CSS 框模型(Box model)简介
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 框模型(Box model)简介相关的知识,希望对你有一定的参考价值。
页面是有元构成的,行内元素(span,img,a)可以放置在一行,而块级元素(div,p)独占一行。
页面上的每个元素都形成了一个矩形区域,这个区域被称为 box。
Box model
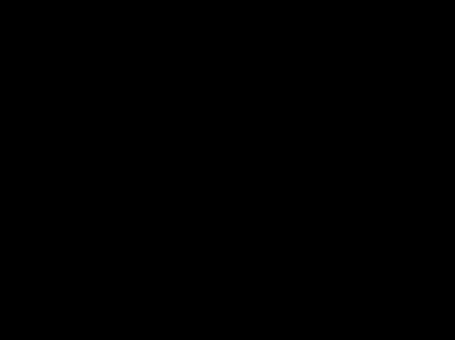
Box model 是以CSS的角度去看一个元素被渲染后的抽象形态;是讲一个元素自身的构成部分,不同于布局:多个元素在页面上的定位。box model 分为4部分: content area,padding,border 和 margin。
content area(内容区域):元素的实际内容,如文本,图片或其他元素,元素的 height 和 weight属性直接决定这个区域的大小。
padding(内边距):元素的背景,背景色会填充到这个区域,背景应用于由内容和内边距、边框组成的区域。
border(边框):
marigin(外边距):外边距可以是负值。
margin 合并
垂直方向上的不同元素的相邻的margin在某些情况下,会发生合并的现象。比如,两个 div ,上下相邻,上面 DIV 的margin-bottom 会和 下面 DIV 的 margin-top 产生折叠的现象,两个重叠成一个,具体宽度取较大的。
以上是关于CSS 框模型(Box model)简介的主要内容,如果未能解决你的问题,请参考以下文章