HTTP与AJAX深入揭秘,不使用AJAX实现页面无刷新
Posted 追梦子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP与AJAX深入揭秘,不使用AJAX实现页面无刷新相关的知识,希望对你有一定的参考价值。
AJAX的原理是什么?
实际上就是发起HTTP请求,既然就是发起HTTP请求,那只要我们能够实现发起HTTP请求就可以在不使用AJAX的情况下实现相同的效果。
在前端有好多方式可以发起HTTP请求,比如script标签的src以及图片的src,css背景图片,等等。
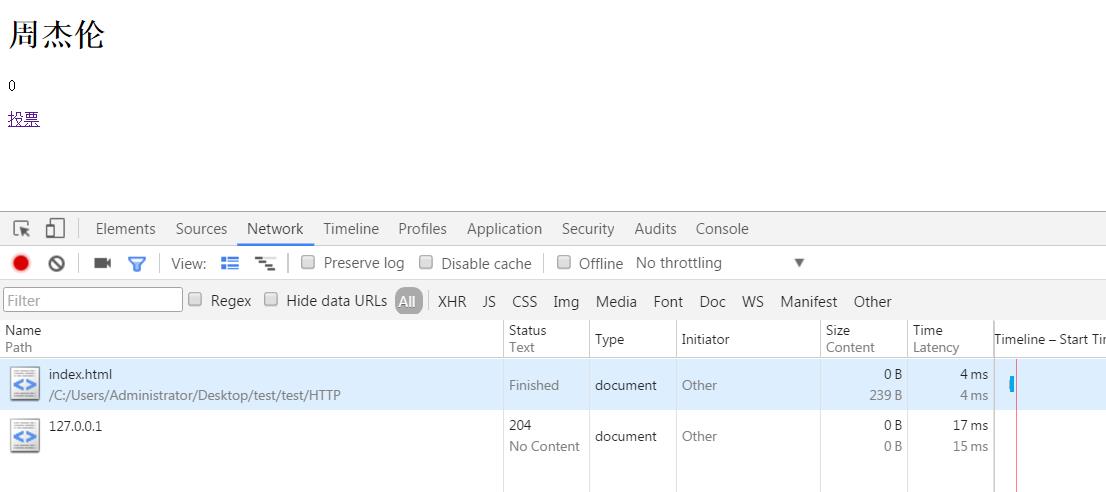
案例1:通过HTTP状态码204实现页面无刷新
下面来一个小案例,实现一个页面无刷新的投票功能。
html:
<div id="box">
<h1>周杰伦</h1>
<p>0</p>
<a href="http://127.0.0.1:3000">投票</a>
</div>
nodejs
var http = require(\'http\');
http.createServer(function(req, res){
res.writeHead(204);
}).listen(3000);

当我们点击投票的时候发出了一条HTTP请求,但是页面并没有跳转,主要是利用HTTP204状态码实现的。
204:意思是我已经接收到了,但是我没有数据要返回给你,请你不用刷新页面.也不要跳转到新的页面。
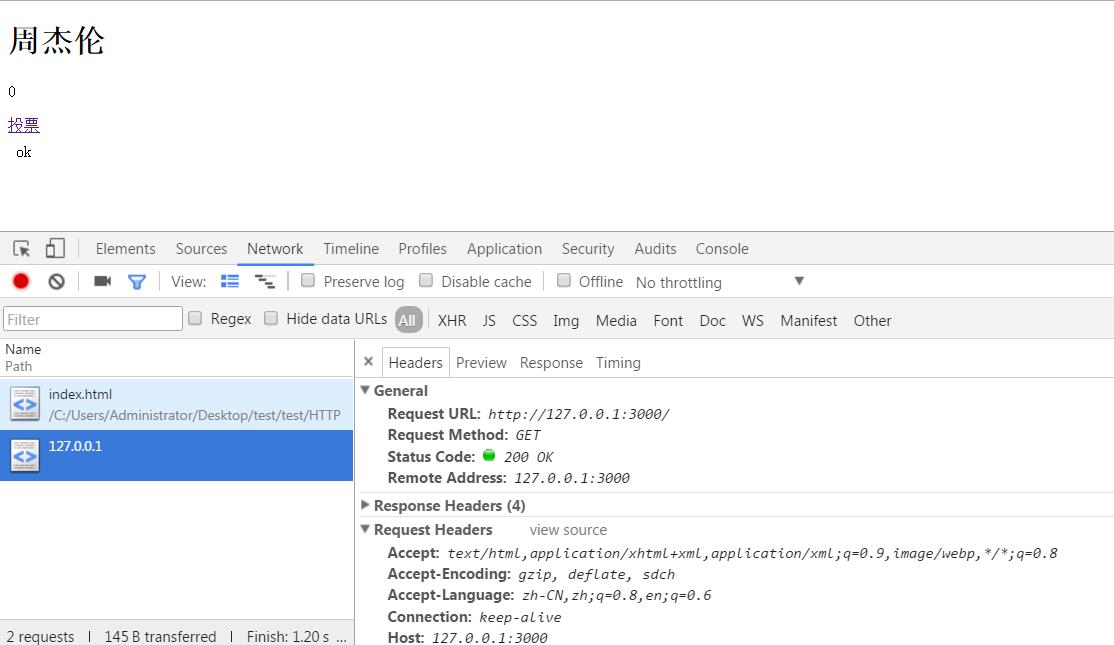
案例2:利用图片src实现
html:
<div id="box">
<h1>周杰伦</h1>
<p>0</p>
<a href="javascript:getHttp();">投票</a>
</div>
<script>
function getHttp(){
var img = new Image();
img.src = \'http://127.0.0.1:3000\';
}
</script>
nodejs:
var http = require(\'http\');
http.createServer(function(req, res){
res.writeHead(200,{\'Content-type\':\'text/html\'});
res.end(\'ok\');
}).listen(3000);
如果需要发送数据我们可以在src的后面加上参数,和AJAX的GET方式一模一样。
通过script标签和css来实现,和这里的图片实现方式大同小异这里就不再演示了。
但是以上的几种方式都有一个特点就是,只能发送数据给服务器,但是客户端不能接收服务器返回的数据,并且不能使用POST方式,因此以前方式虽然可以实现,但使用的场景比较小。
下面介绍另外一种方式,它可以解决上面的问题。
利用iframe标签实现页面无刷新。
html:
<div id="box">
<h1>周杰伦</h1>
<p>0</p>
<a href="http://127.0.0.1:3000" target="tou">投票</a>
</div>
<iframe name="tou" frameborder="0"></iframe>
nodejs:
var http = require(\'http\');
http.createServer(function(req, res){
res.writeHead(200,{\'Content-type\':\'text/html\'});
res.end(\'ok\');
}).listen(3000);

实际上这种方式是有刷新的,不过刷新的是iframe这个框架里面的内容,所有我们就有了利用它的机会,我们只需要把iframe的宽高边框设置成0就好了。
可能你会问虽然现在可以返回数据了,但是怎么操作它呢,其实可以通过返回一段js代码来操作dom。
html:
<div id="box">
<h1>周杰伦</h1>
<p id="content">0</p>
<a href="http://127.0.0.1:3000/1" target="tou">投票</a>
</div>
<iframe name="tou" frameborder="0"></iframe>
nodejs:
var http = require(\'http\');
var fs = require("fs");var count = 0;
http.createServer(function(req, res){
if(req.url==="/favicon.ico")return;
if(req.url===\'/index.html\'){
res.writeHead(200,{\'Content-type\':\'text/html\'});
res.end((fs.readFileSync(\'index.html\')).toString());
}else{
count++;
res.writeHead(200,{\'Content-type\':\'text/html\'});
var jsCode = \'<script>\';
jsCode += \'parent.document.getElementById("content").innerHTML =\' + count;
jsCode += \'</script>\';
res.end(jsCode);
}
}).listen(3000);
核心代码是加粗的那一段,也就是返回一段js代码,通过parent来操作iframe的上一程。
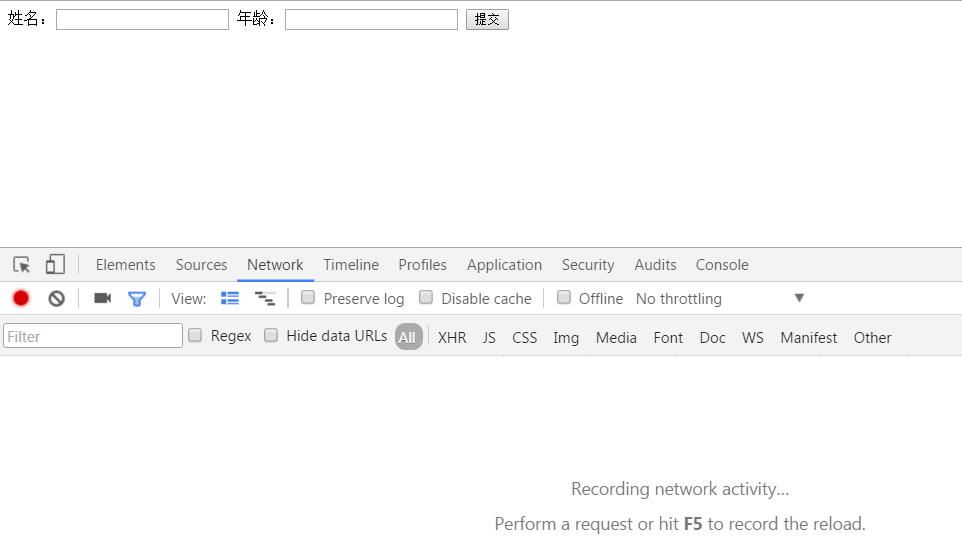
接着我们再通过iframe + form 来实现POST提交。

html:
<form id="form" action="/1" target="reg">
姓名:<input type="text">
年龄:<input type="text">
<input type="submit" value="提交">
</form>
<iframe name="reg" frameborder="0"></iframe>
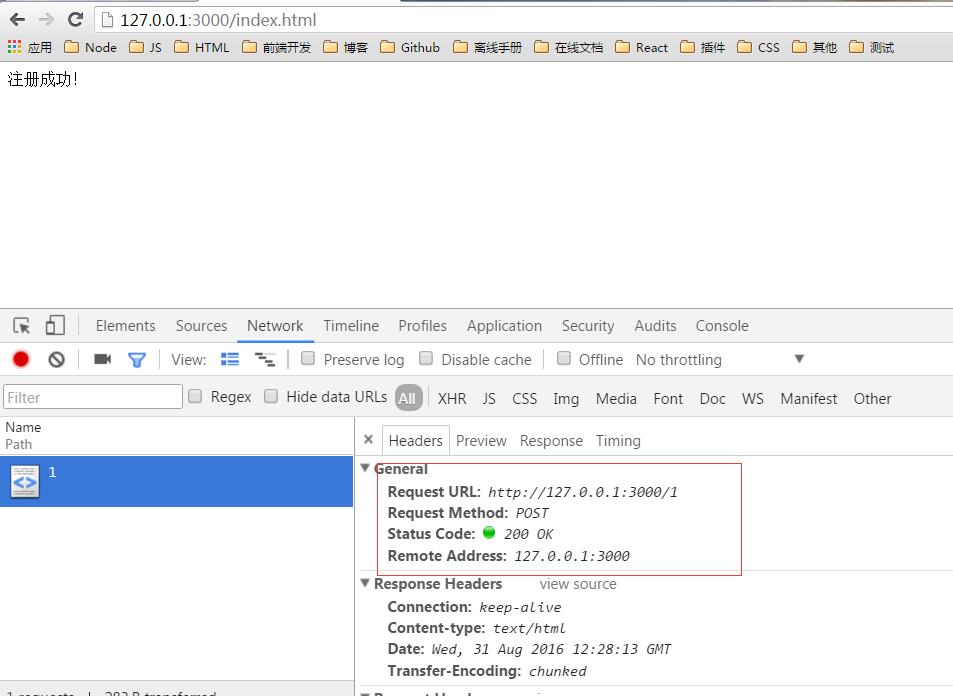
nodejs:
var http = require(\'http\');
var fs = require("fs");http.createServer(function(req, res){
if(req.url==="/favicon.ico")return;
if(req.url===\'/index.html\'){
res.writeHead(200,{\'Content-type\':\'text/html\'});
res.end((fs.readFileSync(\'index.html\')).toString());
}else{res.writeHead(200,{\'Content-type\':\'text/html\'});
var jsCode = \'<script>\';
jsCode += \'parent.document.body.removeChild(parent.document.getElementById("form"));parent.document.body.innerHTML="注册成功!";\';
jsCode += \'</script>\';
res.end(jsCode);
}
}).listen(3000);

ok,案例就到这了。
从这些案例上可以看出,所谓的ajax就是发起一个http请求,当然以上方式和ajax多少还是有差别的,ajax内部还是做了一些其他的事情,比如我们接收数据,客户端是没有刷新的,而我们模拟的ajax实际上都是有刷新的(除了利用src以外),不过是使用了一些小伎俩而已。所以在实际开发过程中,还是用ajax比较好,因为客户端和服务器在内部还是做了很多事的,而这些我们是无法模拟出来的。
以上是关于HTTP与AJAX深入揭秘,不使用AJAX实现页面无刷新的主要内容,如果未能解决你的问题,请参考以下文章