Ajax深入理解
Posted 清汤不加辣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax深入理解相关的知识,希望对你有一定的参考价值。
Ajax Asynchronous javascript and XML 异步的JavaScript和XML
ajax通过与后台服务器进行少量的数据交换,ajax可以使页面实现异步更新,即不需要重新加载整个页面
1.创建XMLHttpRequest对象
所有现代浏览器
var xhr = new XMLhttpRequest();
老版本的 ie
var xhr = new ActiveXObect("Micrsoft.XMLHTTP");
2.向服务器发送请求
xhr.open(method,url,async) //method 可选 GET / POST //url 文件在服务器上的位置 //async true(异步),false(同步)
xhr.send(string) //仅适用于POST请求 将请求发送到服务器
GET与POST优缺点
1. post可以发送更多的内容
2. get明确的query有利于链接分享
3. post的请求不能进行缓存
简单的GET请求 ajax是在服务器端的请求 所以本地模拟一个
我使用的是node 切换到本地对应目录
$ npm install --global http-server //node包管理工具下载
$ http-server //运行http-server
 服务器挂起了
服务器挂起了
html
<span>你好</span> <button onclick="lodMessage()">change</button>
js
var lodMessage = () => { console.log(\'发送请求\'); var xhr = new XMLHttpRequest(); console.log(xhr.readyState); xhr.onreadystatechange = function () { console.log(xhr.readyState); console.log(xhr.status); if (xhr.readyState == 4 && xhr.status <=200 && xhr.status <= 300 || xhr == 304) { document.getElementsByTagName(\'span\')[0].innerhtml = xhr.responseText; } } xhr.open(\'GET\', \'http://127.0.0.1:8080/demo.php\', true); xhr.send(); }
demo.php
<?php echo \'changed\';
?>
这样打开本地的 localhost:8080/01-get.html 即可 点击按钮 就可以显示在 demo.php里面请求回来的数据
点击前
点击后

当我改变demo.php里的内容
<?php echo \'changedededededed\'; ?>
再次刷新页面后再次点击 button 发送请求 期望得到改变后的demo.php的值

然而并没有的到更新后的数据 (这种情况 不是每次都会碰到 , 但是的确碰到了)
这是因为 两次请求,浏览器将数据缓存下来了
解决办法 (让请求不一样) //缓存可以在服务器端进行配置 Last-Modified
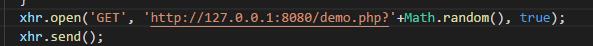
改变 xhr.open 给url加一个唯一的id

这样 浏览器就不会使用缓存的数据
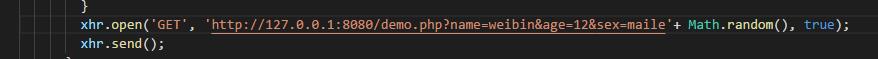
GET时传一些数据

POST请求
更换open方法的method
xhr.open(\'POST\',\'http://127.0.0.1:8080/demo.php\',true)
添加请求头规定想要发送的数据类型
xhr.setRequestHeader(\'Content-type\',\'application/x-www-form-urlencoded\')
http的content-type还有好多种 http://tool.oschina.net/commons
send方法中添加数据
xhr.send(\'name=weibin&age=12\');
xhr.status与xhr.readyState的值以及其意义
//xhr.status 1** 消息 2** 访问成功 3** 重定向 301永久重定向 302临时重定向 304重定向到磁盘(缓存) 4** 客户端错误 500 服务端错误 502 错误的访问 503 服务器不可用
6++ 自行拓展
//xhr.readyState 0 请求未初始化 1 服务器链接简历 2 发送send请求 3 内容下载 4 完成
ajax 默认是不能请求跨域的资源的
请求跨域资源的方法 关于jsonp (基本用不到)
http默认是允许跨域访问的,而我们不能访问是因为浏览器的限制,例如简单的get、post方法使用curl中执行就是可以得。
可以通过修改http的请求头中 white-head、content-type、method 等参数 实现多种ajax方法、头、内容的跨域访问。
ajax2.0 上传文件
ajax2.0 可以支持上传fromData对象,
experss结合原生ajax实现文件拖拽上传,进度条demo
以上是关于Ajax深入理解的主要内容,如果未能解决你的问题,请参考以下文章