web框架之--Django基础入门
Posted Python_K
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web框架之--Django基础入门相关的知识,希望对你有一定的参考价值。
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的框架模式,即模型M,视图V和控制器C。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
基本配置
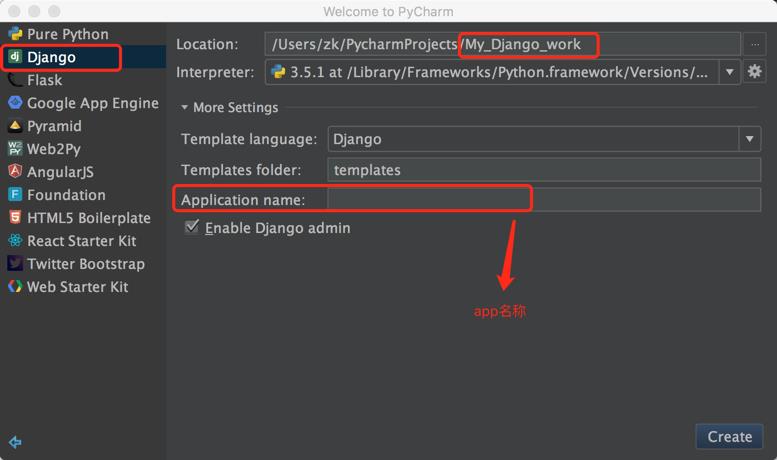
一、创建django程序
- 终端命令创建:django-admin statproject obj_name

- IDE创建Django程序,本质都是自动执行上述命令

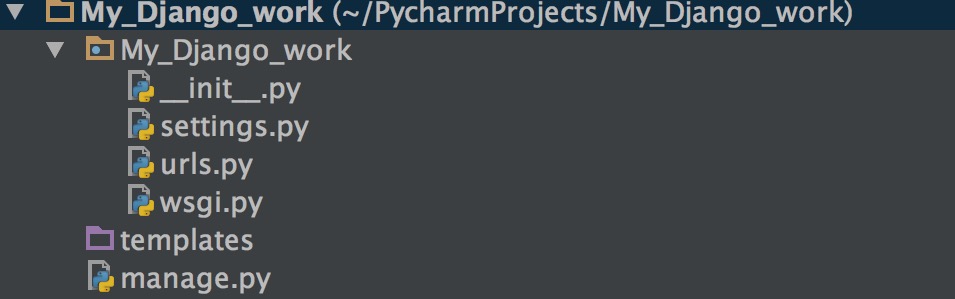
创建的项目目录结构:

其他常用命令:
python manage.py runserver 0.0.0.0 python manage.py startapp appname python manage.py syncdb python manage.py makemigrations python manage.py migrate python manage.py createsuperuser
二、配置文件
settings.py
1、数据库
DATABASES = {
\'default\': {
\'ENGINE\': \'django.db.backends.mysql\',
\'NAME\':\'dbname\',
\'USER\': \'root\',
\'PASSWORD\': \'xxx\',
\'HOST\': \'\',
\'PORT\': \'\',
}
}
由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
import pymysql pymysql.install_as_MySQLdb()
2、模板
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,\'templates\'),
)
3、静态文件
STATICFILES_DIRS = (
os.path.join(BASE_DIR,\'static\'),
)
路由系统
1、每个路由规则对应一个view中的函数
url(r\'^index/(\\d*)\', views.index),
url(r\'^manage/(?P<name>\\w*)/(?P<id>\\d*)\', views.manage),
url(r\'^manage/(?P<name>\\w*)\', views.manage,{\'id\':333}),
2、根据app对路由规则进行一次分类
url(r\'^web/\',include(\'web.urls\')),
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
模板
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
模板语言:
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %}
- forloop.counter
- forloop.first
- forloop.last
- {% if ordered_warranty %} {% else %} {% endif %}
- 母板:{% block title %}{% endblock %}
- 子板:{% extends "base.html" %}
- {% block title %}{% endblock %}
- 帮助方法:
- {{ item.event_start|date:"Y-m-d H:i:s"}}
- {{ bio|truncatewords:"30" }}
- {{ my_list|first|upper }}
- {{ name|lower }}
自定义simple_tag
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
#!/usr/bin/env python
#coding:utf-8
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError
register = template.Library()
@register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3
@register.simple_tag
def my_input(id,arg):
result = "<input type=\'text\' id=\'%s\' class=\'%s\' />" %(id,arg,)
return mark_safe(result)
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
{% load xx %}
d、使用simple_tag
{% my_simple_time 1 2 3%}
{% my_input \'id_username\' \'hide\'%}
e、在settings中配置当前app,不然django无法找到自定义的simple_tag
INSTALLED_APPS = (
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'app01\',
)
Form
django中的Form一般有两种功能:
- 输入html
- 验证用户输入
#!/usr/bin/env python
# -*- coding:utf-8 -*-
import re
from django import forms
from django.core.exceptions import ValidationError
def mobile_validate(value):
mobile_re = re.compile(r\'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$\')
if not mobile_re.match(value):
raise ValidationError(\'手机号码格式错误\')
class PublishForm(forms.Form):
user_type_choice = (
(0, u\'普通用户\'),
(1, u\'高级用户\'),
)
user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,
attrs={\'class\': "form-control"}))
title = forms.CharField(max_length=20,
min_length=5,
error_messages={\'required\': u\'标题不能为空\',
\'min_length\': u\'标题最少为5个字符\',
\'max_length\': u\'标题最多为20个字符\'},
widget=forms.TextInput(attrs={\'class\': "form-control",
\'placeholder\': u\'标题5-20个字符\'}))
memo = forms.CharField(required=False,
max_length=256,
widget=forms.widgets.Textarea(attrs={\'class\': "form-control no-radius", \'placeholder\': u\'详细描述\', \'rows\': 3}))
phone = forms.CharField(validators=[mobile_validate, ],
error_messages={\'required\': u\'手机不能为空\'},
widget=forms.TextInput(attrs={\'class\': "form-control",
\'placeholder\': u\'手机号码\'}))
email = forms.EmailField(required=False,
error_messages={\'required\': u\'邮箱不能为空\',\'invalid\': u\'邮箱格式错误\'},
widget=forms.TextInput(attrs={\'class\': "form-control", \'placeholder\': u\'邮箱\'}))
def __init__(self, *args, **kwargs):
super(SampleImportForm, self).__init__(*args, **kwargs)
self.fields[\'idc\'].widget.choices = models.IDC.objects.all().order_by(\'id\').values_list(\'id\',\'display\')
self.fields[\'business_unit\'].widget.choices = models.BusinessUnit.objects.all().order_by(\'id\').values_list(\'id\',\'name\')
Forms
def publish(request):
ret = {\'status\': False, \'data\': \'\', \'error\': \'\', \'summary\': \'\'}
if request.method == \'POST\':
request_form = PublishForm(request.POST)
if request_form.is_valid():
request_dict = request_form.clean()
print request_dict
ret[\'status\'] = True
else:
error_msg = request_form.errors.as_json()
ret[\'error\'] = json.loads(error_msg)
return HttpResponse(json.dumps(ret))
扩展:ModelForm
在使用Model和Form时,都需要对字段进行定义并指定类型,通过ModelForm则可以省去From中字段的定义
class AdminModelForm(forms.ModelForm):
class Meta:
model = models.Admin
#fields = \'__all__\'
fields = (\'username\', \'email\')
widgets = {
\'email\' : forms.PasswordInput(attrs={\'class\':"alex"}),
}
中间件
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
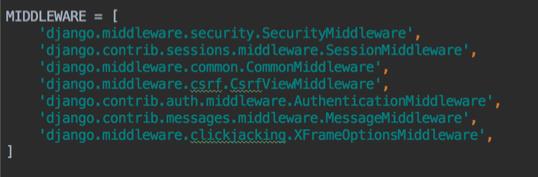
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件,如下图。

与mange.py在同一目录下的文件夹 wupeiqi/middleware下的auth.py文件中的Authentication类
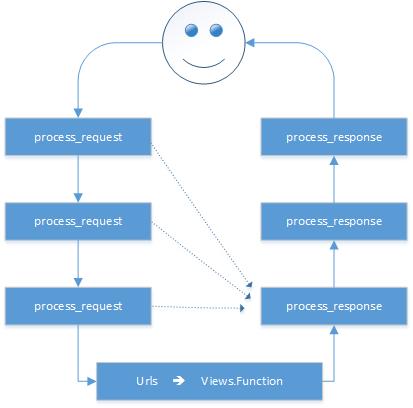
中间件中可以定义四个方法,分别是:
- process_request(self,request)
- process_view(self, request, callback, callback_args, callback_kwargs)
- process_template_response(self,request,response)
- process_exception(self, request, exception)
- process_response(self, request, response)
以上方法的返回值可以是None和HttpResonse对象,如果是None,则继续按照django定义的规则向下执行,如果是HttpResonse对象,则直接将该对象返回给用户。

自定义中间件
1、创建中间件类
class RequestExeute(object):
def process_request(self,request):
pass
def process_view(self, request, callback, callback_args, callback_kwargs):
i =1
pass
def process_exception(self, request, exception):
pass
def process_response(self, request, response):
return response
2、注册中间件
MIDDLEWARE = (
\'django.contrib.sessions.middleware.SessionMiddleware\',
\'django.middleware.common.CommonMiddleware\',
\'django.middleware.csrf.CsrfViewMiddleware\',
\'django.contrib.auth.middleware.AuthenticationMiddleware\',
\'django.contrib.auth.middleware.SessionAuthenticationMiddleware\',
\'django.contrib.messages.middleware.MessageMiddleware\',
\'django.middleware.clickjacking.XFrameOptionsMiddleware\',
\'wupeiqi.middleware.auth.RequestExeute\',
)
Admin
django amdin是django提供的一个后台管理页面,改管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
- 创建后台管理员
- 配置url
- 注册和配置django admin后台管理页面
1、创建后台管理员
python manage.py createsuperuser
2、配置后台管理url
url(r\'^admin/\', include(admin.site.urls))
3、注册和配置django admin 后台管理页面
a、在admin中执行如下配置
from django.contrib import admin from app01 import models admin.site.register(models.UserType) admin.site.register(models.UserInfo) admin.site.register(models.UserGroup) admin.site.register(models.Asset)
b、设置数据表名称
class UserType(models.Model):
name = models.CharField(max_length=50)
class Meta:
verbose_name = \'用户类型\'
verbose_name_plural = \'用户类型\'
c、打开表之后,设定默认显示,需要在model中作如下配置
class UserType(models.Model):
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name
from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (\'username\', \'password\', \'email\')
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
d、为数据表添加搜索功能
from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (\'username\', \'password\', \'email\')
search_fields = (\'username\', \'email\')
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
e、添加快速过滤
from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (\'username\', \'password\', \'email\')
search_fields = (\'username\', \'email\')
list_filter = (\'username\', \'email\')
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
以上是关于web框架之--Django基础入门的主要内容,如果未能解决你的问题,请参考以下文章