dev tools杂谈
Posted YuDiGeGe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dev tools杂谈相关的知识,希望对你有一定的参考价值。
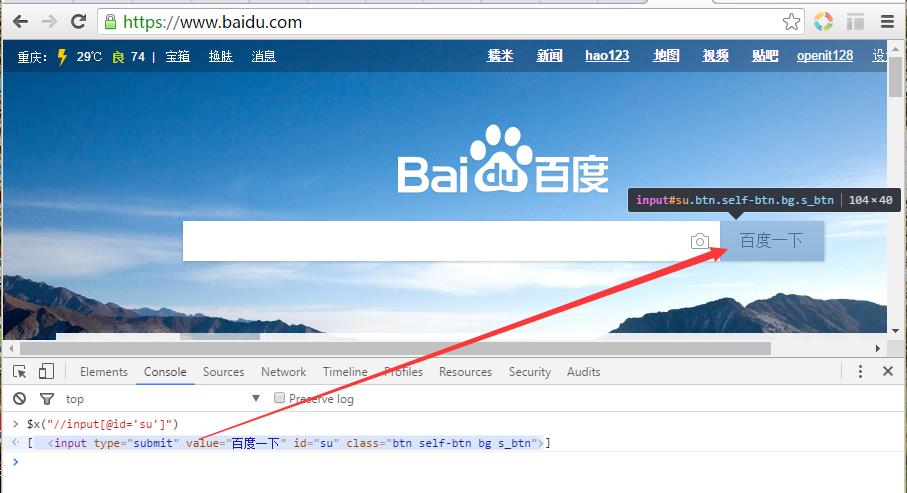
1、xpath 定位Web Element

在console 输入:$x("//input[@id=\'su\']"),回车(红色处必须为单引号)
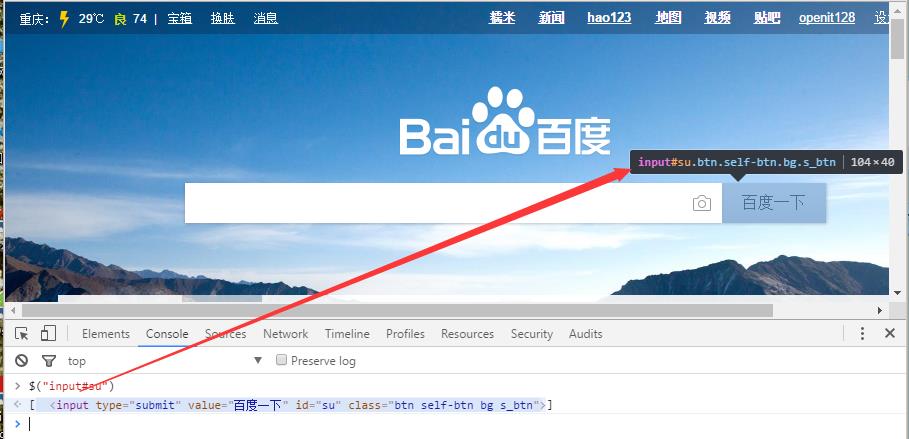
2、CSS selector定位web Element

在console 输入:$("input#su"),回车
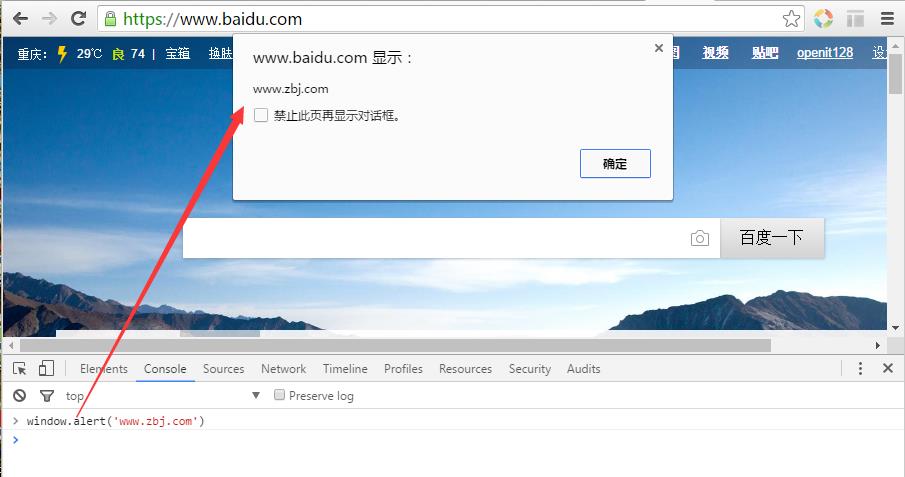
3、js弹窗

在console 输入:window.alert(\'www.zbj.com\')
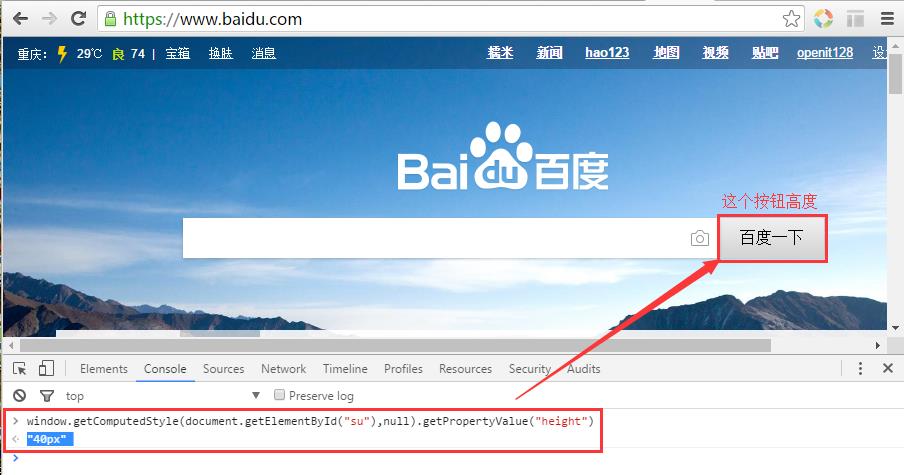
jQuery

在console 输入:window.getComputedStyle(document.getElementById("su"),null).getPropertyValue("height")
4、DevTools控制台支持一些变量和函数来选择DOM元素(括号内必须为单引号):
$() – document.querySelector()的缩写,返回第一个与之匹配的CSS选择器的元素(例如:$(\'div\') 它将返回本页的第一个div元素)。
$$() - document.querySelectorAll()的缩写,返回一个数组,里面是与之匹配的CSS选择器的元素。
$0 – $4 - 依次返回五个最近你在元素面板选择过的DOM元素的历史记录,$0是最新的记录,以此类推。
以上是关于dev tools杂谈的主要内容,如果未能解决你的问题,请参考以下文章
环境初始化 Build and Install the Apache Thrift IDL Compiler Install the Platform Development Tools(代码片段
phalcon: Windows 下 Phalcon dev-tools 配置 和 Phpstorm中配置Phalcon 代码提示