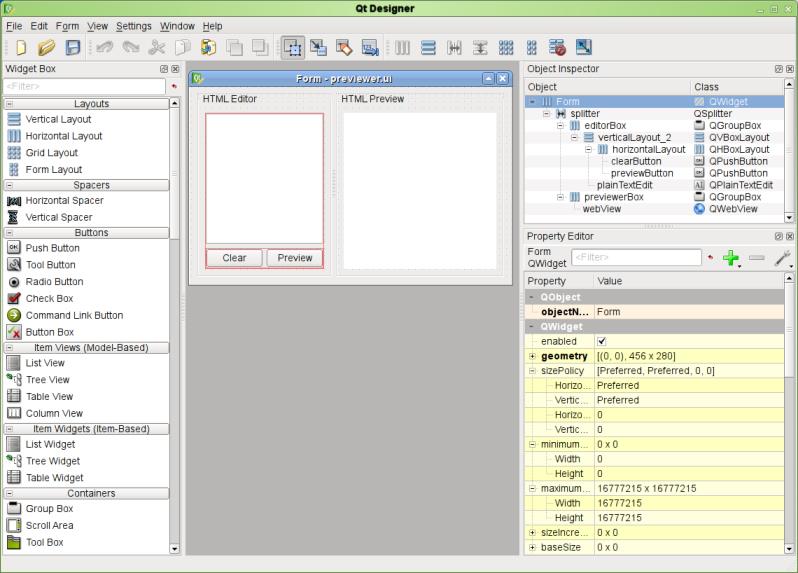
Qt Designer\'s Main Window
The menu bar provides all the standard actions for managing forms, using the clipboard, and accessing application-specific help. The current editing mode, the tool windows, and the forms in use can also be accessed via the menu bar.
The tool bar displays common actions that are used when editing a form. These are also available via the main menu.
The widget box provides common widgets and layouts that are used to design components. These are grouped into categories that reflect their uses or features.
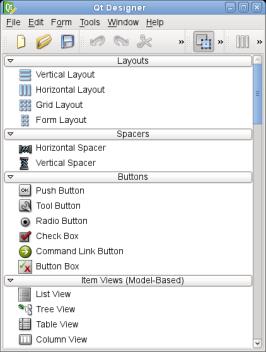
Qt Designer\'s Widget Box
The widget box provides a selection of standard Qt widgets, layouts, and other objects that can be used to create user interfaces on forms. Each of the categories in the widget box contain widgets with similar uses or related features.
You can display all of the available objects in a category by clicking on the handle next to the category label. When in Widget Editing Mode, you can add objects to a form by dragging the appropriate items from the widget box onto the form, and dropping them in the required locations.
Qt Designer provides a scratch pad feature that allows you to collect frequently used objects in a separate category. The scratch pad category can be filled with any widget currently displayed in a form by dragging them from the form and dropping them onto the widget box. These widgets can be used in the same way as any other widgets, but they can also contain child widgets. Open a context menu over a widget to change its name or remove it from the scratch pad.
通过菜单栏、工具栏以及部件盒子可以使用Qt设计师的大部分功能,少部分功能需要通过上下文菜单才能使用,在大多数平台上,点击鼠标右键可以打开上下文菜单。
Qt中布局(layout)的概念
布局是用来安排和管理用户界面中的元素。Qt提供了一组类来自动掌控界面布局--QHBoxLayout, QVBoxLayout, QGridLayout, and QFormLayout。这些类解决了自动完成部件布局的难题,使得用户界面具有可预见性。幸运地是,不需要对这些类有很详细的了解,直接使用即可。
每个Qt部件有推荐的大小,可通过sizeHint()得到,这些布局管理者会尝试将这些部件设置为推荐大小。某些情形下,没有必要使用其他的大小。例如,根据字体的类型和大小,QLineEdit 的高度就是固定值。还有一些情形下,需要对部件的大小进行调整,而每个部件的大小都有最大值和最小值--minimumSize 和 maximumSize。
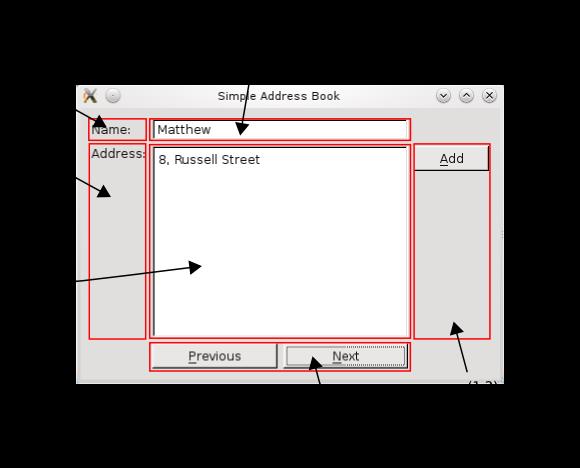
下图展示了栅格中各个部件的位置(3x3),

上图中 QPushButton对象是嵌套的。
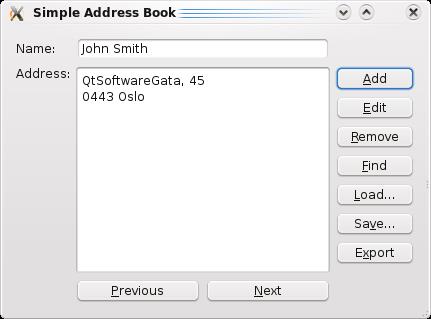
下面的例子展示了Qt layout根据需要自动调节部件大小的能力


Qt设计师Tab顺序编辑模式
Qt允许用户使用Tab键或Shift+Tab快捷键在不同的输入部件之间切换,部件默认的Tab顺序就是部件被构造的先后顺序,当然也可以自己编辑Tab顺序,使得应用程序更方便使用。
进入Tab顺序编辑模式后,通过点击输入控件上显示的序号,可以更改Tab顺序,直至满意为止。
Qt设计师Buddy编辑模式
Qt一个非常有用的特性是允许Buddy部件,即将一个QLabel部件与一个输入部件设为buddy关系,这样用户通过按下QLabel部件的快捷键就可以将输入光标设置在与它有buddy关系的输入部件。
Qt设计师中布局(layout)部件的使用
将多个对象放置在布局部件中,当窗体大小改变后,布局部件会自动调节它内部的对象大小。另外,不能单独调整布局部件内部对象的位置和大小,可以向布局部件中添加或删除空格(spacers)来调整其中部件的位置。
设置顶层级别的部件部件
顶层级别的部件部件可以保证窗体中部件的大小随着窗体大小的改变而改变。
水平布局和垂直布局
简单设置各个部件之间的水平关系和垂直关系
栅格(grid)布局
(待补充)
Form布局
将部件放在两列中,左边一列放置QLabel对象,右边一列放置输入控件
Splitter布局
Splitter布局和其他布局部件一样,不同的是Splitter布局运行用户调整其中的空格大小,已调整部件的位置
Qt设计师中容器(container)的使用
以上是关于Qt 设计师手册的主要内容,如果未能解决你的问题,请参考以下文章