Web前端新人笔记之jquery选择符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端新人笔记之jquery选择符相关的知识,希望对你有一定的参考价值。
jquery利用了CSS选择符的能力,让我们能够在DOM中快捷而轻松的获取元素或元素集合。
本章将介绍以下内容:
1、网页中的元素结构;
2、如何通过CSS选择符在页面中查找元素;
3、扩展jquery标准的CSS选择符;
4、让选择页面元素更灵活的DOM遍历方法;
一、如何理解DOM?
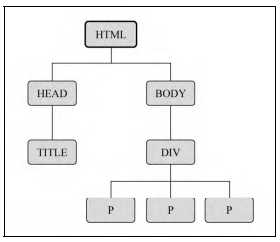
DOM中的对象网络与家谱十分相似。比如祖先元素、父元素、子元素等等。
元素之间的关系图从下面的图就可以看清楚:

为了把DOM结构更形象的表现出来,可以使用很多工具,列如Firefox的Firebug插件,Safari和Chrome中的Web Inspector等。
二、如何使用$()函数?
我们通过jquery的各种选择符和方法取得的结果集合会被包装在jquery对象中。通过对象实际的操作这些元素会非常简单,可以轻松地为jquery对象绑定事件、添加漂亮的效果,也可以将多重修改通过jquery对象连缀在一起。
为了创建jquery对象,就要使用$()函数。这个函数接受CSSS选择符作为参数。充当一个工厂,返回包含页面对应元素的jquery对象。
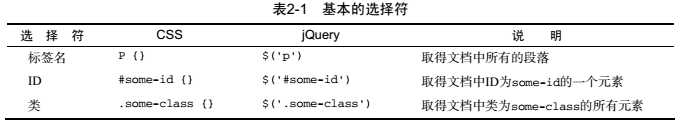
有3种基本的选择符:标签名、ID和类。这些选择符可以单独使用,也可以与其他选择符组合使用。

三、CSS选择符都有哪些?
① 属性选择符;
属性选择符是CSS选择符中特别有用的一类选择符,顾名思义,属性选择符通过html元素的属性选择元素,例如链接的title属性或图像的alt图像。
$(‘img[alt]‘)
② 自定义选择符;
除了各种CSS选择符外,jquery还添加了独有的完全不同的自定义选择符。
jquery中的多数自定义选择符都可以让我们从已经找到的元素中选出一或多个元素。自定义选择符的语法与CSS中的伪类选择符语法相同,既选择符以冒号(:)开头。
例如,我想从带有horizontal类的<div>集合中选择第二项;
$(‘div.horizontal:eq(1)‘)
③ 每隔一行为表格添加样式
jquery库中的两个十分有用的自定义选择符是:odd和:even;
:odd可以为表格中偶数行改变样式;
:even则相反,为表格中奇数行改变样式;
为什么针对奇数行使用:even选择符呢?很简单,:eq()选择符、:odd和:even选择符都使用javascript内置从0开始的编号方式,因此,第一行的编号为0(偶数),第二行的编号为1(奇数),以此类推;
④ :nth-child()选择符
:nth-child()是jquery中唯一从1开始计数的选择符;
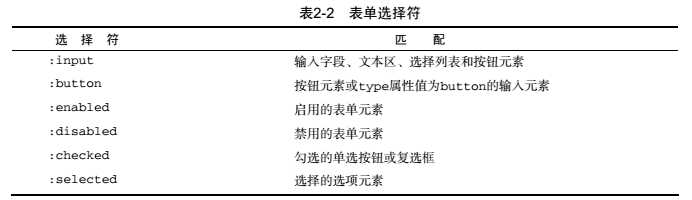
⑤ 基于表单的选择符

[ 以上只是对选择符表达式的简答介绍,以后会逐步讨论选择符 ]
四、如何DOM遍历?
很多情况下,取得某个元素的父元素或者祖先元素都是基本的操作,而这正是jquery和DOM遍历方法的用武之地。
如果没有筛选函数,就必须显示地遍历每个元素,对他们单独进行测试,但是,有了下面的筛选函数,仍然可以利用jquery的隐式迭代能量,保持代码的简介。
$(‘a‘).filter(function(){
return this.hostname && this.hostname != location.hostname;
}).addClass(‘external‘);
第二行代码可以筛选出符合下面两个条件的<a>元素。
1、必须包含一个带有域名(this.hostname)的href属性。这个测试可以排除mailto级类似链接;
2、链接指向的域名(this.hostname)必须不动于页面当前所在域的名称(location.hostname);
更准确的说,.filter()方法会迭代所有匹配的元素,对每个元素都调用传入的函数并测试函数的返回值,如果函数返回的是false,则从匹配集合中删除相应元素;如果返回的是true,则保留相应元素。
以上是关于Web前端新人笔记之jquery选择符的主要内容,如果未能解决你的问题,请参考以下文章