变形--位移 translate()
Posted 孤岚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了变形--位移 translate()相关的知识,希望对你有一定的参考价值。
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
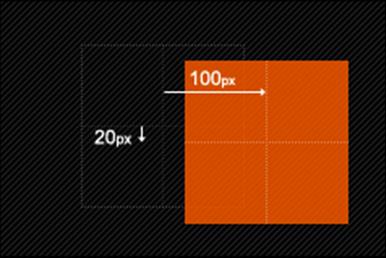
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

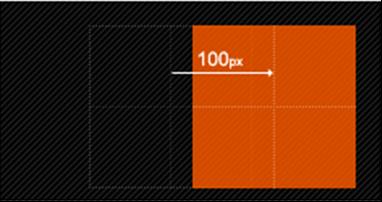
2、translateX(x)仅水平方向移动(X轴移动)

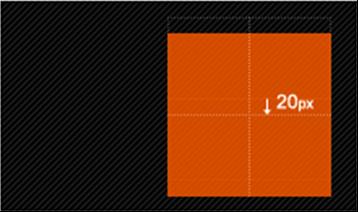
3、translateY(Y)仅垂直方向移动(Y轴移动)

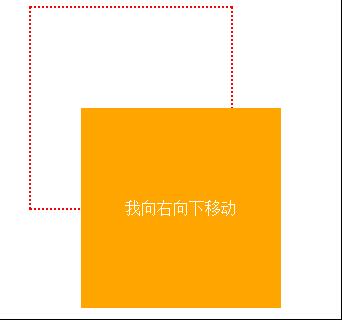
实例演示:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px。
html代码:
<div class="wrapper">
<div>我向右向下移动</div>
</div>
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background: orange;
color: #fff;
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
}
演示结果

以上是关于变形--位移 translate()的主要内容,如果未能解决你的问题,请参考以下文章