css优先级和层叠
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css优先级和层叠相关的知识,希望对你有一定的参考价值。
css优先级和层叠
1、优先级
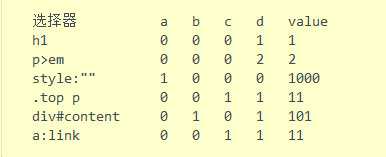
计算方法:
a、行内样式
b、id选择器的数量
c、类,伪类和属性选择器的数量
d、标签选择器和伪元素选择器的数量
假设a,b,c,d的权重分别为1000,100,10,1
那么有:

2、css层叠
了解了css的优先级,这时候我们就不得不提css中的层叠(此时考虑的还不涉及到z-index),我们应该知道如下几点:
1、当优先级相同,属性名相同时,后面的样式会覆盖前面的样式
2、当优先级相同,属性名有不同时,不同的属性会合并,相同的属性依然按照前面的规则
3、当优先级不同,属性名相同时,优先级高的会覆盖优先级低的
4、当优先级不同,属性名有不同时,不同的属性会合并,相同的属性依然按照前面的规则
下面我们通过这个例子来解释:
<div><p class="demo">css层叠</p></div>
p{
color: blue;
text-align: left;
font-weight: bold;
}
p.demo{
color: red;
text-align: right;
}
p:first-child{
color: yellow;
}
我们先来探究color属性,color最终的颜色是黄色,原因:首先p标签选择器的权重明显小于后面的两种选择其器,其次p.demo和p:first-child分别是类选择器和伪类选择器,它们的权重是一样的,考虑css层叠,后面的样式会覆盖前面的样式;同理我们也很容易看出,最终的text-align的值为right;至于font-weight的值,究竟有还是没有呢?再看我没呢前面列出来的css层叠第四点,不同的属性会合并,那么font-weight最终的值就是bold。
那么我们在具体实践中究竟该如何改变我们的样式呢?
方法一:改变先后顺序
方法二:提升选择器的优先级
方法三:通过!important来提升权重(前面的方法都不可用时再考虑用这种方法)
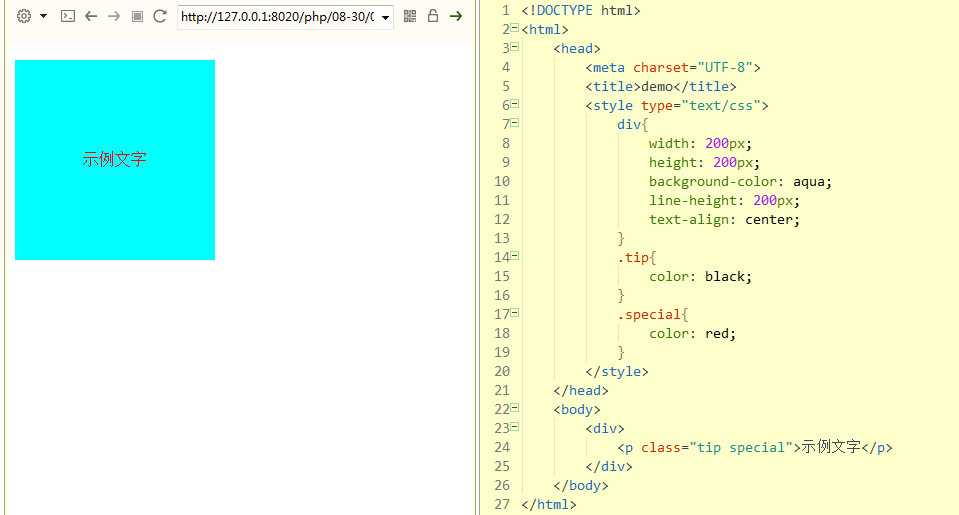
案例如下:

如图:demo中的示例文字的颜色为红色,我们想修改它的颜色为黑色办?
方法一:改变先后顺序
.special{ color: red; }
.tip{ color: black; }
方法二:提升选择器的优先级
p.tip{ color: black; }
.special{ color: red; }
方法三:加上!important
.tip{ color: black !important; }
p.special{ color: red; }
扩展,我们将div中的p标签里面加上id="special",将样式里面修改为:
.tip{ color: black !important; }
p#special{ color: red; }
结果仍显示黑色,这是为什么呢?前面的文章中有介绍过!important是最高权重,对的,就是如此。
注意:不要混淆了!important和@import,@import详情见@import和link的区别
以上是关于css优先级和层叠的主要内容,如果未能解决你的问题,请参考以下文章