29Python之Web框架Django入门
Posted 中国先疯队队长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了29Python之Web框架Django入门相关的知识,希望对你有一定的参考价值。
一、Django入门
1、Django的安装。django的安装和安装其他模块一样,我们找到python的安装目录的script目录,然后执行命令:pip3 install Django即可。安装完成后在script目录下有就会看到如下的django文件

执行完这个命令后,将script目录添加到系统的环境变量,这时候,我们就可以在系统的任何目录执行Django的命令。下面我们来新建一个django的工程。

创建成功后,我们首先了解一下django项目的目录结构。

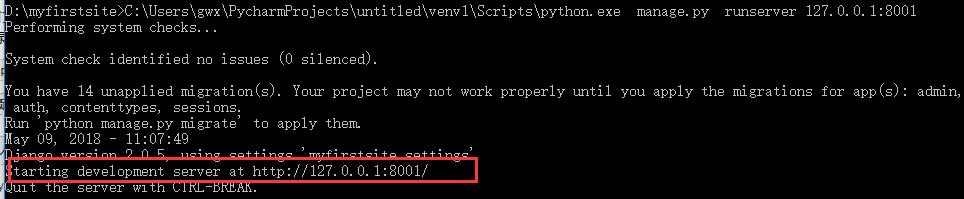
现在我们来启动一下项目,使用命令python manage.py runserver 127.0.0.1:8001。这里要注意的是,python需要配置环境变量,同时我们要进入到我们项目的根目录下执行,下面就是表示启动成功了,这时候我们访问http://127.0.0.1:8001/就可以访问我们的网站了、

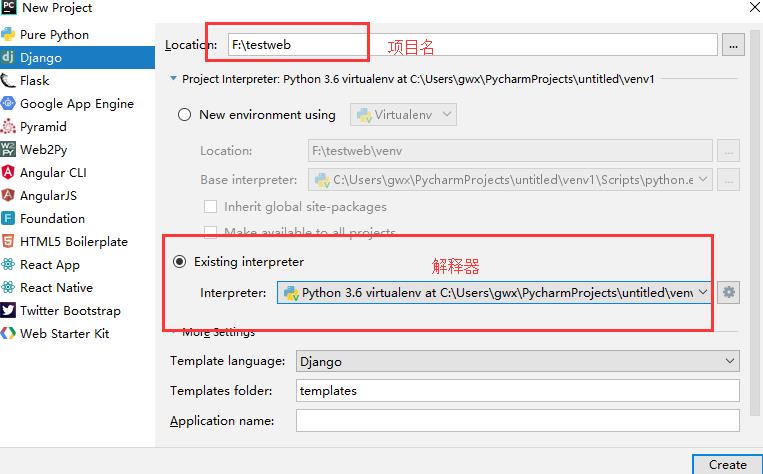
在pycharm中安装django就简单多了,看图操作4步解决。

OK,安装完后,我们利用pycharm来创建一个django项目。

创建完成后,我们看到项目的目录结构是:
 和我们在命令行创建的一模一样,只是多了个templates目录,这个是pycharm自己帮我们创建的,先忘记它,然后我们配置启动的信息,点击pycharm的启动按钮就可完成网站的启动。
和我们在命令行创建的一模一样,只是多了个templates目录,这个是pycharm自己帮我们创建的,先忘记它,然后我们配置启动的信息,点击pycharm的启动按钮就可完成网站的启动。
2、认识Django项目
创建完django项目后,我们就要基于这个项目来开发自己的网站,下面我就来学习一下如何利用django完成一个登陆模块的开发。
1、创建登陆模块。我们使用django的命令来创建登陆模块。python manage.py startapp login。生成的登录模块的结构如下:
 其中,migrations是用于数据修改表结构,admin是Django为我们提供的后台管理,apps配置当前的app,models 是我们写指定的类,通过命令可以创建数据库表,tests单元测试,views是业务代码。
其中,migrations是用于数据修改表结构,admin是Django为我们提供的后台管理,apps配置当前的app,models 是我们写指定的类,通过命令可以创建数据库表,tests单元测试,views是业务代码。
2、编写登录页面。下面我们就开始写我们的登录页面了,我们规定前端的html页面统一放到templates目录下,但是我这个人比较懒,不想自己写登录页面,然后我就从网上下了一个登陆的模板,文件结构如下:

我们把index.html页面放在templates目录下,但是静态文件放在哪里呢?因此,我们需要新建一个static目录,然后把上面的三个文件夹全部放到static目录下。当然不要忘记修改index.html页面中引入的css,js的路径。
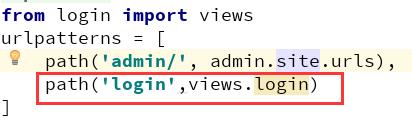
3、创建映射关系。找到urls.py文件,在19行加入url和处理方法的映射关系。
 接着,我们需要在login目录的views模块中编写对应的login处理函数。我们就写一个将index.html的页面返回就好了。
接着,我们需要在login目录的views模块中编写对应的login处理函数。我们就写一个将index.html的页面返回就好了。

这样一来,当客户端请求http://127.0.0.1:8000/login的时候,就会进入views.login函数,而该函数是将index.html页面返回给客户端,因此客户端就能看到index页面了,好了,我们尝试启动一下项目,然后去访问http://127.0.0.1:8000/login,看看是否达到了我们想要的效果。

正如我们所愿,可以访问index页面了,但是有个小问题,静态文件都报404,也就是说项目没有找到静态文件,这里我们还需要在配置文件seetings.py中增加静态文件的配置。
 添加完成后,重新刷新一下页面,就会得到你想要的页面了。
添加完成后,重新刷新一下页面,就会得到你想要的页面了。
4、实现前后台交互
下面我们来实现登录的前后台交互,我们输入用户名密码然后点击登录,在form表单中,我将数据仍然提交到login页面。

这样一来的话,在处理这个请求的时候我们就需要判断了,如果是以get请求过来的话,就返回登录页面,如果是以post请求的话就要校验用户名和密码是否正确,具体代码如下:(这里是后台从前台获取数据)

如果用户提交过来的用户名和密码错误,则应该要提示用户,即涉及到后台将数据传递到前台。具体语法应该是怎么样的呢?我们只要在上述的代码加入以下代码即可。

前台在拿数据的时候,有一个基本语法:{{erro_msg}}表示取变量值,

{%for....%}
..............................
{% endfor %}表示执行循环语法。看下面的使用:

以上是关于29Python之Web框架Django入门的主要内容,如果未能解决你的问题,请参考以下文章