盒子模型 (box model)
Posted me2o
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型 (box model)相关的知识,希望对你有一定的参考价值。
参考 https://www.w3cschool.cn/css/css-boxmodel.html
https://blog.csdn.net/zengyonglan/article/details/53301146
CSS 盒子模型(Box Model)
盒子模型 ("box model")是CSS中的术语,是形容Body和Body内的元素在页面上像盒子似的用作设计和布局时使用, Body和Body内的元素都可以看作盒子,盒模型本质上是一个盒子
它包括:边距(margin),边框(border),内边距(padding),和实际内容(connent)。
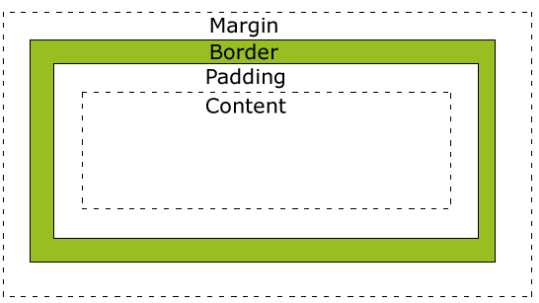
下面的图片说明了盒子模型(Box Model):

Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) - 盒子的内容,显示文本和图像
盒子模型的内部结构
所以一个盒子实际所占有的宽度(或高度)是由“内容+内边距+边框+外边距”组成的。
通过设置width和height的值来控制内容所占的大小,并且对于任何一个盒子,都可以分别设定4边(上右下左)各自的border、padding和margin,
那么问题又来了,
总所周知行内(内联)元素在设置margin-top和margin-bottom 和padding-top和padding-bottom不完全能起作用
行内元素实际占有的宽度(或高度)是什么组成的
这里先弄清楚什么情况下对top bottom不能起作用
行内(内联)元素中的替换元素能起作用, 非替换元素不起作用
替换元素: 是指用作为其他内容占位符的一个元素。如: img、input 等;
非替换元素: 是指内容包含在文档中的元素 如:span等;
以非替换元素举例
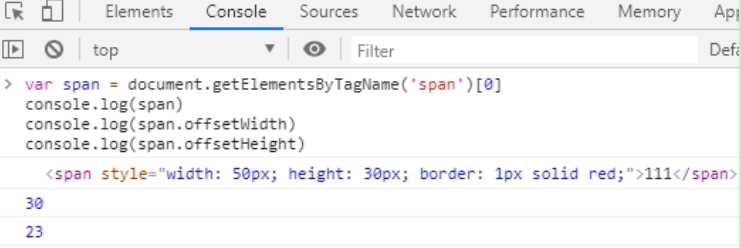
要获得一个span的实际宽度和高度, 可以用offsetWidth 和 offsetHeight
代码
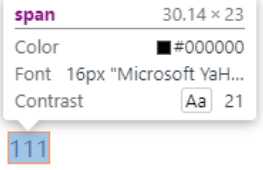
页面
在chorome 上箭头获取元素 和 打印台输出


以上是关于盒子模型 (box model)的主要内容,如果未能解决你的问题,请参考以下文章