sublimetext3中保存代码片段
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublimetext3中保存代码片段相关的知识,希望对你有一定的参考价值。
在日常的开发工作中,不断重复上一次敲过的代码,有时确实感到伐木累。“蓝瘦”(难受)、“香菇”(想哭),大概表达的也是这样的心境吧!:grinning:
所以,在空闲的时候就把常常用到的代码找出来,做成代码片段,为以后的开发缩减时间。
这里整理了保存代码片段的整个过程:
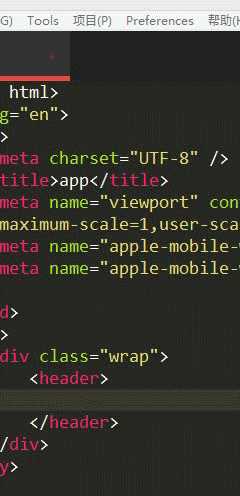
1、打开sublimetext3,在菜单栏找到tool,在tool这一栏找到“新代码片段...”;如下所示:

2、点击“新代码片段...”

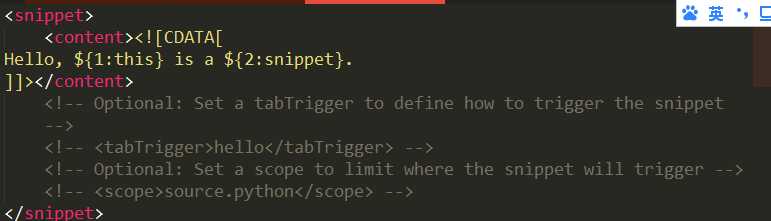
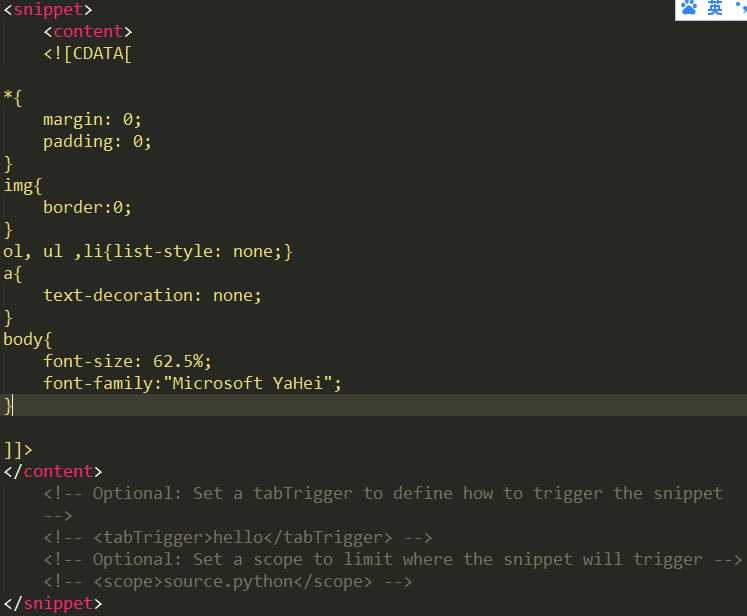
3、在 <content><![CDATA[ 代码 ]]></content>中插入想要做成代码片段的代码 ,比如我保存的是常用的css样式

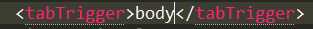
4、找到<tabTrigger>hello</tabTrigger>,去掉注释,改内容为你能够记得的英文简写或者字母,这个是补全代码的触发词

5、找到<scope>source.python</scope>,去掉注释。注意这里是代码片段的使用范围,如果改为source.css,那么这段代码只在样式表中起作用。
如果想要指定多个范围,那么用英文逗号分隔。查看文件类型,我们使用ctrl+alt+shift+p,在软件右下角就可以看到其类型。

6、最后,我们要用ctrl+s保存代码,默认是。。/pakages/user目录下,在保存之前,我们要命名并且后缀名为.sublime-snippet。
经过这些步骤之后,我们就可以重新打开软件,输入触发词,一键TAB,代码片段就神奇地出现了~
是不是更快捷高效呢?
以上是关于sublimetext3中保存代码片段的主要内容,如果未能解决你的问题,请参考以下文章