web前端 | 如何选择撸码神器
Posted 小北哥哥和北妈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端 | 如何选择撸码神器相关的知识,希望对你有一定的参考价值。
进来,不少小伙子、小妹子来问一个家常便饭,但又逃不脱的问题:
小北哥哥,现在这么多编辑器,我该用哪一个好啊,看着都不孬啊(孬字用得好!)
此篇文章,纯客观分析 顺便吹逼,老鸟和大神直接略过吧!
省的你们看到我写这个问题,再说我烦不烦啊,这问题都讨论了多少年了,甚至好多群里,一看到谁在讨论编辑器,就要送飞机票。
但很多转入前端的孩子还是很迷茫, 能力和悟性也分三六九等,人不同,自然适合自己的工具也要不同, 你不能你是个弱鸡,就学人家用VIM 或者直接文本编辑器?你这不找虐呢?
俗话说得好: 工欲善其事,必先利其器. 代码要写好, 利器少不了.利器如果少,BUG天天找!
下面先跟着我 来了解一下 前端普遍流行的代码编辑器.
NO 1: 「 Dreamweaver 」
特点:年代久远,古时候 网页三剑客必备良药。

因为我的 html css 是在大学 室友玩CF、魔兽、 星际的时候 我戴着耳机偷偷学的,我的一篇文章:《web到底是什么》也简单介绍了这个花花绿绿的玩意儿。
那会只知道Dreamweaver 可以自动提示,那是相当牛逼了. 当时觉得好方便啊, 代码花花绿绿的(当时好多教程,都是文本编辑器直接敲的,一片黑呼呼的,严重影响颜值), 看起来舒服, 主要是有代码提示. 敲一个 'position:'属性 这个在新手来讲很长了吧,你不给我提示你想让我天天过英语四级?所以理所应当 那时候入坑的人 没人不用Dreamweaver 的。
上面图片是cs4, 我那时还没有这个版本, 貌似是dw8, 而且那时候Dreamweaver还是micromedia公司(公司名字当时我都记不住,太长), 后来才被Adobe收购的
当时用Dreamweaver的时候还需要特别注意utf-8和非utf-8的问题, 因为记得那时默认好像不是utf-8, 需要在设置里设置一下才行.
以前还有一个frontpage的工具,主要是自动表格能力强悍!那时候大部分网页还是table居多,你们现在体会不到!
NO 2: 「 Notepad++ 」
特点:后端程序猿的真爱,性能出众,插件良多,自动提示友好,在当时颜值也可以了

我跟风,用了好长一段时间的notepad++ ,还总是更新最新版,每次启动此神器,都要先点击更新。
那时候 google由于历史原因被K了,被度娘迷惑,一搜代码神器就是 Notepad++ ,并不知道 [ Sublime text ] 这个真正的神器。不然依着我 先看颜值的尿性 早用sublime text 去了!呵呵呵!
Notepad++最大的特点就是轻便、性能强悍. 不过它相对于ide来说, 功能还是弱. Notepad++要想功能强大点, 就需要安装一些插件了.
插件地址在这里, 挺多的.
这里推荐2个我最常用的插件:
Zen Coding或者Zen Coding-Python(代码编写神器, 必备)
Compare Plugin(代码对比工具, 比较2个代码之间的差异)
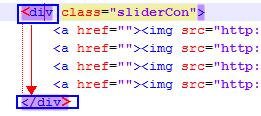
Notepad++还有一个很大的亮点就是配对标签高亮功能, 如下图:

我觉得sublime和 webstorm 的配对标签高亮都没有这个好用.醒目
虽然我现在基本不用Notepad++写代码了, 但有时候工作中看一些代码块 和单个源文件还是会 右键-> Notepad++ ,估计变成习惯了!
NO 3: 「 Sublime Text 」 -- 重点推荐
特点:最合适前端的神器,神器, 神器! 轻便、快捷、目前 颜值最高、速度最快、插件最人性化的编码神器(不是IDE)

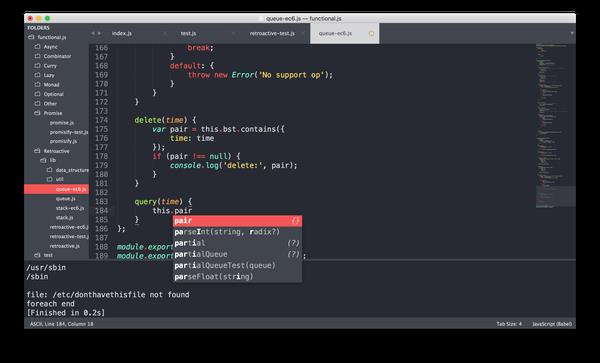
我的图
Sublime Text 是我目前最常用离不开的编辑器了。它是一款巨牛的编辑器,然而我自己配置过的 比ide 还要强大,不吹!我现在只要打开工作电脑,第一件事就是打开它 我用的最新版本 Sublime text3
我的博客也有很多关于Sublime Text3的一些文章 和 主题 和必不可少的开发插件,因为我第一眼看到她的时候,我tm 就吧其他编辑器封存了,对只爱他一个了。
颠覆了我的三观
- 一个编辑器居然有这样的颜值和插件配置方式。
- 插件全部是Python 脚本编写,寄存到官网,在编辑器本身就可以直接搜索下载(这本身就像IDE 的思维了,具方便)
- 各种配置灵活,全部可以打开配置文件手动修改,而不是像IDE 一样只能勾勾选选。真正做到了灵活和功能的同样强大
- 编辑器的通病:没语法检测和格式化,甚至不能编译程序。然而 此神器统统都有插件可以解决,我有时候调试java、nodejs 部分class都可以编译
- 最主要的一点,颜值太tm高了,写代码都觉得瞬间有逼格了。你想想,你在一个贫民窟里写代码 和 马尔代夫海边写代码是不是两个感觉!
其他编辑器那丑逼样就像贫民窟啊 对吧!
必装插件

我的配置
Plugins - 我共享部分插件
(由于很多,也很好玩,篇幅长不好介绍完,有兴趣的童鞋可以留言问我,后面还会专门介绍sublime)
插件有很多,但不建议全部都安装,用到那个安装那个,安装过多,由于插件质量良莠不齐,会使软件本身不稳定,经常挂掉。
Emmet Git,Document原名为:Zencoding, 快速生成html,css
,默认扩展快捷为tab
,如果tab
按钮损坏,ctrl+e
替换。 生成规则在:
Preferences -> Browser packages -> Emment -> emment -> snippets.json
中修改。
@ Emmet 中文版文档
Side Bar增强的侧边栏
Docblockr增强js注释
Alignment等号对齐
在Preferences -> package settings -> Alignment -> Settings User
添加冒号对齐。
{ "align_indent": false, "alignment_chars": ["=", ":"], "alignment_space_chars": ["=", ":"]}
AutoFileName:文件路径自动提示
gbk支持 GBK Encoding Support
检测快捷键冲突
Markdown
markdown
markdown 转为 pdf
SublimeText插件列表
html美化插件
Sublime Text 新建文件的模版插件: SublimeTmpl
前端自动化神器LiveReload配合浏览器和less/sass使用方法
使用 Sublime Text 2 开发 Unity3D 项目
全栈开发必备的10款 Sublime Text 插件
其它语言框架支持
javascript
nodejs snippets and bindings for Sublime Text 2
AngularJS-sublime-package
avalon completion for sublime 3
Sublime Text highlighting for Vue.js
Sublime Text helpers for React
TypeScript-Sublime-Plugin
CSS
Bootstrap 3 Snippets Plugin for Sublime Text 2/3
Sublime Text代码片段收藏
php
Thinkphp Sublime插件 显示优化,兼容St3版本)
laravelgenerator
Laravel Blade Highlighter
Sublime中的函数手册提示
Nodejs
sublime3 配置node build环境
NO 4: 「 Webstorm 和Phpstorm)」--推荐
特点:典型的IDE 神器,专为前端web程序员打造,语法检查完善,ide的本色应有尽有,颜值也高。
phpstorm是我工作接触了PHP以后在公司以后才真正开始使用, 现在我公司的PHP程序员 都是此ide,超级好用。
webstorm和phpstorm基本一样, phpstorm不过多了支持php的功能.
知道和认真使用了webstorm以后, 谁要讨论谁是最好前端编码IDE(注意只是IDE ), 我总是毫不犹豫的说: webstorm.
webstorm部分特点如下:
- 复制代码块结构不乱 (无论你把代码片断复制到编辑器的哪个地方, 它都能自动缩进好)
- 快速选择并操作大块代码 (利用快捷键快速选择和操作配对代码)
- 文件历史记录及代码对比 (phpstorm会保存很多文件的历史版本, 当你有一天想恢复以前的代码, 找出来, revert即可, 而且还能将不同历史版本, 历史版本与当前版本代码进行对比, 对比结果差异会很清晰的标识出来)
- 自动保存 (不用ctrl+s, 自动保存代码. 个人认为这个习惯了ctrl+s的人来说, 反而不喜欢这个功能)
- 基于上下文的自动提示 (举个栗子: 你如果在上文定义了一个function, 在下文如果输入首字母, 就可以提示这个function名称)
主要优点:
- JS、PHP 弱类型语言语法检测牛掰,变量名 函数名有没有定义和被用到 都会给出提示。
- 可以配置插件,插件也可以在单独配置用法。灵活定制没问题
- 代码格式化严谨 整洁,基本按照主流w3c标准和通用标准。还可以自己自定义格式化规则
- 主题多,可以和sublime 媲美了,不过还是比不上
- 唯一缺点:占用内存多,cpu稍微高,低配置不用考虑!
NO 5: 「 Atom 和 VScode)」
特点:近两年的新贵编辑器,而且也都开源部分源码。
Atom: github出品 必属精品,颜值高,体验好 听说还是angularjs写的。严格来说算IDE 了 功能强大 插件繁多 。
优点:
- 直接集成webkit 调试前端网页 js 不要太爽
- github 官方介绍:The hackable text editor
atom 的用户越来越多,尤其是 web 前端开发者,几乎能和 sublime 分庭抗礼,而且要知道的是 sublime 是 个人开发者并且收费闭源(蛇神说更新慢的一比,bug万年不修),而 atom 则是整个社区驱动,插件一年发布上千个(一堆 amazing 的插件),而且在 web 前端开发方面现在几乎拥有 sublime 的所有功能(并且更多,关键是还可以 hackable 啊)。
缺点:加载插件真的超慢。。插件慢估计是我们是倒霉蛋大陆有关。打开文件也慢,是设计目前还不成熟,不过势头很猛,值得期待

Atom
VScode: 本人没怎么用于实际环境
(以下收集自 网友总结)
优点:
1,好看,分分钟逼死notepad++。
2,加载大文件几乎秒开。
3,C#支持高亮,已经编译过的还支持引用。
4,JS、HTML等支持高亮和补全。
5,全平台,我再也不纠结买RMBP还是XPS了。
6,免费,这是必须的好评7,占用内存低,下图是我打开我正在写的开源(20M左右代码)文件夹后的内存占用,堪称神奇。

缺点:
对C#支持还不够好。不支持工程加载,只支持文件夹加载,引用比较复杂的大工程支持力度低。
支持git但是对github没提供接口。
debug需要手动输入参数,虽不复杂,但和VS一贯定位不符。
总结:删除了notepad++,并将所有文本文件关联在了code上。
第一版本就这么给力,后续版本私钥sublime和atom去死么。
以后别收费才好。
对比这3个新贵 前端神器-如何选择
-
Sublime : 快速,稳定,性感,全局搜索和索引速度超快,插件功能性好,可定制化一般(不能大幅度魔改界面,功能),可配置快捷键,构建参数,代码补全基于Snippet,没有IDE那种全局带类型推导提示来的爽

适合用户:我这种 喜欢 高颜值、自由、不受约束、极简主义的骚货!
Atom : 速度一般,更新快,Hackable,任何了解过Web,会一点JS的都可以自己写插件,任何Web能实现的功能,效果都可以实现,且可配合本地库。
对Web开发者(尤其前端)友好,对很多语言代码提示完善,配合插件可以全项目类型联想代码补全,终端集成,分屏,调试器集成,Logger集成,非常简单可以打造一个自己的IDE,缺点就是基于Electron(Chrome)的效率问题,资源占用大。

适合用户:喜欢颜值、对代码提示 和超喜欢折腾有要求的人
VSCode : 速度较快,对超大文件读写速度飞快(打开10M代码不到1s,Subline原生会卡近6s),插件数量相对少,有一些增强功能比如调试器,终端,原生支持语言语法高亮较少(C# JS TypeScript是第一位),内置JS/TS调试器…可以基于不同项目(文件夹)设置偏好,写C#和JS/TS专用。

适合用户:对项目有依赖,微软粉、对代码语法检查要求严谨的人
总结:Sublime的潜在用户是Vim/Emacs党,超快的启动速度低资源占用,适合编辑任何小文本(包括普通文本,配置文件),C/C++/ASM和很多脚本语言以及不需要实时调试类型的语言,插件多是非常实在的功能。
缺点是:有证书购买(虽然可以一直无限制使用),感觉没有开源项目来的自由Atom目标是IDE替代品,可以配合插件打造成高效IDE,而且对Web平台开发者友好,对前端更友好,Hackable让任何人都能简单贡献自己的插件,如果能解决速度问题和资源问题那就基本没有什么缺点了VSCode目标是对超大文件和项目管理有要求。
喜欢折腾 才能喜欢前端嘛!
如果读完本文,有任何疑问或者需求,可以给我公众号 留言交流,我还可以给你我封装好的 私货.比如 sublime text ,后面我专门会放出下载地址和介绍必备插件配置。
在最后,特别感谢,贺贺妹子(傻白甜),辛苦整理提供一些资料和配图,让我的文章更加生动和有趣。我想她一定是被我的颜值折服了吧!

长按扫码关注我 微信公众号:


以上是关于web前端 | 如何选择撸码神器的主要内容,如果未能解决你的问题,请参考以下文章