前端使用pdf.js预览pdf文件
Posted lixiuke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端使用pdf.js预览pdf文件相关的知识,希望对你有一定的参考价值。
现在的浏览器基本都支持直接把pdf文件拖到浏览器就可以打开了,不用安装额外的插件。但是不同的浏览器显示的页面不一样。如果我们想在网页上统一预览pdf怎样实现呢?
Mozilla开源了一个插件pdf.js,无需任何本地支持就可以在浏览器上显示pdf文档。唯一的要求就是浏览器必须支持html5。使用方法:
1. 下载https://github.com/mozilla/pdf.js/archive/gh-pages.zip
2. 解压到目录pdf,再把整个目录拷贝到网站的public目录下。解压后是这样的:
3. 我们可以使用pdf.js自带的预览界面viewer.html,只需传入pdf文件的url即可。
如果要打开一个pdf文件,直接这样写就可以了:
<a href="/pdf/web/viewer.html?file=file.pdf">Open</a>
如果想在弹窗打开:
window.open(‘/pdf/web/viewer.html?file=file.pdf‘,‘PDF‘,‘width:50%;height:50%;top:100;left:100;‘);
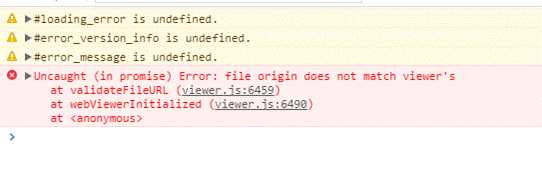
最后如果有下面这个错误:
这个错误是说你打开的协议与url的协议不匹配,这是它的一个安全措施。
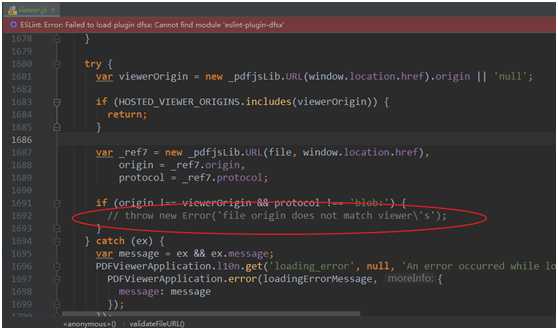
要解决这个问题很简单,打开web目录下的viewer.js文件,把第1692行注释掉。
以上是关于前端使用pdf.js预览pdf文件的主要内容,如果未能解决你的问题,请参考以下文章