3D Banner(jQuery)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3D Banner(jQuery)相关的知识,希望对你有一定的参考价值。
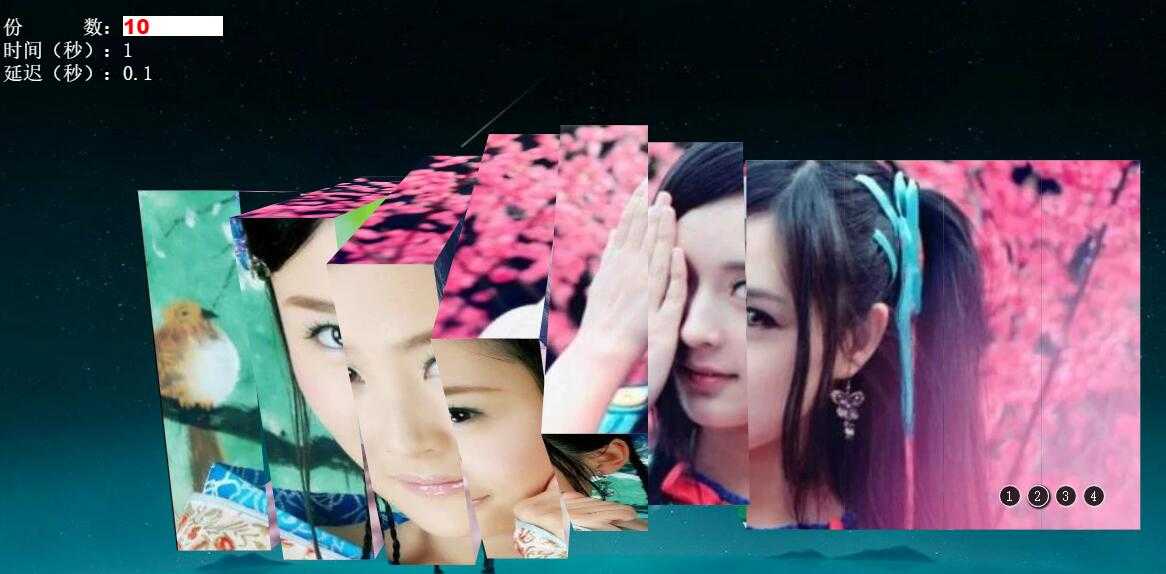
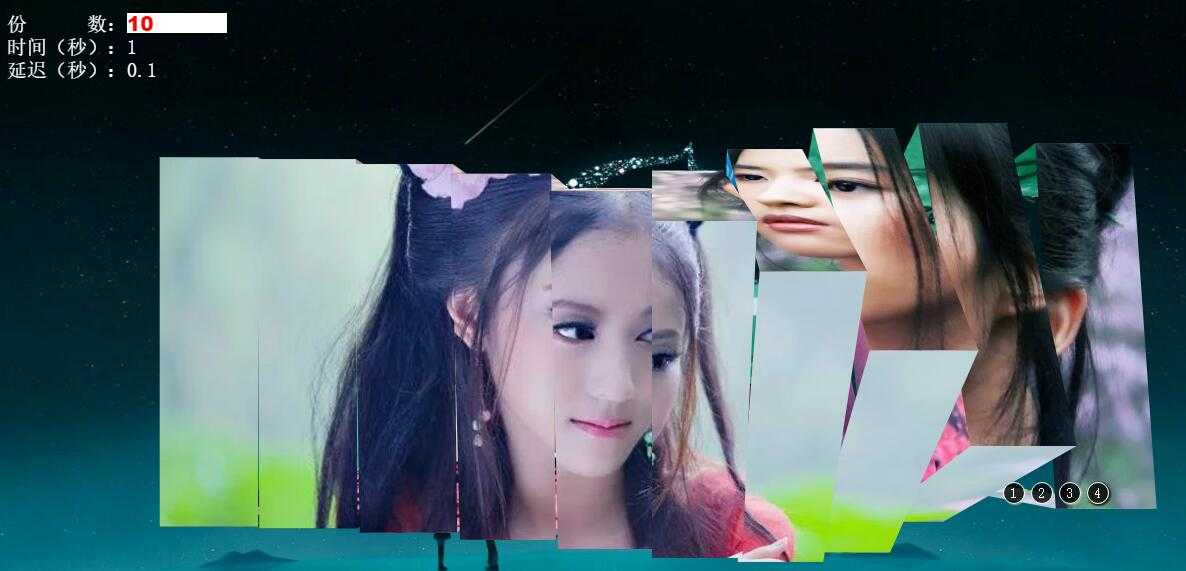
1.这是用面向对象的思想去动态生成banner的简易流程,用到一个javascript框架jQuer;
2.将代码黏贴成html文件,直接用浏览器打开即可;
3.layer属于弹窗提示类插件,可能需要自己手动引入,因为在分成1000分以上时,可能浏览器会被卡死,所以给了一个小小的弹窗提示!
4.代码中有注释,看到的小伙伴可以用chrome或者是火狐浏览器测试一下,每个浏览器解析代码机制不同,会一点差异,不支持IE浏览器。
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content="1的N次幂"> <meta name="Keywords" content="3D banner"> <meta name="Description" content=""> <title>Document</title> <style type="text/css"> *{ margin:0; padding:0; } body{ font-size:14px; } a{ text-decoration:none; font-size:14px; color:#fff; } ul li,ol{ list-style-type:none; } .bg_img{ width:100%; height:100%; } .bg_img img{ width:100%; height:100%; position:fixed; top:0; left:0; } .container{ margin-top:110px; width:100%; height:600px; } .container .banner{ margin:auto; width:800px; height:300px; perspective:800px; } .container .banner ul{ width:800px; height:300px; } .container .banner ul li{ height:300px; position:relative; transform-style:preserve-3d; float:left; } .container .banner ul li div{ height:300px; width:100%; position:absolute; text-align:center; line-height:300px; } /*li div:nyh-child(n):表示li下的第n个div transform-origin:旋转轴 transform:translateZ(150px) rotateX(90deg);沿着z轴正方向移动150px,沿着X轴旋转90度 */ .container .banner ul li div:nth-child(1){ top:-300px; transform:translateZ(150px) rotateX(90deg); transform-origin:bottom; background-image:url("http://a2.qpic.cn/psb?/V13NXKT31gjmyo/a5bjFmef8GgRPOHWtmyaLfIoH*I23Oii0kIJm1.uzgo!/b/dAkBAAAAAAAA&bo=IAMvAQAAAAAFByk!&rf=viewer_4"); } .container .banner ul li div:nth-child(2){ top:300px; transform:translateZ(150px) rotateX(-90deg); transform-origin:top; background-image:url("http://a3.qpic.cn/psb?/V13NXKT31gjmyo/4sadN7zAjedk2GVCDbKcSXvHFfJ2OUfys9AvdQ73Cdc!/b/dAoBAAAAAAAA&bo=KgM.AQAAAAAFADU!&rf=viewer_4"); } .container .banner ul li div:nth-child(3){ transform:translateZ(150px); background-image:url("http://a1.qpic.cn/psb?/V13NXKT31gjmyo/T*2y5kTD84XvskMWRXIItp64ZFWat2ojZk6rHRFY81A!/b/dAsBAAAAAAAA&bo=KQM3AQAAAAAFAD8!&rf=viewer_4"); } .container .banner ul li div:nth-child(4){ transform:translateZ(-150px) rotateX(180deg); background-image:url("http://a1.qpic.cn/psb?/V13NXKT31gjmyo/.H6eziKX93XqAVZ1cZMbtyi9YNRkLbwMoZOzlun06Ak!/b/dAsBAAAAAAAA&bo=KQNUAQAAAAAFAFw!&rf=viewer_4"); } .container .banner ol{ position:absolute; right:-60px; bottom:-15px; } .container .banner ol li{ position:relative; z-index:9999; float:left; margin:3px; font-size:14px; border:1px solid #fff; background-color:rgba(0,0,0,0.8); color:#fff; width:20px; height:20px; text-align:center; line-height:20px; border-radius:50%; cursor:pointer; transition:.5s; } .container .banner ol:hover li{ box-shadow:1px 1px 1px 0 rgba(204,204,204,0.7); transition:.5s; } .container .banner ol li:hover{ box-shadow:1px 1px 1px 1px #222; transition:.5s; } #config{ margin:30px; position:relative; z-index:9999; font-size:20px; color:#fff; } #config input{ height:20px; width:100px; font-weight:800; font-size:20px; color:#f00; border:0; } </style> </head> <body> <div class="bg_img"> <img src="http://a1.qpic.cn/psb?/V13NXKT31gjmyo/k72K3W2VjrL9oaQotS9QgcTWd2bZ9pMl6iR4FMo8ylk!/b/dHEBAAAAAAAA&bo=cgSAAgAAAAAFANc!&rf=viewer_4"/> </div> <div id="config"> 份 数:<input type="number" id="count"/></br> 时间(秒):<span type="number" id="base_time"></span></br> 延迟(秒):<span type="number" id="delay_time"></span> </div> <div class="container"> <div class="banner"> <ul> </ul> <ol> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ol> </div> </div> <script type="text/javascript" src="http://files.cnblogs.com/files/zhangbin-java/jquery-1.11.3.js"></script> <script type="text/javascript" src="http://files.cnblogs.com/files/zhangbin-java/layer.js"></script> <script type="text/javascript"> //设置轮播图被分成的分数,播完的时间,和延迟时间 function banner(count,base_time,delay_time){ var $ul = $(".container .banner ul"); var $ol = $(".container .banner ol"); var bg_position = -800/count; //循环份数,动态的设置背景定位 for(var i=0;i<count;i++){ if(i>=count-(count-1)/2){ $ul.append( "<li style=‘z-index:"+-i+";transition:"+base_time+"s "+i*delay_time+"s;width:"+-bg_position+"px‘>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "</li>"); }else{ $ul.append( "<li style=‘z-index:"+i+";transition:"+base_time+"s "+i*delay_time+"s;width:"+-bg_position+"px‘>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "<div style=‘background-position:"+bg_position*i+"px‘></div>"+ "</li>"); } } $(".container .banner ol").show(); $ol.find("li").click(function(){ var index = $(this).index(); $ul.find("li").finish().css({ "transform":"rotateX("+index*90+"deg)" }); }) } /*banner(份数,基础时间,延迟时间) banner(count,base_time,delay_time) 测试结果:当满足以下条件时,效果最好 if(count>=100){ base_time = 1 delay_time = 0.01; } if(count<100){ base_time = 1 delay_time = 0.1; } */ $("#count").val(10) $("#base_time").text(1); $("#delay_time").text(0.1); banner(10,1,0.1);//默认是被分为10分 每份需要1秒钟走完,下一份开始走的时间会延迟0.1秒 $(function(){ //动态的设置被分成的分数,这里采用键盘事件获取分数,请用键盘输入分数 $("#config").find("#count").keyup(function(){ $(".container .banner ol").hide(); $(".container .banner ul").html(""); var count = $(this).val(); if(count<=10){ $("#base_time").text(0.5); $("#delay_time").text(0.1); banner(count,0.5,0.1) }else if(count<=50){ $("#base_time").text(1); $("#delay_time").text(0.03); banner(count,1,0.03); }else if(count<=100){ $("#base_time").text(1); $("#delay_time").text(0.02); banner(count,1,0.02); }else if(count<1000){ $("#base_time").text(1); $("#delay_time").text(count/30000); banner(count,1,count/30000); }else{ //被分成1000分以上时给予提示,采用layer插件,需引入jQuery layer.confirm(‘你确定你的电脑支持‘+count+‘份?‘, { btn: [‘YES‘,‘NO‘] }, function(){ layer.closeAll("dialog"); $("#base_time").text(1); $("#delay_time").text(count/100000); banner(count,1,count/100000); }, function(){ layer.closeAll("dialog"); }); } }); }) </script> </body> </html>


我们把它分成150分的效果

以上是关于3D Banner(jQuery)的主要内容,如果未能解决你的问题,请参考以下文章