border-radius 两个值原理
Posted scram 前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了border-radius 两个值原理相关的知识,希望对你有一定的参考价值。
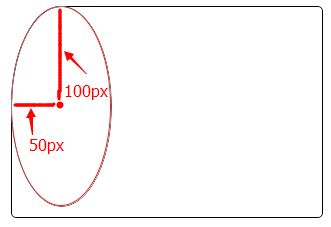
假如有两个值,如:border-top-left-radius:50px 100px,表示水平半径为50px,垂直半径为100px的椭圆,如图:
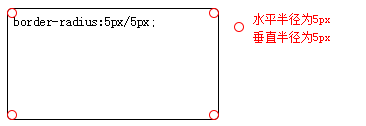
1个值:border-radius:5px/5px,那么其水平半径和垂直半径相等,故为圆,如图
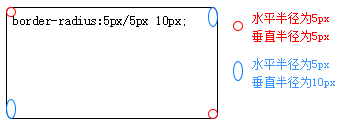
2个值:border-radius:5px/5px 10px,那么其左上角和右下角水平半径和垂直半径为5px的圆,右上角和左下角水平半径为5px,垂直半径为10px的椭圆,如图
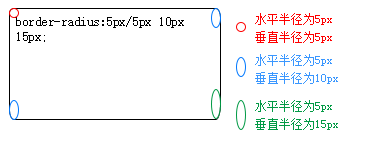
3个值:border-radius:5px/5px 10px 15px,那么其左上角半径为5px的圆,右上角和左下角水平半径为5px,垂直半径为10px的椭圆,右下角水平半径为5px,垂直半径为15px的椭圆,如图
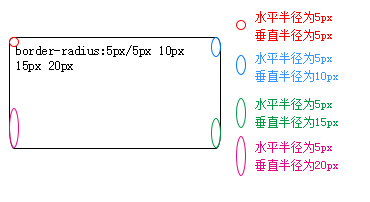
4个值:border-radius:5px/5px 10px 15px 20px,那么其左上角半径为5px的圆,右上角水平半径为5px,垂直半径为10px的椭圆,右下角水平半径为5px,垂直半径为15px的椭圆故为圆,左下角水平半径为5px,垂直半径为20px的椭圆,如图
原文地址: http://www.ferecord.com/css3border-radius-yuan-jiao-bian-kuang-xiang-jie.html
以上是关于border-radius 两个值原理的主要内容,如果未能解决你的问题,请参考以下文章