使用vue作出锤子官方商城的3d-banner效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue作出锤子官方商城的3d-banner效果相关的知识,希望对你有一定的参考价值。
参考技术A 利用js获取鼠标指针位置,根据位置计算偏转角度,通过设定css中transform的perspective/rotateX/rotateY使banner呈现3d偏转的效果。首先,写一个div
并给他一些基本的样式
接下来引入vue
并生成一个实例
在data中定义x轴和y轴的偏转角度
在computed计算属性中定义生成具体css语句的函数
在methods中书写鼠标在banner中的移动事件对应的函数
定义鼠标离开banner事件对应的函数(也就是将data中角度值归零)
接下来,为banner绑定相应的事件和样式
此时,发现效果已经基本实现,为了让鼠标离开时banner恢复原状的过程更加平缓,要给banner加入transition
大功告成了, 预览 。
不过我发现,锤子官方商城的效果中,banner内的文字和背景偏转角度有一定差异,感觉像不在一个平面上,我猜测应该是利用了不同的perspective,有机会我再测试一下。
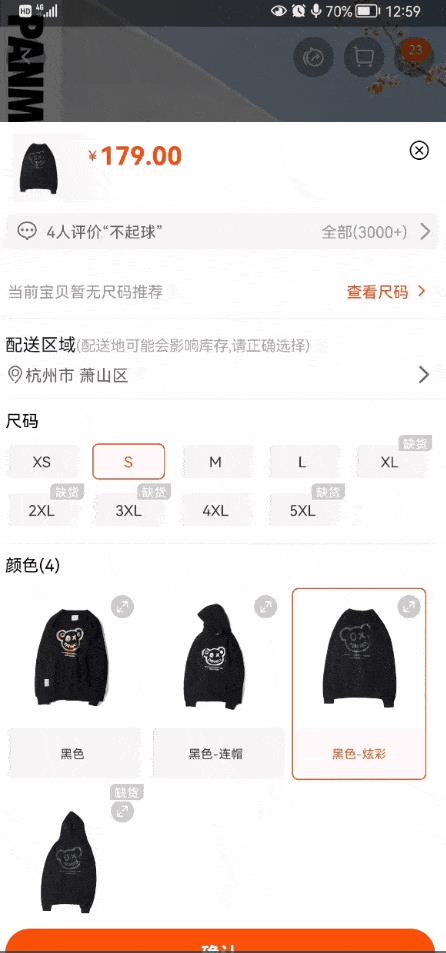
Vue2 商城商品详情页颜色尺码面料选择功能
阅读目录
配合后端的SKU设计,进行使用。
功能需求

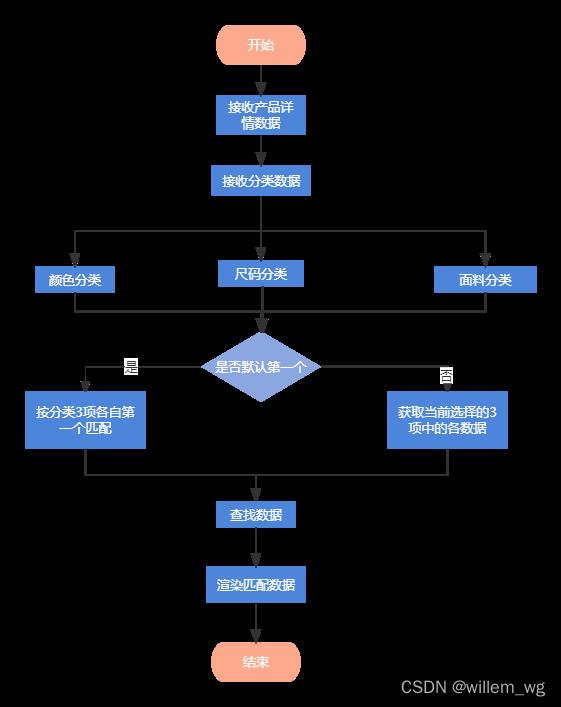
前端需求设计

设计一个万能属性匹配器
可以想象,不
以上是关于使用vue作出锤子官方商城的3d-banner效果的主要内容,如果未能解决你的问题,请参考以下文章
基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于VueVuexVue-router实现的购物商城(原生切换动画)效果