jQuery设置特殊属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery设置特殊属性相关的知识,希望对你有一定的参考价值。
jQuery的属性
使用attr()方法读取或设置元素的属性,对于jQuery没有封装的属性(所有浏览器没有差异的属性)用attr进行操作
使用removeAttr删除属性。删除的属性在源代码中看不到,这是和清空属性的区别。attr(‘name‘,‘‘)
示例:操作属性
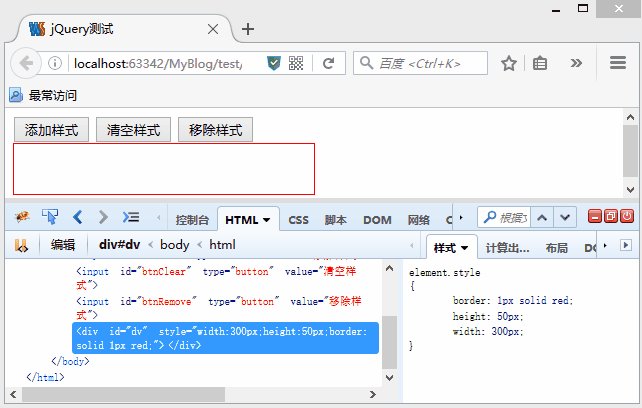
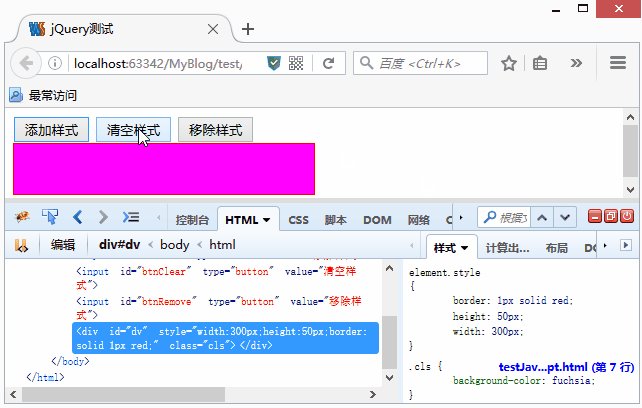
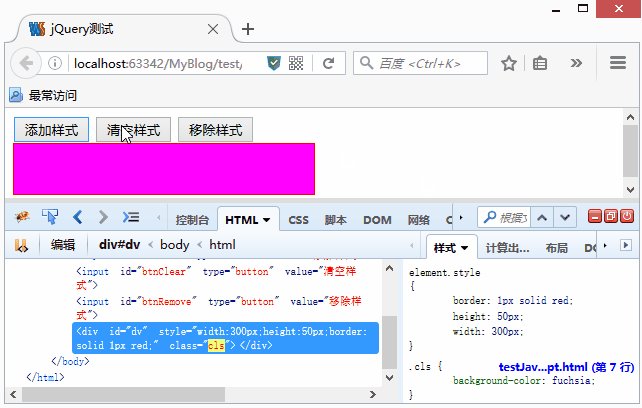
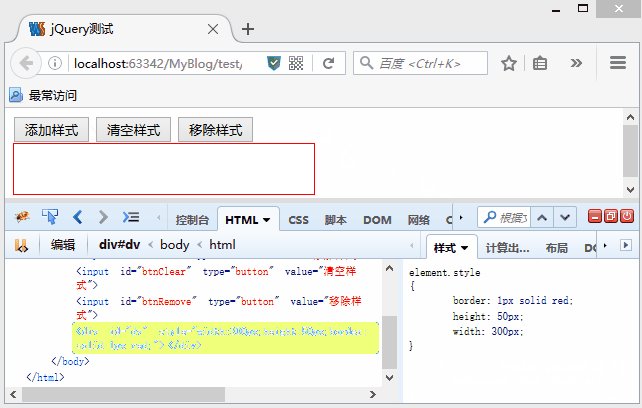
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>jQuery测试</title> <style type="text/css"> .cls{ background-color: fuchsia; } </style> <script type="text/javascript" src="js/jquery-1.12.3.js"></script> <script type="text/javascript"> $(function () { $(‘#btnAdd‘).click(function(){ $(‘#dv‘).attr(‘class‘,‘cls‘); }); $(‘#btnClear‘).click(function(){ $(‘#dv‘).attr(‘class‘,‘‘);//属性还有,值没了 }); $(‘#btnRemove‘).click(function(){ $(‘#dv‘).removeAttr(‘class‘);//属性没有了。有属性就要占用内存。 }); }); </script> </head> <body> <input type="button" id="btnAdd" value="添加样式"/> <input type="button" id="btnClear" value="清空样式"/> <input type="button" id="btnRemove" value="移除样式"/> <div id="dv" style="width:300px;height:50px;border: solid 1px red;"></div> </body> </html>
效果图
示例:全选不选反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
.cls{
background-color: fuchsia;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#btnAll‘).click(function(){
$(‘:checkbox‘).prop("checked",true);
});
$(‘#btnNone‘).click(function(){
$(‘:checkbox‘).prop("checked",false);
});
$(‘#btnReverse‘).click(function(){
$(‘:checkbox‘).each(function (k,v) {
$(v).prop("checked",!$(v).is(":checked"));
});
});
});
</script>
</head>
<body>
<input type="button" id="btnAll" value="全选"/>
<input type="button" id="btnNone" value="不选"/>
<input type="button" id="btnReverse" value="反选"/>
<input id="ch_swimming" type="checkbox"/><label for="ch_swimming">游泳</label>
<input id="ch_basketball" type="checkbox"/><label for="ch_swimming">篮球</label>
<input id="ch_football" type="checkbox"/><label for="ch_swimming">足球</label>
</body>
</html>效果图
参考:
http://lsieun.blog.51cto.com/9210464/1836298
http://lsieun.blog.51cto.com/9210464/1790722
RadioButton操作
取得RadioButton的选中值,被选中的radio只有一个值,所以直接用val()
显示单选按钮中哪些内容被选中了,注意多个单选按钮不在同一组中
设置RadioButton的选中值
.attr(‘checked‘,true);
$(‘input[name=gender]‘).val(["女"]); 或 $(‘:radio[name=gender]‘).val(["女"]);
注意:val中参数的[]不能省略,val()的参数必须是一个数组
以上是关于jQuery设置特殊属性的主要内容,如果未能解决你的问题,请参考以下文章
26.Qt Quick QML-RotationAnimationPathAnimationSmoothedAnimationBehaviorPauseAnimationSequential(代码片段