css3变形转换
Posted 夕水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3变形转换相关的知识,希望对你有一定的参考价值。
css变形转换的属性是transform,意思就是改变元素的形状,大小,位置.通过这个属性,我们可以让一个元素进行位移,翻转,透视,倾斜,旋转,缩放等效果.
我们把位移,旋转,缩放,矩阵这些都称作2D转换.
一.位移:translate:有点类似定位属性的positon:relative.就是把元素分别在水平和竖直方向上进行移动.水平和垂直方向的参数单位都是web常用计量单位,如px等.
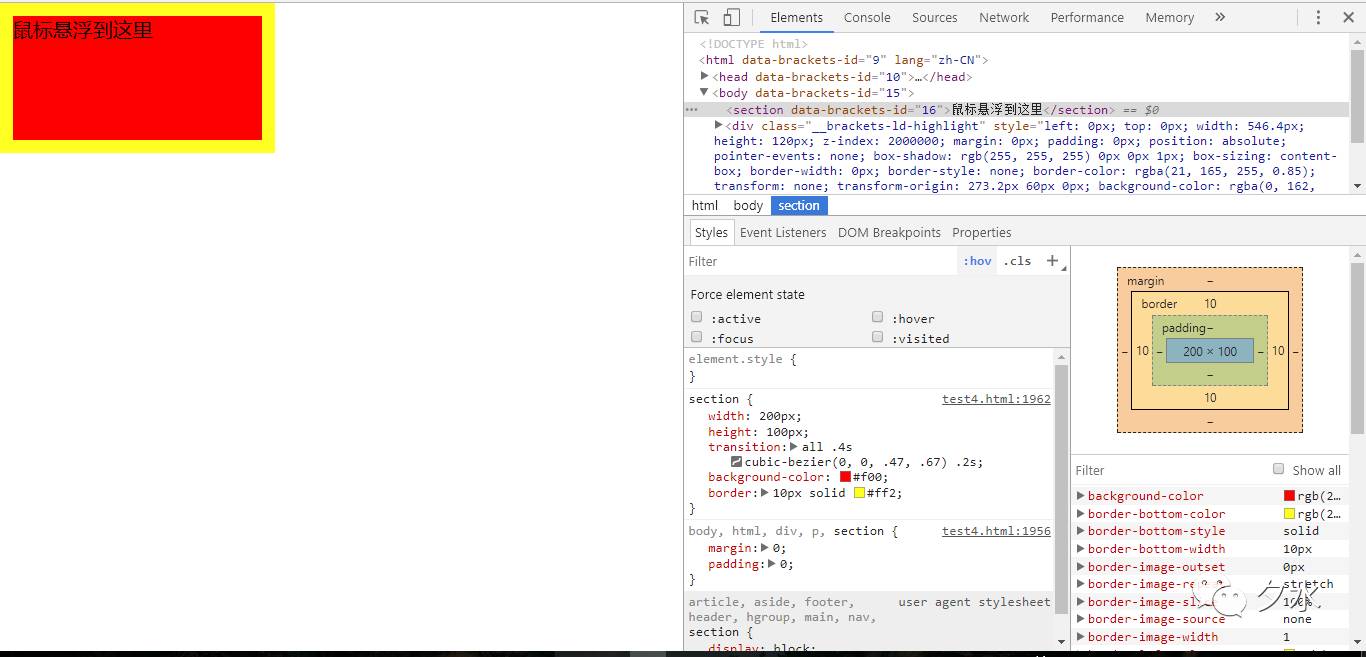
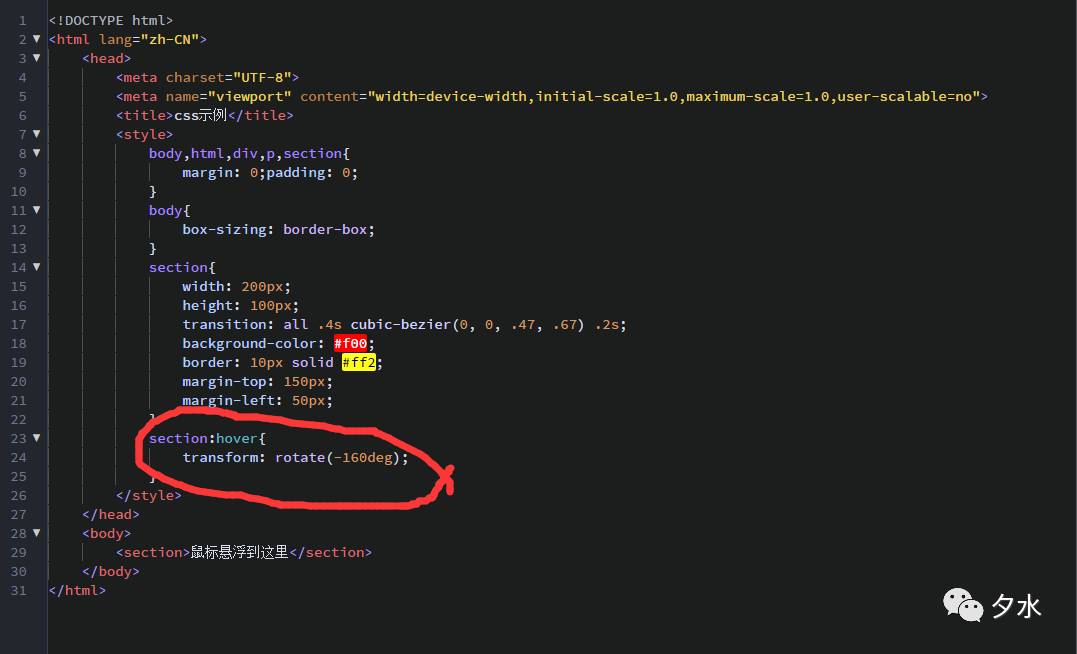
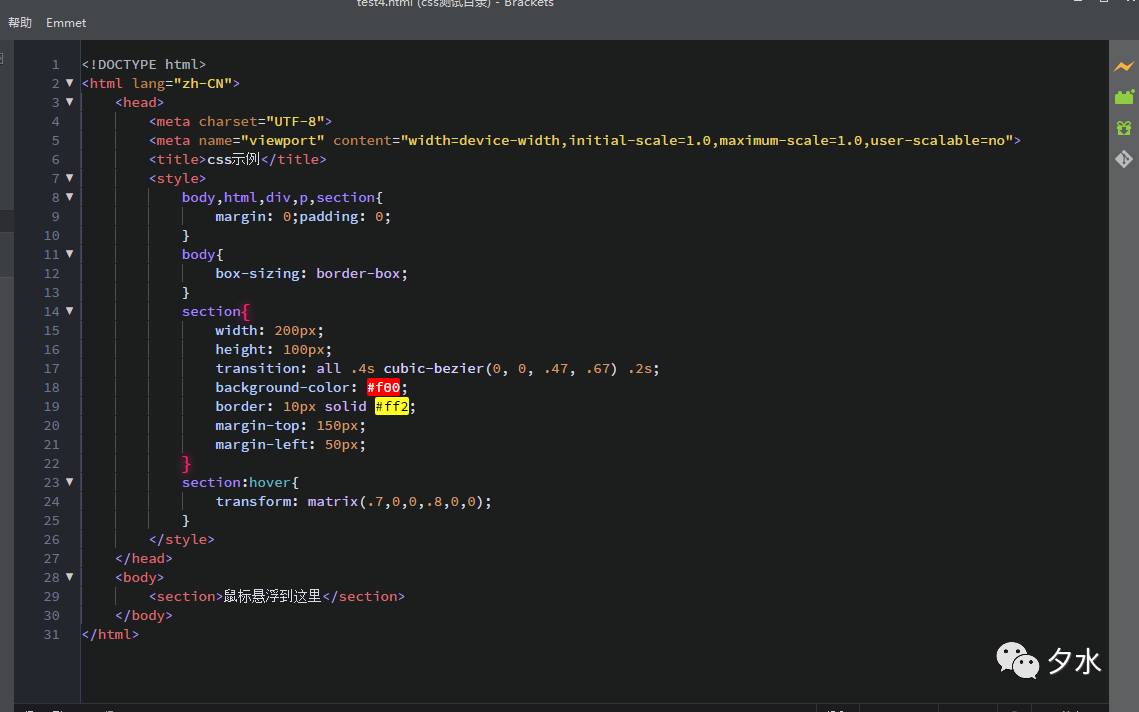
如示例:
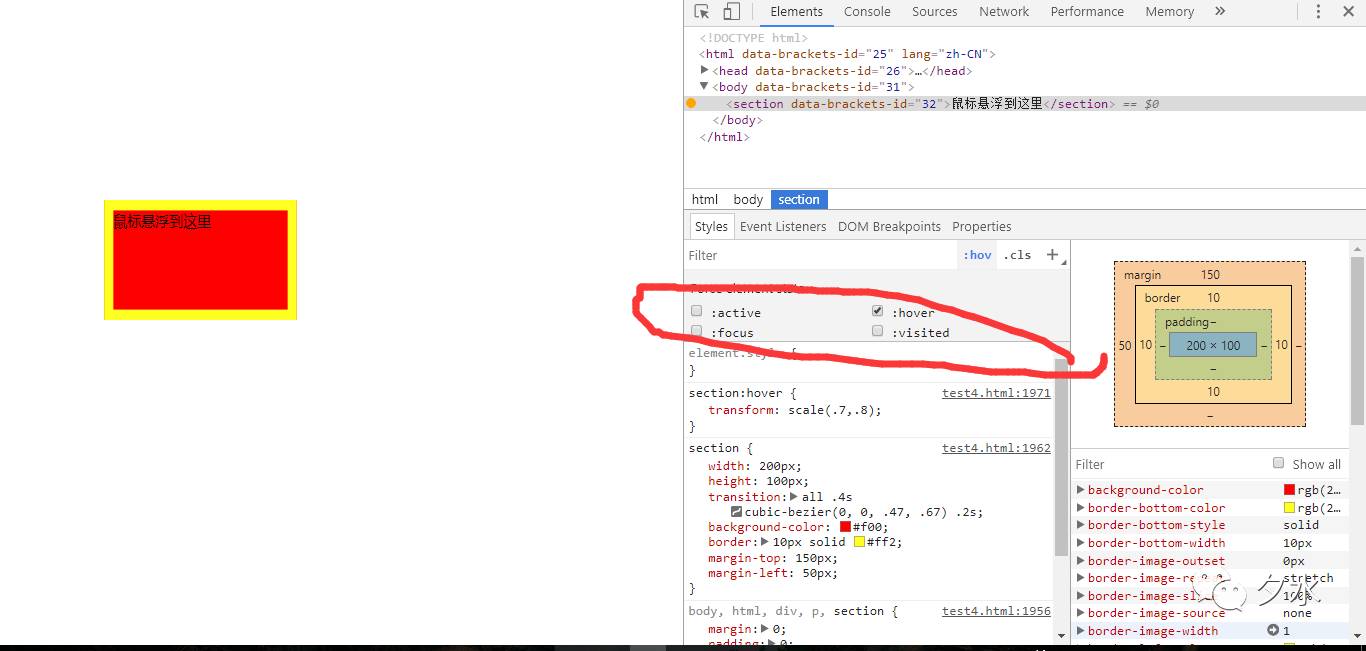
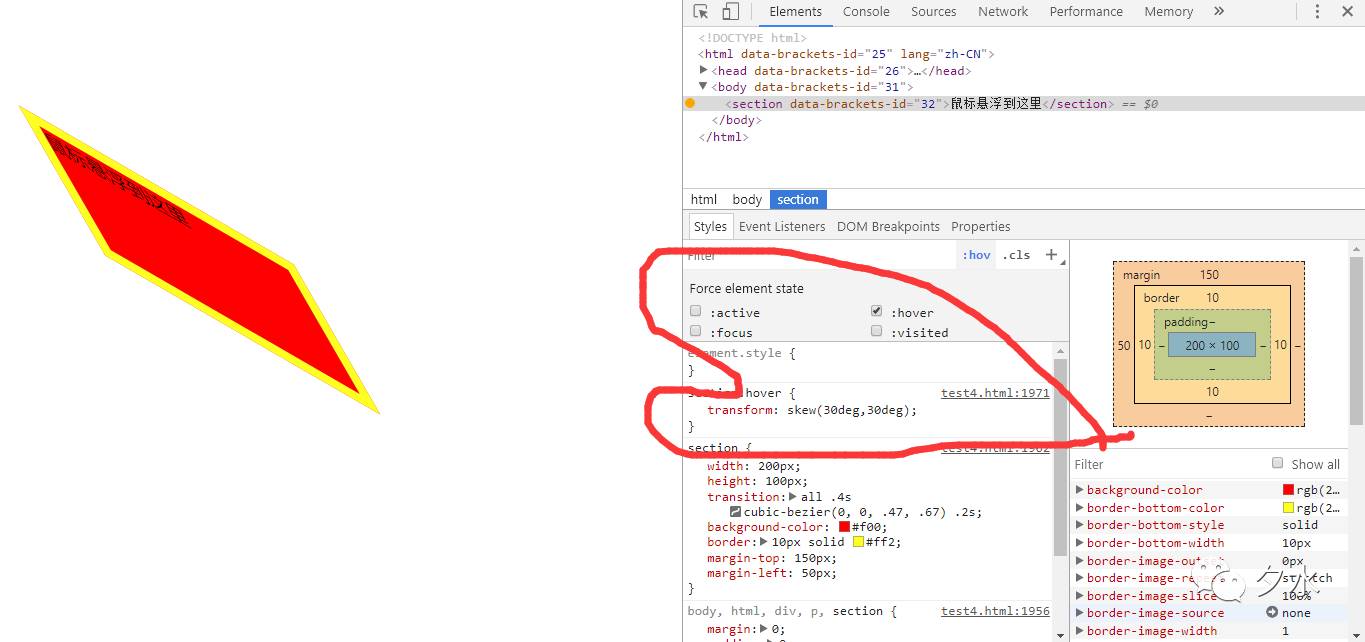
运行效果如图:

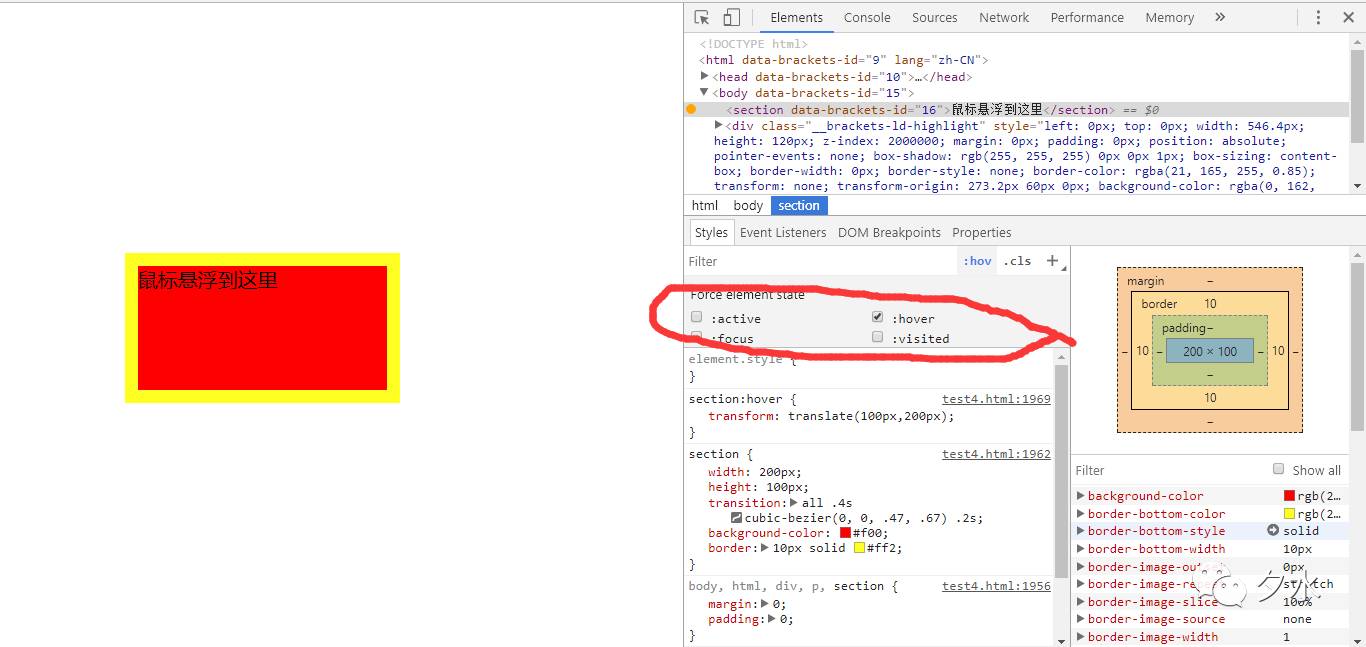
当鼠标悬浮上去后,其实可以通过浏览器窗口自带的勾上悬浮效果,如红线圈出所示,我们就不难发现,元素已经进行位置的移动了.

当然上述示例是组合值写法,其实可以分别写,水平方向上则是translateX(),竖直方向则是translateY(),其中括号里只有一个参数数值.而组合值写法就是translate(),括号里给予两个参数数值.
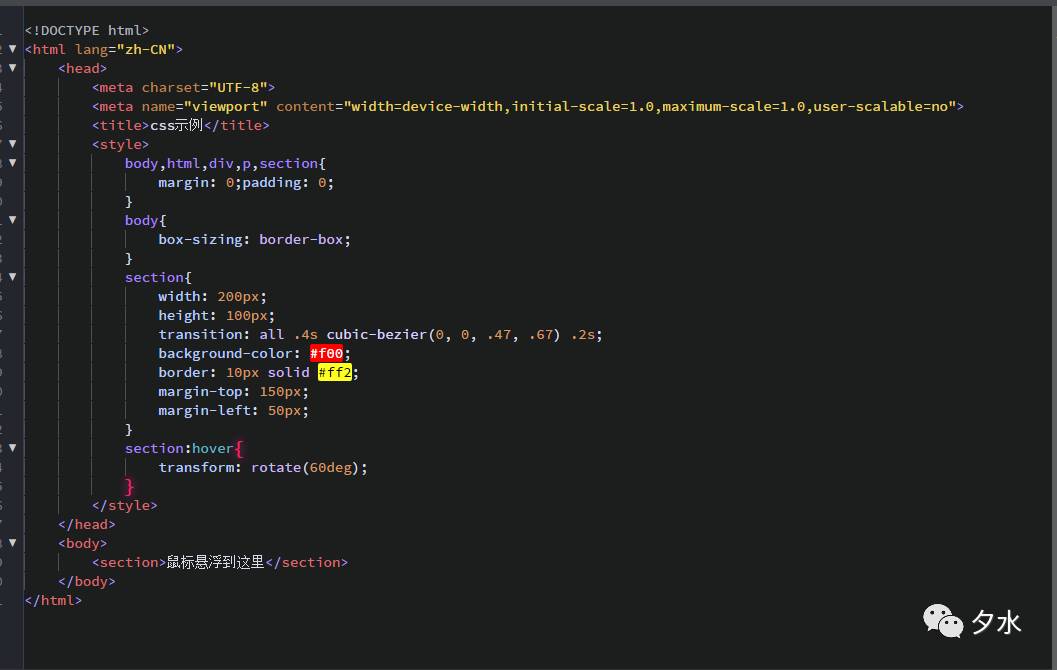
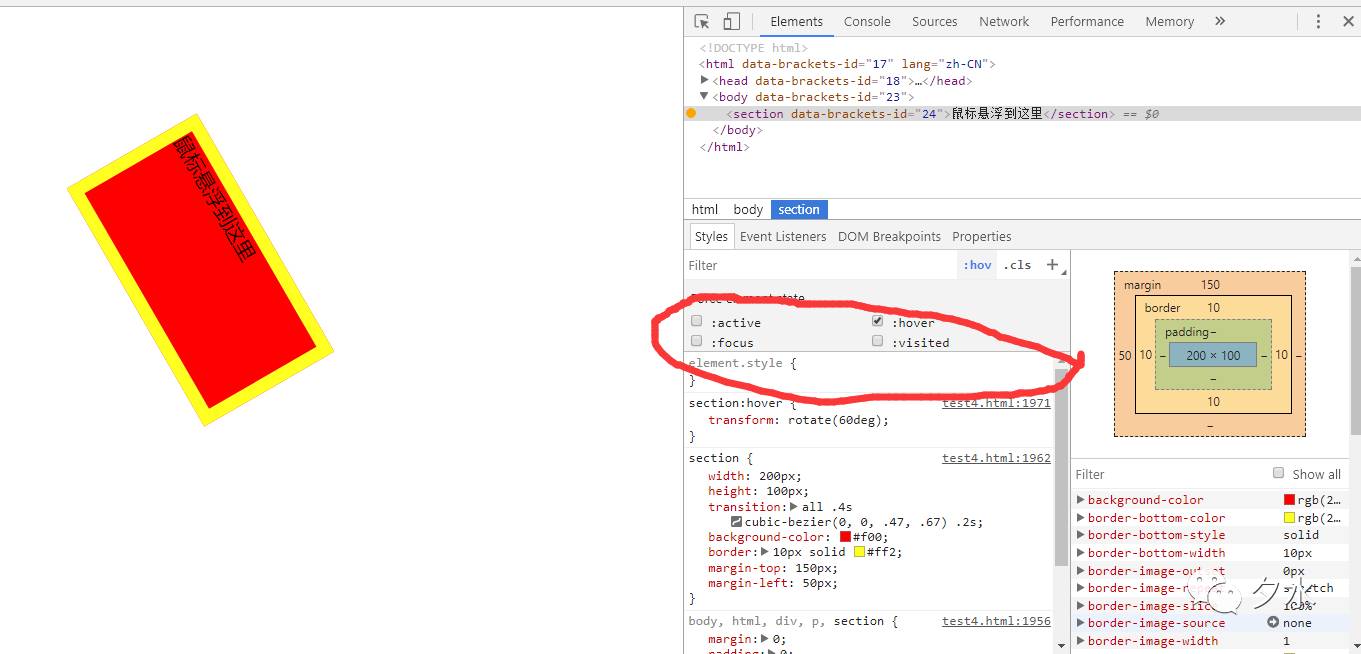
二旋转:rotate.该属性会让元素以当前元素的中心坐标(width/2,height/2,不对transform-origin也就是转换的起始点进行设置的情况下)进行旋转,也是两个方向,即水平方向rotateX()和垂直方向rotateY().参数的值就是旋转的角度,正数为顺时针,负数为逆时针,单位是度(在web中表示度叫deg).如示例:




组合值的写法,只能指定一个参数,就表示水平和竖直方向都是旋转一样的角度,如果只是旋转水平方向的,那么就只需要写成rotateX(60deg)这样就行了.
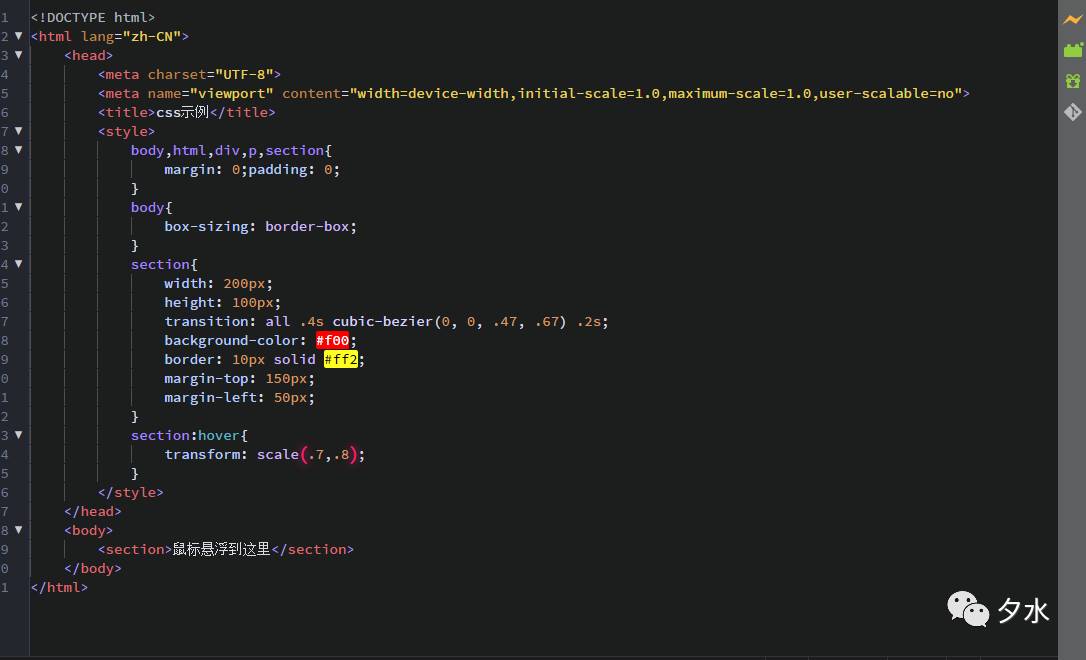
三.缩放scale:指定一个参数,数值单位可以是像素也可以是百分比.如0.7就表示缩小为原来的0.7倍.也是有两个方向,scaleX()和scaleY().组合值写法就表示两个方向都是一样的.或者用逗号隔开,表示水平方向缩放,竖直方向缩放程度.
如示例:


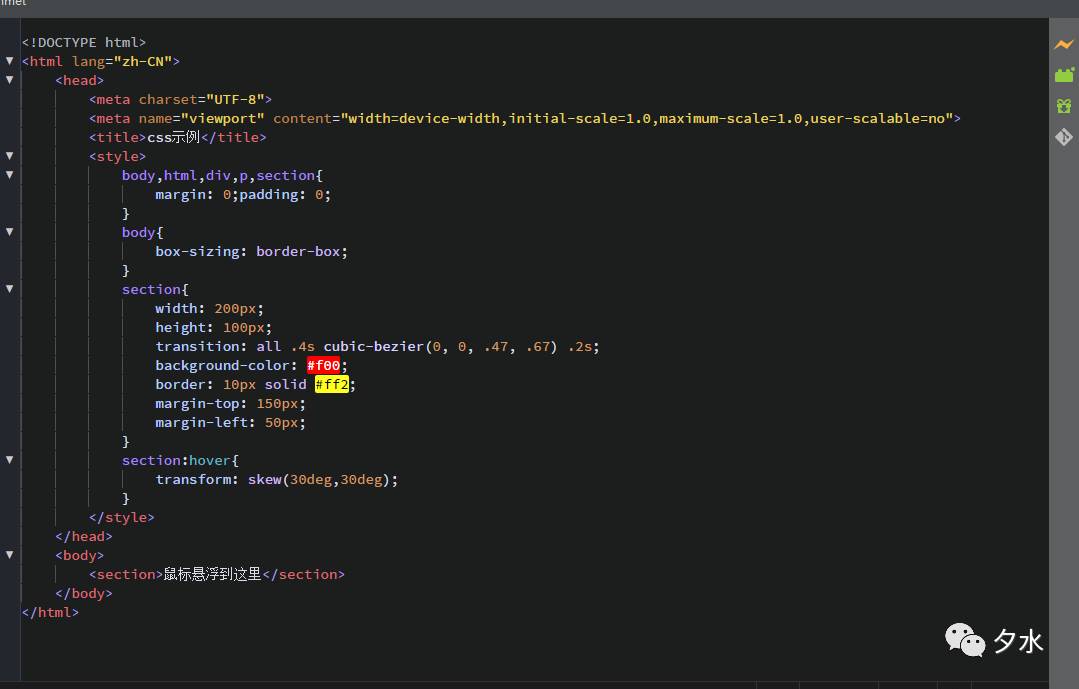
四.倾斜skew:用法也类似scale,有两个方向和组合值写法,表示将元素倾斜多少角度.如示例:


五.矩阵matrix,关于矩阵的规律就比较复杂了,他有六个参数,相当于将以上所讲到的所有变换给融合到了一起,也就是说矩阵也可以实现位移,旋转,缩放,倾斜的变化.只不过其中的运算特性比较复杂,涉及到很复杂的数学知识,比如三角函数,等等.我们先看一个简单的示例即可:


这个示例说明,第一个参数和第四个参数影响的是元素的缩放效果.
六,transform组合值写法,其实也就是中间用空格隔开,各个效果属性名与属性值写出来就行了.如示例:
当设置了过渡效果时候,需要注意的就是动画的执行顺序,其实也就是按你写的过渡效果属性名称的顺序一样执行罢了.
以上还只是css2d变形转换的知识,后续再说css3d变形转换的知识,并且通过css3d变形转换,还能玩出不一样的花样来,敬请期待吧.
以上是关于css3变形转换的主要内容,如果未能解决你的问题,请参考以下文章