JSON.stringify////////////////////////////////zzzzzzzzzzzzzz
Posted zouzo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON.stringify////////////////////////////////zzzzzzzzzzzzzz相关的知识,希望对你有一定的参考价值。
JSON.stringify 语法实例讲解
可能有些人对系列化这个词过敏,我的理解很简单。就是说把原来是对象的类型转换成字符串类型(或者更确切的说是json类型的)。就这么简单。打个比方说,你有一个类,那么你可以通过这个方法转换成相应的json类型的
认识javascript也不短的时间了,可是这个用法说实在的,我还是第一次见过,惭愧啊惭愧啊。于是乎,在网上找了写资料,写了些例子 希望能给园子们一些帮助。
作用:这个函数的作用主要是为了系列化对象的。
可能有些人对系列化这个词过敏,我的理解很简单。就是说把原来是对象的类型转换成字符串类型(或者更确切的说是json类型的)。就这么简单。打个比方说,你有一个类,那么你可以通过这个方法转换成相应的json类型的。很简单吧。
接着看。
语法:
JSON.stringify(value [, replacer] [, space])
value:是必须要的字段。就是你输入的对象,比如数组啊,类啊等等。
replacer:这个是可选的。它又分为2种方式,一种是方法,第二种是数组。
情况一:我们先说数据,通过我们后面的实验可以知道,它是和第一个有关系的。一般来说,我们系列化后的结果是通过键值对来进行表示的。
比如说:
name:"lan",age:25
这种形式。
所以,如果这种形式的话,如果第二个的值在第一个存在,那么的话就以第二个的值做key,第一个值为value进行表示,如果不存在,sorry,忽略。【是不是有点抽象,我也这么觉得,不过你等一下看实验 就OK了。。呼呼。】
情况二:如果是方法,那很简单,就是说把系列化后的每一个对象(记住 是每一个)传进方法里面进行处理。
space:很好理解,用什么来做分隔符的。
1.如果省略的话,那么显示出来的值 就没有分隔符。直接输出来
2.如果是一个数字的话,那么它就定义缩进几个字符,当然 如果大于10 ,则最大值为10.
3.如果是一些转义字符,比如“\\t”,表示回车,那么它每行一个回车。
4.如果仅仅是字符串,OK,就在每行输出值的时候把这些字符串附加上去就OK。当然,最大长度也是10个字符。
开始用实例说明;
1.只有一个参数的情况下:
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
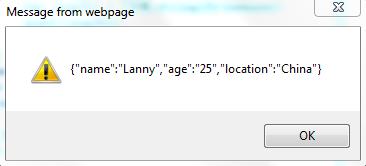
var json = JSON.stringify(student);
alert(student);
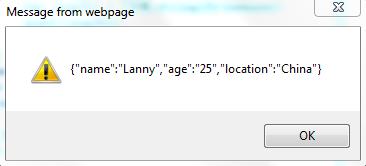
结果如下:

有些人可能会怀疑JSON.stringify的作用,OK。那假如,我们不要这个函数。代码下面的样子:
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
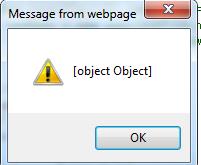
// var json = JSON.stringify(student);
alert(student);
恭喜你 得到的结果是:
var students = new Array() ;
students[0] = "Lanny";
students[1] = "dong";
students[2] = "I love you";
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
return value.toString().toUpperCase();
}
alert(json);
//var json = JSON.stringify(students, function (key,value) {
//return value.toString().toUpperCase();
//});
上面的方法也可以换成下面的,2个都是一样,只是写法有那么一点点的不一样而已。
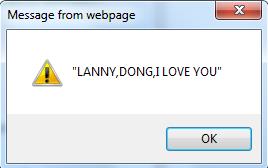
得到结果如下:

var students = new Array() ;
students[0] = "Lanny";
students[1] = "dong";
students[2] = "I love you";
var stu = new Array();
stu[0] = "1";
stu[1] = "2";
var json = JSON.stringify(students,stu);
alert(json);
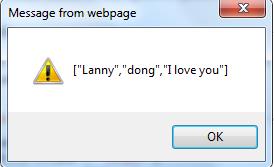
sorry 得到的结果就是:

第二个被忽略了,只是第一个被系列化了。
3.2 如果第一个是对象(这里说的对象就像在C#里面可以进行new的),第二个是数组的。
那么如果第二个的value在第一个存在,那么的话就以第二个的值做key,第一个值为value进行表示
var student = new Object();
student.qq = "5485891512";
student.name = "Lanny";
student.age = 25;
var stu = new Array();
stu[0] = "qq";
stu[1] = "age";
stu[2] = "Hi";//这个student对象里不存在。
var json = JSON.stringify(student,stu);
alert(json);
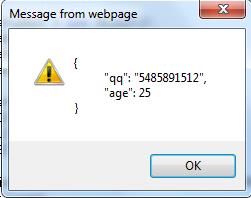
得到的结果如下:

因为stu[2] = "Hi";这个Hi 在第一个找不到,所以就不进行显示了。
4.第三个参数
4.1.如果省略的话,那么显示出来的值 就没有分隔符。直接输出来
比如:
var student = new Object();
student.qq = "5485891512";
student.name = "Lanny";
student.age = 25;
var stu = new Array();
stu[0] = "qq";
stu[1] = "age";
stu[2] = "Hi";
var json = JSON.stringify(student,stu);
alert(json);
输出的就是:

4.2.如果是一个数字的话,那么它就定义缩进几个字符,当然 如果大于10 ,则最大值为10.
var student = new Object();
student.qq = "5485891512";
student.name = "Lanny";
student.age = 25;
var stu = new Array();
stu[0] = "qq";
stu[1] = "age";
stu[2] = "Hi";
var json = JSON.stringify(student,stu,100);//注意这里的100
alert(json);
那么得到的是:

空开来了10个字符。
4.3.如果是一些转义字符,比如“\\t”,表示回车,那么它每行一个回车。
也是一样。
4.4.如果仅仅是字符串,OK,就在每行输出值的时候把这些字符串附加上去就OK。当然,最大长度也是10个字符。
如果是var json = JSON.stringify(student,stu,“HaiKou”);//
作用:这个函数的作用主要是为了系列化对象的。
可能有些人对系列化这个词过敏,我的理解很简单。就是说把原来是对象的类型转换成字符串类型(或者更确切的说是json类型的)。就这么简单。打个比方说,你有一个类,那么你可以通过这个方法转换成相应的json类型的。很简单吧。
接着看。
语法:
JSON.stringify(value [, replacer] [, space])
value:是必须要的字段。就是你输入的对象,比如数组啊,类啊等等。
replacer:这个是可选的。它又分为2种方式,一种是方法,第二种是数组。
情况一:我们先说数据,通过我们后面的实验可以知道,它是和第一个有关系的。一般来说,我们系列化后的结果是通过键值对来进行表示的。
比如说:
name:"lan",age:25
这种形式。
所以,如果这种形式的话,如果第二个的值在第一个存在,那么的话就以第二个的值做key,第一个值为value进行表示,如果不存在,sorry,忽略。【是不是有点抽象,我也这么觉得,不过你等一下看实验 就OK了。。呼呼。】
情况二:如果是方法,那很简单,就是说把系列化后的每一个对象(记住 是每一个)传进方法里面进行处理。
space:很好理解,用什么来做分隔符的。
1.如果省略的话,那么显示出来的值 就没有分隔符。直接输出来
2.如果是一个数字的话,那么它就定义缩进几个字符,当然 如果大于10 ,则最大值为10.
3.如果是一些转义字符,比如“\\t”,表示回车,那么它每行一个回车。
4.如果仅仅是字符串,OK,就在每行输出值的时候把这些字符串附加上去就OK。当然,最大长度也是10个字符。
开始用实例说明;
1.只有一个参数的情况下:
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
var json = JSON.stringify(student);
alert(student);
结果如下:

有些人可能会怀疑JSON.stringify的作用,OK。那假如,我们不要这个函数。代码下面的样子:
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
// var json = JSON.stringify(student);
alert(student);
恭喜你 得到的结果是:

没骗你吧,继续。
2.第二个参数存在,并且第二个参数还是function的时候
var students = new Array() ;
students[0] = "Lanny";
students[1] = "dong";
students[2] = "I love you";
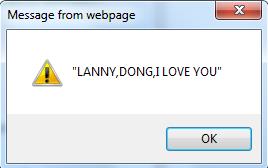
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
return value.toString().toUpperCase();
}
alert(json);
//var json = JSON.stringify(students, function (key,value) {
//return value.toString().toUpperCase();
//});
上面的方法也可以换成下面的,2个都是一样,只是写法有那么一点点的不一样而已。
得到结果如下:

3.第二个参数存在,并且第二个参数不是function,而是数组的时候。
3.1 【误区】如果第一个参数是数组,第二个参数也是数组的话,只显示第一个参数的值。
比如:
var students = new Array() ;
students[0] = "Lanny";
students[1] = "dong";
students[2] = "I love you";
var stu = new Array();
stu[0] = "1";
stu[1] = "2";
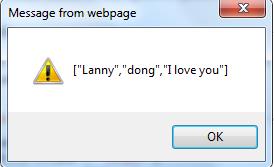
var json = JSON.stringify(students,stu);
alert(json);
sorry 得到的结果就是:

第二个被忽略了,只是第一个被系列化了。
3.2 如果第一个是对象(这里说的对象就像在C#里面可以进行new的),第二个是数组的。
那么如果第二个的value在第一个存在,那么的话就以第二个的值做key,第一个值为value进行表示
var student = new Object();
student.qq = "5485891512";
student.name = "Lanny";
student.age = 25;
var stu = new Array();
stu[0] = "qq";
stu[1] = "age";
stu[2] = "Hi";//这个student对象里不存在。
var json = JSON.stringify(student,stu);
alert(json);
得到的结果如下:

因为stu[2] = "Hi";这个Hi 在第一个找不到,所以就不进行显示了。
4.第三个参数
4.1.如果省略的话,那么显示出来的值 就没有分隔符。直接输出来
比如:
var student = new Object();
student.qq = "5485891512";
student.name = "Lanny";
student.age = 25;
var stu = new Array();
stu[0] = "qq";
stu[1] = "age";
stu[2] = "Hi";
var json = JSON.stringify(student,stu);
alert(json);
输出的就是:

4.2.如果是一个数字的话,那么它就定义缩进几个字符,当然 如果大于10 ,则最大值为10.
var student = new Object();
student.qq = "5485891512";
student.name = "Lanny";
student.age = 25;
var stu = new Array();
stu[0] = "qq";
stu[1] = "age";
stu[2] = "Hi";
var json = JSON.stringify(student,stu,100);//注意这里的100
alert(json);
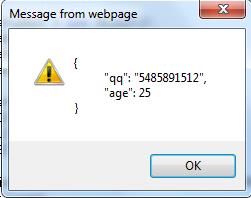
那么得到的是:

空开来了10个字符。
4.3.如果是一些转义字符,比如“\\t”,表示回车,那么它每行一个回车。
也是一样。
4.4.如果仅仅是字符串,OK,就在每行输出值的时候把这些字符串附加上去就OK。当然,最大长度也是10个字符。
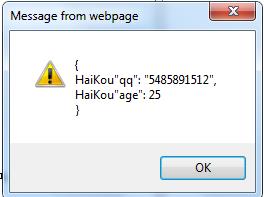
如果是var json = JSON.stringify(student,stu,“HaiKou”);//

就这样吧 。good night。
文章出处 http://www.cnblogs.com/damonlan/
以上是关于JSON.stringify////////////////////////////////zzzzzzzzzzzzzz的主要内容,如果未能解决你的问题,请参考以下文章
Json.stringify() 有啥用,没有 stringify [重复]
使用fast-json-stringify代替JSON.stringify
JSON.parse()与JSON.stringify()与qs.stringify的区别