利用PDF.JS插件解决了本地pdf文件在线浏览问题(根据需要隐藏下载功能,只保留打印功能)
Posted 小雨滴答
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用PDF.JS插件解决了本地pdf文件在线浏览问题(根据需要隐藏下载功能,只保留打印功能)相关的知识,希望对你有一定的参考价值。
我是在IE11和谷歌上做的测试,都可以显示,把做出的东西记录下来,方便大家还有自己学习!
可以在IIS7服务器上也可以下载Tomcat来做服务器
Tomcat下载地址 http://pan.baidu.com/s/1dEEUFQD
根据百度经验安装和配置Tomcat http://jingyan.baidu.com/article/870c6fc33e62bcb03fe4be90.html
有关pdf.js的介绍在如下网址 https://github.com/mozilla/pdf.js
这里只需下载此文件即可 http://pan.baidu.com/s/1c2yXWwo
把generic拷贝到Tomcat的webapps中
启动Tomcat后,就可以通过在浏览器地址栏输入下列网址即可打开自带的demo:
http://localhost:8080/generic/web/viewer.html
调用pdf.js插件,将该插件放到页面的框架中,代码如下所示
html代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
5 <title>pdf</title>
6 <link rel="stylesheet" type="text/css" href="main.css"/>
7 </head>
8 <body style="background:url(img/%E8%83%8C%E6%99%AF3.jpg)">
9 <center>
10 <div id="head">
11 </div>
12 <div id="main">
13 <div id="main_l">
14 <iframe name="myframe" src="http://localhost:8080/generic/web/viewer.html" width="886" height="990"></iframe>
15 </div>
16 <div id="main_r">
17 <h3><a href="http://localhost:8080/generic/web/viewer.html?file=pdf/1.pdf"target="myframe">pdf1</a></h3>
18 <h3><a href="http://localhost:8080/generic/web/viewer.html?file=pdf/2.pdf"target="myframe">pdf2</a></h3>
19 <h3><a href="http://localhost:8080/generic/web/viewer.html?file=pdf/3.pdf" target="myframe">pdf3</a></h3>
20 </div>
21 </div>
22 <div id="foot">
23 </div>
24 </body>
25 </html>
css代码
1 @charset "utf-8";
2 /* CSS Document */
3 #body{ background:url(img/%E8%83%8C%E6%99%AF3.jpg)}
4 #main{width:1500px; height:1090px; background:url(img/%E8%83%8C%E6%99%AF3.jpg); padding-top:0px;}
5 #main_r{width:600px; height:1090px; background:url(img/%E8%83%8C%E6%99%AF3.jpg); float:left}
6 #main_l{width:896px; height:996px; ; float:left; padding-top:2px; padding-left:2px; padding-bottom:2px; padding-right:2px; background:#000}
7 #head{ width:1500px; height:80px; background:url(img/%E8%83%8C%E6%99%AF3.jpg);}
8 #foot{ width:1500px; height:80px; background:url(img/%E8%83%8C%E6%99%AF3.jpg);}
调试效果如下图:

隐藏下载功能:
在viewer.html更改即可
更改之前

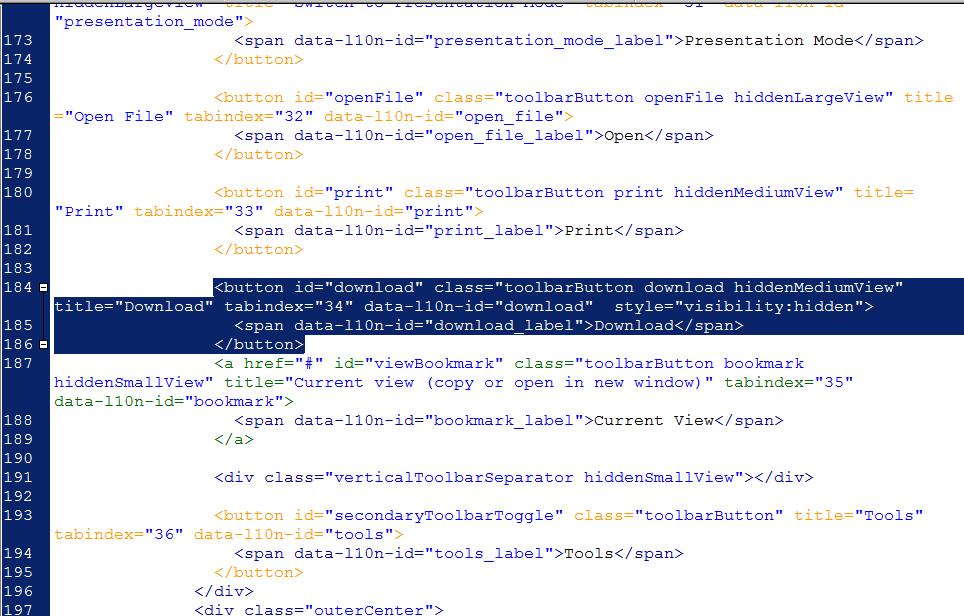
更改之后

即增加 style="visibility:hidden";就可隐藏下载功能。
(想要打开的本地文件必须放到tomcat的webapp路径中,而且如果文件名有汉字也会打不开文件,这个问题还有待解决!!)
以上是关于利用PDF.JS插件解决了本地pdf文件在线浏览问题(根据需要隐藏下载功能,只保留打印功能)的主要内容,如果未能解决你的问题,请参考以下文章