react入门
Posted sakurayeah
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react入门相关的知识,希望对你有一定的参考价值。
这篇文章也不能算教程咯,就算是自己学习整理的笔记把。
一、react基本介绍
关于react一些相关的简介、优势之类的,可以去官网看一下。
案例1:
新建一个index.html文件,文件内容如下
<!DOCTYPE html> <html> <head> <title>react入门</title> <meta charset="utf-8"> </head> <body> <div id="example"></div> <script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script> <script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> <script type="text/babel"> ReactDOM.render( <div>你好</div>, document.getElementById(\'example\') ) </script> </body> </html>
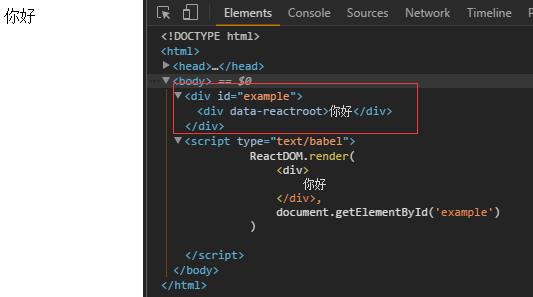
效果如下

下面来分析一下

在页面加载前,先依次加入react.min.js、react-dom.min.js、browser.min.js三个文件。
react.min.js
是react的核心库,定义虚拟dom模型,以及react如何做一些数据的更新,支持组件化算法等等都在这个js里面
react-dom.js
是提供与 DOM 相关的功能
Browser.js
它作用是将JSX语法转为javascript语法(就是将我们用jsx方式写的html结构,转化为可执行的html代码)
如果想下载这三个文件到本地的,可以直接复制链接去浏览器打开,右键另存就行了,如下图


在react里,为了兼容jsx语言,必须在需要jsx语言的<script>里加入type=”text/babel”。

ReactDOM.render是React的最基本方法,用户将模板转换成HTML语言,并插入指定的DOM节点中。
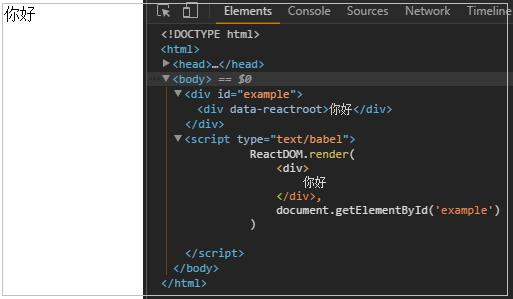
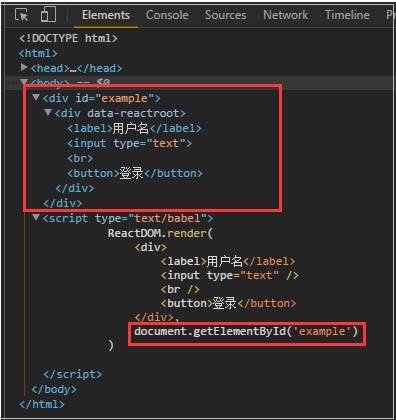
上面说的太官方,如果不能理解的我们可以再看一下效果图,注意我用红色框勾选出来的部分

简单点说,就是将我们写的<div>你好</div>,插入到id名为example的div里面去
二、JSX 语法
关于jsx语法,我推荐可以先看一下这篇文章http://www.css88.com/archives/5632?utm_source=tuicool&utm_medium=referral

在react里面,我们经常会看到jsx语法,如上图所示(案例1),看上去感觉就是在js里面直接写了html标签,更准确的说,应该是xml标签。
案例2:
<!DOCTYPE html> <html> <head> <title>react入门</title> <meta charset="utf-8"> </head> <body> <div id="example"></div> <script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script> <script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> <script type="text/babel"> ReactDOM.render( <div> <label>用户名</label> <input type="text" /> <br /> <button>登录</button> </div>, document.getElementById(\'example\') ) </script> </body> </html>
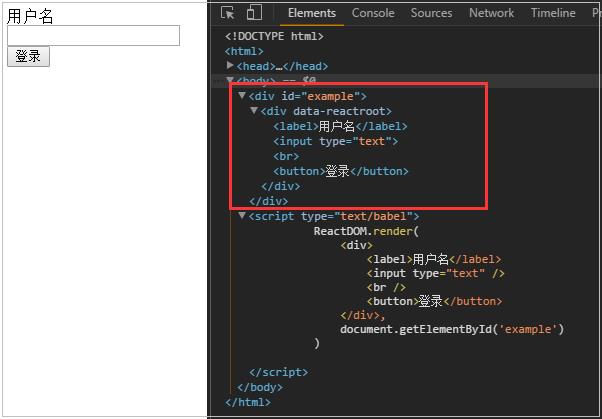
效果如下:

这里有几个注意的地方
1. jsx语法,xml数据存储格式,因此在写标签的时候,标签必须被正确地嵌套,标签必须被关闭,标签注意大小写
值得一提的是,有些小伙伴在写html代码的时候,在写空标签的时候不写“/”。例如<input />就写成<input>,<br />就写成<br>。在jsx里面,“/”一定要写,不然就会报错哦
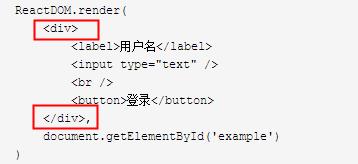
2. jsx语法规范,只有一个开头节点和一个结尾节点,如下图所示

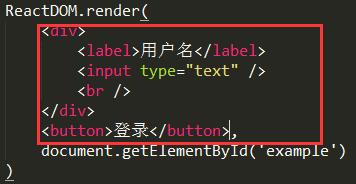
如果像下图这样写,就是错误的

3. 注释的写法{/**被注释的内容**/} (如下所示)
ReactDOM.render( <div> {/*在这里写注释*/} <label>用户名</label> <input type="text" /> <br /> <button>登录</button> </div>, document.getElementById(\'example\') )
关于注释:
在react里面,有三种注释可以用
//注释方式一 /*注释方式二*/ {/*注释方式三*/}
说的简单易懂一点,我们平时在写html代码的时候,用到的注释是<!--注释-->。而在react里面,我们写html代码的时候,注释就要用{/*注释*/}这种方式,其他两种方式都会报错。
三、组件
先来贴一段概念
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类
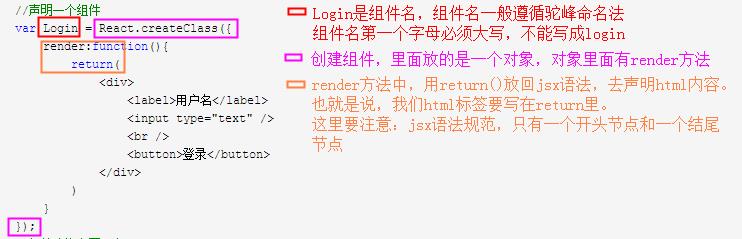
案例3:
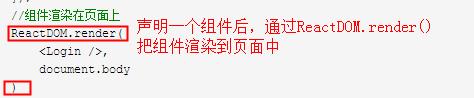
<!DOCTYPE html> <html> <head> <title>react入门</title> <meta charset="utf-8"> </head> <body> <div id="example"></div> <script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script> <script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> <script type="text/babel"> //声明一个组件 var Login = React.createClass({ render:function(){ return( <div> <label>用户名</label> <input type="text" /> <br /> <button>登录</button> </div> ) } }); //组件渲染在页面上 ReactDOM.render( <Login />, document.body ) </script> </body> </html>
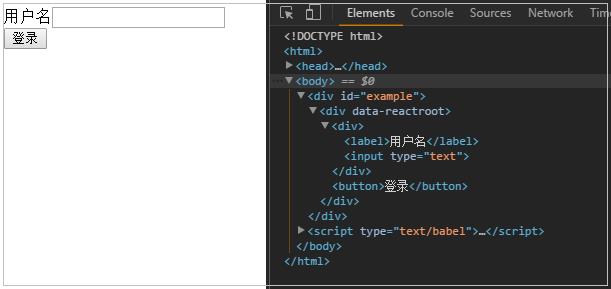
效果如下

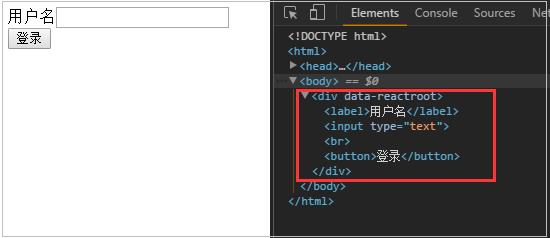
注意,我这里是直接插入到body里面的,如下图所示

而 案例1 和 案例2 都是写的插入到id名为example的div中去,如下图所示

可以对比一下效果图,发现写在body里面的 <div id="example"></div> 这个没有了,script标签也没有了,这里值得我们注意一下。
下面再回到组件上面来说


ReactDOM.render(param1,param2)。
Param1:<组件名称/> 或者<组件名称></组件名称> (<Login />或者<Login></Login>)
Param2:组件被渲染的位置 (body)。
案例4:组件可以嵌套
<!DOCTYPE html> <html> <head> <title>react入门</title> <meta charset="utf-8"> </head> <body> <div id="example"></div> <script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script> <script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> <script type="text/babel"> var User = React.createClass({ render:function(){ return( <div> <label>用户名</label> <input type="text" /> </div> ) } }); var Login = React.createClass({ render:function(){ return ( <div> <User /> <button>登录</button> </div> ) } }); ReactDOM.render( <Login />, document.getElementById(\'example\') ) </script> </body> </html>
先写了User这个组件,然后把User这个组件写在了Login里面,最后把Login渲染在页面上
效果图如下

四、React的CSS写法
案例5:列举几种css的写法
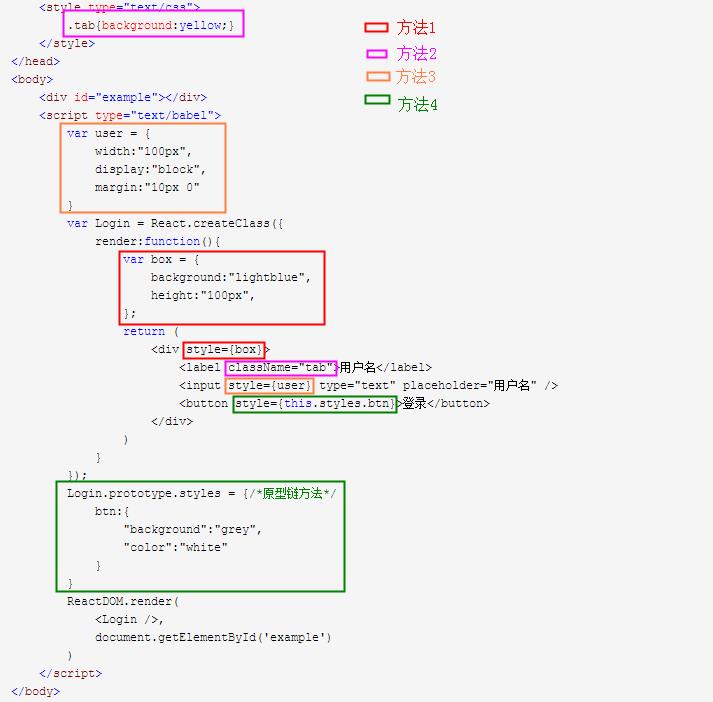
<!DOCTYPE html> <html> <head> <title>react入门</title> <meta charset="utf-8"> <style type="text/css"> .tab{background:yellow;} </style> </head> <body> <div id="example"></div> <script src="https://npmcdn.com/react@15.3.1/dist/react.min.js"></script> <script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.min.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> <script type="text/babel"> var user = { width:"100px", display:"block", margin:"10px 0" } var Login = React.createClass({ render:function(){ var box = { background:"lightblue", height:"100px", }; return ( <div style={box}> <label className="tab">用户名</label> <input style={user} type="text" placeholder="用户名" /> <button style={this.styles.btn}>登录</button> </div> ) } }); Login.prototype.styles = {/*原型链方法*/ btn:{ "background":"grey", "color":"white" } } ReactDOM.render( <Login />, document.getElementById(\'example\') ) </script> </body> </html>
解析如下

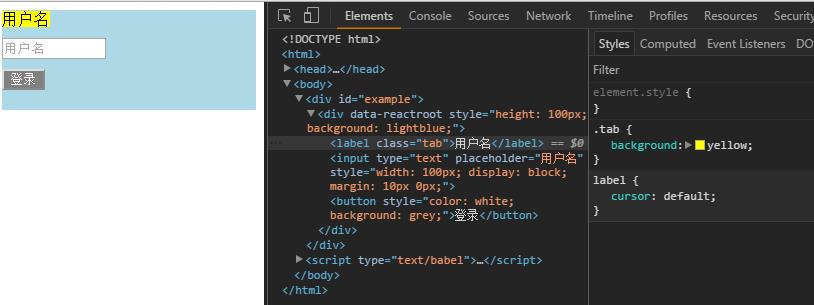
效果如下所示

这里值得注意的是在react里面我们要将class写成className
上面我一共写了4个css的写法,可以看到效果图里面,除了方法2以外,其他几个在效果图里呈现出来的都是行内样式
总结
这次就讲这么多吧,关于事件、props等等后面再来讲把。下面总结几个要注意的地方:
1. 页面加载前,先依次序加入react.min.js、react-dom.min.js和browser.min.js
2. jsx语言的<script>里加入type=”text/babel”
3. 声明组件时,注意组件名首字母要大写
4. Jsx语法,xml数据存储格式,注意jsx语法规范,只有一个开头节点和一个结尾节点,标签书写要规范
5. jsx中注释用 {/**被注释的内容**/}
6. class要写成className
以上是关于react入门的主要内容,如果未能解决你的问题,请参考以下文章
[React Testing] Use Generated Data in Tests with tests-data-bot to Improve Test Maintainability(代码片段