一个人开发一个产品,小程序从0到1,第6章 常量变量
Posted halfcode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个人开发一个产品,小程序从0到1,第6章 常量变量相关的知识,希望对你有一定的参考价值。
程序总得要处理数据,处理数据就要用到内存,至于内存的大小和地址,由变量指定。变量,就是在程序运行过程中它的值是允许改变的量。常量被视为与常规变量一样,不同的是常量的值在定义之后就不能进行改变。
6.1 常量
在现实生活中,人的性别就是常量,出生是男生,那么就是男生,出生是女生,那么就是女生,一辈子都不会改变,变性的不算。在js文件,常量用关键字const声明,经常放在Page外面。
//index.js const app = getApp(); const PI = 3.1415926535898 Page({ onLoad: function() { console.log("常量值:", PI); } })
输出结果
常量值: 3.1415926535898
6.2 变量
变量,是指没有固定的值,可以改变的数。在js文件,可用var或用ES6 新增的let进行声明。只声明(var或let)而不赋值的,默认值为undefined。
变量命名必须符合首字符必须是:字母(a-zA-Z),下划线(_)和剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)规则。
onLoad: function() { var i = ‘码农‘; let task = ‘编程‘; var result = i + ‘最爱‘ + task; console.log(result); //没有指定值,默认为undefined let unkonw; console.log(unkonw); }
输出结果
码农最爱编程 undefined
在Page里可以定义跨函数的全局变量。尽管在Page外也可以定义全局变量,但最好不要那么做,否则会遇到莫名其妙的“值”。
Page({ //全局变量 cusData: 1, /** 页面创建时执行 */ onLoad: function() { this.cusData = 100; }, /** 每次打开都会执行 */ onShow: function() { console.log("全局变量值:", this.cusData) ; } }
输出结果
全局变量值: 100
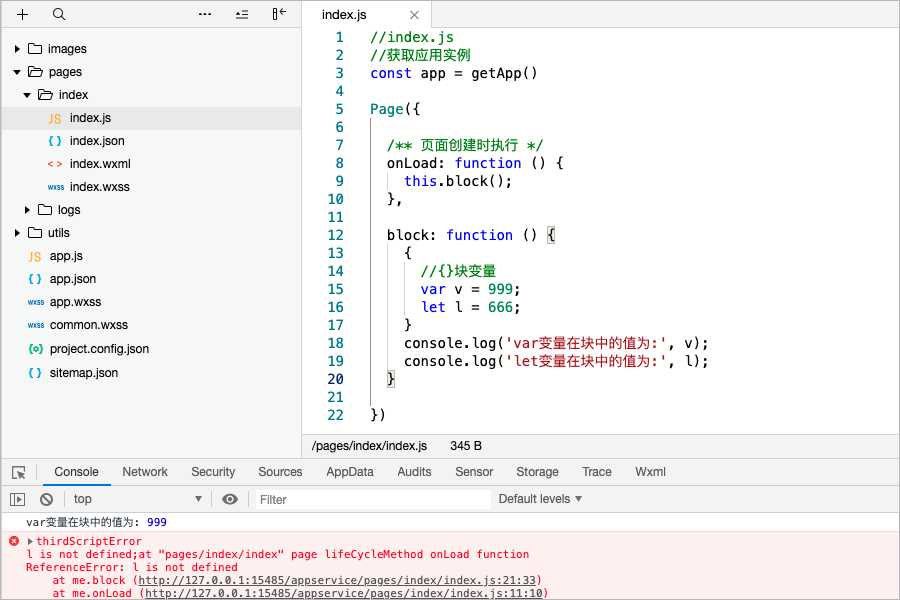
在{}块里用var声明的变量,在块外使用不会有任何问题,而用let声明的则会报”block_l is not defined…”错误。
/** 页面创建时执行 */ onLoad: function() { this.block(); }, block: function() { { //{}块变量 var v = 999; let l = 666; } console.log(‘var变量在块中的值为:‘, v); console.log(‘let变量在块中的值为:‘,l); }

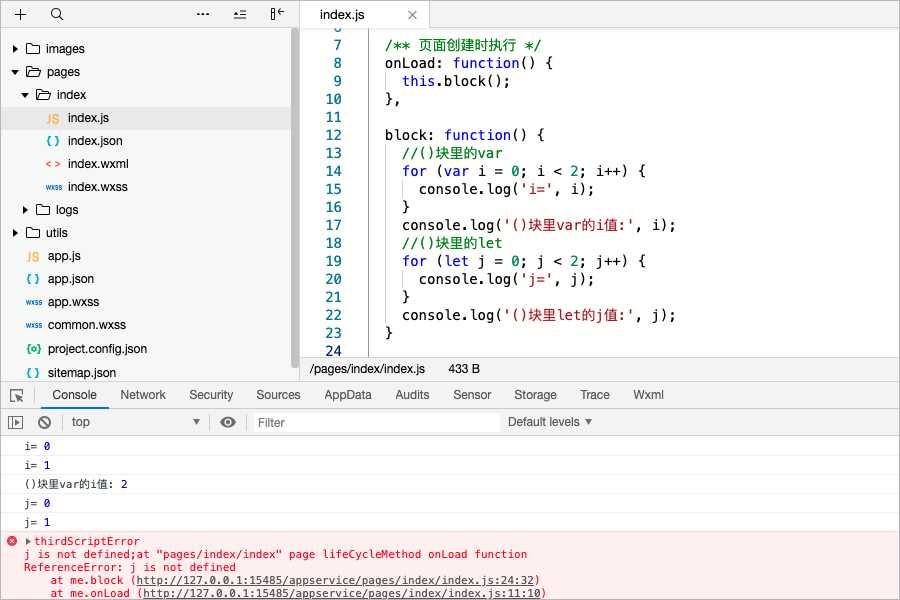
在()块里用var声明的变量,在块外可以正常使用,但如果在()块里的变量只是用来控制循环的话,用var会导致数据泄露,因为循环结束后它的值并没有消失。在()块里用let声明的变量,在块外不可使用,否做会报”j is not defined…”错误。
/** 页面创建时执行 */ onLoad: function() { this.block(); }, block: function() { //()块里的var for (var i = 0; i < 2; i++) { console.log(‘i=‘, i); } console.log(‘()块里var的i值:‘, i); //()块里的let for (let j = 0; j < 2; j++) { console.log(‘j=‘, j); } console.log(‘()块里let的j值:‘, j); }

有关常量和变量的内容就到此了。好奇的吃瓜群众可能会好奇:在js中,声明常量和变量不用指定数据类型的吗?--是的,但不用指定不代表没有,有关数据类型的内容从下一章节数据类型之数值开始。
以上是关于一个人开发一个产品,小程序从0到1,第6章 常量变量的主要内容,如果未能解决你的问题,请参考以下文章