PostCSS理解与运用
Posted tuna
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PostCSS理解与运用相关的知识,希望对你有一定的参考价值。
1、PostCSS是什么
它可以被理解为一个平台,可以让一些插件在上面跑
它提供了一个解析器,可以将CSS解析成抽象语法树
通过PostCSS这个平台,我们能够开发一些插件,来处理CSS。热门插件如autoprefixer
安装
npm install -g postcss-cli //全局安装postcss npm install -g autoprefixer //全局安装autoprefixer
//找到项目,本地安装 npm install postcss --save-dev npm install autoprefixer --save-dev
2、能解决什么问题
/* CSS3 box-shadow */ @mixin box-shadow($top, $left, $blur, $size, $color, $inset: false) { @if $inset { -webkit-box-shadow: inset $top $left $blur $size $color; box-shadow: inset $top $left $blur $size $color; } @else { -webkit-box-shadow: $top $left $blur $size $color; box-shadow: $top $left $blur $size $color; } }
既然我们已经有SASS了,为什么还要PostCSS呢?
它的存在自有独到之处:
根据上述代码可以看到,我们用SASS来写代码,需要自己做浏览器兼容
而利用PostCSS,我们按照最简洁最惯用的写法就可以了:
box-shadow: 0 0 3px 5px rgba(222, 222, 222, .3);
autoprefixer 插件会帮我们做好兼容处理
再次说明了PostCSS是一个平台,允许强大的插件在它上面跑,简化编程。PostCSS实际上改变了一种编程模式
3、怎么实现与LESS 、SASS、Stylus相同的功能
已经强调过,PostCSS只是一个跑插件的平台,而LESS 、SASS是程序式CSS预处理语言。它们并不是一样的东西,但却可以实现相似的效果,所以常被一起比较
毫无疑问,PostCSS用插件实现和LESS 、SASS、Stylus相同的功能。
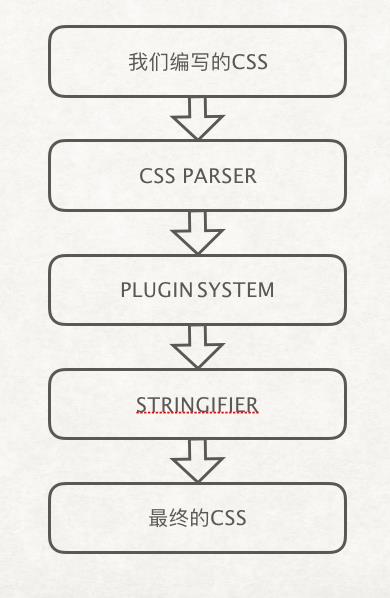
4、PostCSS由哪些东西组成?
从官方介绍来看,只包含以下内容:
-
CSS Parser
-
CSS 节点树 API
-
source map 生成器
-
生成节点树串

5、在gulp中使用PostCSS
首先在你的项目中创建两个文件夹,一个命名为 src ,另一个命名为 dest 。src 文件夹用来放置未处理的CSS文件,而 dest 用来放置PostCSS插件处理后的文件。
顺便回顾一下gulp使用方法:
1、cd 进入项目文件 2、npm init 生成package.json 3、npm install gulp --save-dev 本地安装gulp(为了用插件) 4、npm install gulp-postcss --save-dev 安装插件 5、编写gulpfile.js文件 6、gulp 任务名 //运行任务
第4步之前,需要手动修改一下package.json文件:
{ "name": "testPostCSS", "version": "0.0.1", "description": "test PostCSS gulp plugin", "keywords": [ "gulpplugin", "PostCSS", "css" ], "author": "dll", "license": "MIT", "dependencies": { "postcss": "^5.0.0", "gulp": "~3.8.10" }, "devDependencies": { "gulp-postcss": "^6.0.1" } }
在 src 目录中创建一个测试文件 style.css ,并在这个文件中添加一些CSS的测试代码:
编写gulpfile.js文件时把新生成文件路径设置为dest;gulp taskname 执行任务,会得到一个新css文件
gulpfile.js文件这样写:
var gulp = require(\'gulp\'); var postcss = require(\'gulp-postcss\'); gulp.task(\'css\', function () { var processors = [ ]; return gulp.src(\'./src/*.css\') .pipe(postcss(processors)) .pipe(gulp.dest(\'./dest\')); });
然鹅,新旧文件并没有什么不同,哈哈哈!!那是因为我们还没用postcss插件。
前面已经说过,postcss的作用相当于一个跑插件的平台,现在当然没效果咯。
接下来我们添加postcss插件,还是以Autoprefixer (处理浏览器私有前缀)为例:
1、
npm install autoprefixer --save-dev //本地安装,将插件安装到项目
2、在gulpfile.js中添加相应代码:
var autoprefixer = require(\'autoprefixer\'); var processors = [autoprefixer];//在processors中添加插件名,可以添加多个插件
3、给测试文件style.css添加测试代码:
.autoprefixer { display: flex; }
4、执行gulp任务,得到编译好的文件,你会发现,新生成的css文件中自动为display加了浏览器私有前缀。
大功告成!!
以上是关于PostCSS理解与运用的主要内容,如果未能解决你的问题,请参考以下文章
Ember / PostCSS / Tailwind - 在哪里解析指令?
postcss 不能与 webpack 5 和 sass 结合使用
带有 postcss 和 css 模块的 Tailwindcss