定位器
Posted judes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定位器相关的知识,希望对你有一定的参考价值。
一、Row
1、说明
类似于Qt设计师中的水平布局,可以当做Item先anchor设置位置,再加入Item控件。
ps:Row不会改变里面控件的大小,即没有自适应这一说法
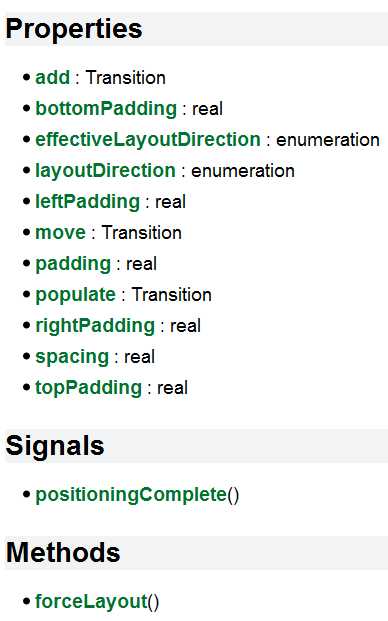
手册:

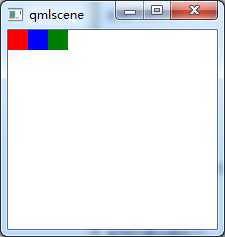
2、示例
import QtQuick 2.6 import QtQuick.Window 2.2 import QtQuick.Controls 2.1 Window { id:mainwindow visible: true width: 400 height: 600 Row{ Rectangle{ width:20; height:20; color:"red"; } Rectangle{ width:20; height:20; color:"blue"; } Rectangle{ width:20; height:20; color:"green"; } } }

以上是关于定位器的主要内容,如果未能解决你的问题,请参考以下文章
Selenium Xpath元素无法定位 NoSuchElementException: Message: no such element: Unable to locate element(代码片段