一个人开发一个产品,小程序从0到1,第3章 应用文件
Posted 伴码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个人开发一个产品,小程序从0到1,第3章 应用文件相关的知识,希望对你有一定的参考价值。
一个小程序项目,在根目录下会有3个应用文件,一个是全局业务逻辑文件app.js,一个是公共配置文件app.json,还有一个是公共样式表文件app.wxss。在这3个文件中,app.js和app.json是不可删除,是必须有的文件。
3.1 app.js
打开文件的那一瞬间,我才知道:人生遇到的人很多,但真正懂你的人却寥寥无几。懂你的人,即使你不说话,他也知道你的喜怒哀乐。不懂你的人呢,就给你一大堆代码,也不管你是否有了基础。如果有基础,我看这个干啥,如果没有,我看这个干啥?
清空onLaunch里面的代码,只留一个空方法就好。好看的皮囊千篇一律,有趣的
灵魂万里挑一。App()必须且只能在app.js中调用一次,否则会出现无法预期的后果。
在onLaunch或其他函数中,可通过this(App实例)调用globalData全局变量。
//app.js App({ onLaunch: function () { let user = this.globalData.userInfo; }, globalData: { userInfo: null } })
在App()里,除了onLaunch,还有onShow、onError等函数。

备注:当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
如果想在onLaunch或onShow函数中,获取相关参数内容,只要带上参数options一起飞就可以了。
//app.js App({ /** *启动执行的初始化方法 * 首次打开时执行,全局只触发一次 */ onLaunch: function(options) { console.log(\'page:\', options.path); }, //小程序启动或从后台进入到前台时触发 onShow: function(options) { console.log(\'scene:\', options.scene); }, //全局变量 globalData: { userInfo: null } })
输出结果:
page: pages/index/index
scene: 1001
options可以获取的值列表

3.2 app.json
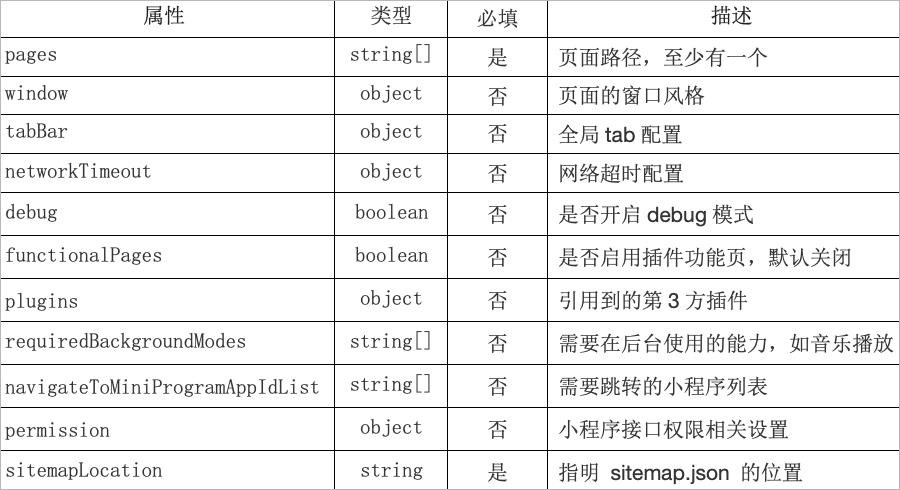
全局配置文件,可配置且必须配置的页面路径;可配置窗口风格,如标题栏背景色和标题;可配置全局tab标签、网络超时时间和多tab等。常用配置项列表如下。

pages
每一项代表对应页面的路径和文件名(不用后缀),数组的第一项为首页。小程序添加或删除页面时,必须跟pages同步。
"pages": [ "pages/index/index", "pages/logs/logs" ]
window
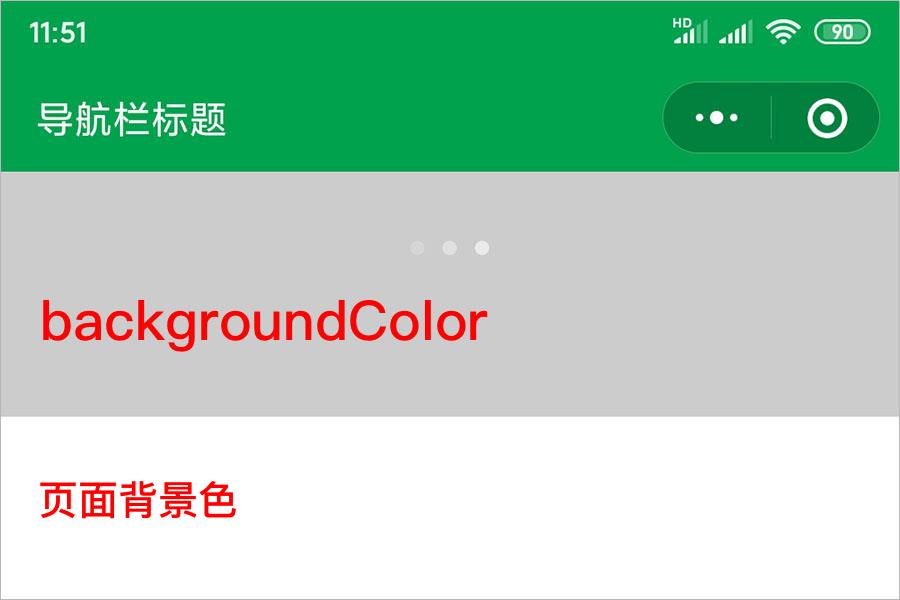
用于设置小程序的状态栏、导航条、标题、窗口背景色。

类型中的HexColor为十六进制颜色值,如"#ff0000"。属性backgroundColor配置的窗口背景色,在下拉刷新或上拉加载时才能见到。如果要配置页面背景色,可到app.wxss进行全局配置或到index.wxss进行单个页面配置。
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#00a24d", "navigationBarTitleText": "导航栏标题", "backgroundColor": "#cccccc", "navigationBarTextStyle": "white", "enablePullDownRefresh": true }

tabBar
如果小程序是一个多 tab 应用,可以通过tabBar配置项指定tab栏的表现,以及 tab 切换时显示的对应页面。tab数目最少 2 个、最多 5 个。

其中 list 接受一个数组,数组中的每个项都是一个对象,属性列表。

图标大小限制为40kb,建议尺寸为 81px * 81px,当postion为top,既tab在顶部时,iconPath和selectedIconPath无效。
在项目根目录下新建images目录,上网搜索“首页”、“日志”图标。图标默认颜色为:#8b8b8b,选中时颜色为:#00a24d,大小为81*81。如果实在不想折腾,那就关注公众号半码,输入:芝麻开门,获取图标下载地址。
"tabBar": { "borderStyle": "black", "backgroundColor": "#ffffff", "color": "#8b8b8b", "selectedColor": "#00a24d", "list": [ { "iconPath": "images/index.png", "selectedIconPath": "images/index_p.png", "pagePath": "pages/index/index", "text": "首页" }, { "iconPath": "images/log.png", "selectedIconPath": "images/log_p.png", "pagePath": "pages/logs/logs", "text": "日志" } ] }

networkTimeout
网络请求的超时时间,默认为60000毫秒,既1分钟,在调用wx.uploadFile上传文件,wx.downloadFile下载文件,wx.request上传/下载数据和wx.connectSocket网络通信接口时会用到。
"networkTimeout": { "request": 10000, "downloadFile": 10000 }
requiredBackgroundModes
配置在后台运行的能力,目前只支持audio:后台播放音乐和location:后台定位两项。
"requiredBackgroundModes": [ "audio", "location" ]
navigateToMiniProgramAppIdList
当前小程序需要使用 wx.navigateToMiniProgram 接口跳转到其他小程序时,需要先在配置文件中声明需要跳转的小程序appId 列表,最多允许填写 10 个。
"navigateToMiniProgramAppIdList": [ "wx3ea04d8***126a29" ]
permission
小程序用到敏感功能,如获取地理位置时,需要弹窗询问用户,用户点击同意后才可调用接口获取相关信息,如经纬度。询问窗口上的内容,就是这里的desc值。
"permission": { "scope.userLocation": { "desc": "唯有授予位置权限,才好找你吹牛皮" } }

3.3 app.wxss
WXSS是一套样式语言,用于描述WXML文件里的组件样式,决定组件应该怎么显示。为了可对wxss资源进行复用,小程序对CSS进行了扩充,使其支持:通过@import语句后接外联样式表的相对路径并用;结束的方式导入样式。
app.wxss为公共样式表,不用显示引入,便可在页面文件wxml中使用。
/** common.wxss **/ .bg { background-color: #cccccc; } /**app.wxss**/ @import "common.wxss"; .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; }
应用文件来了,页面文件还会远么?--不会,就在下一章节。

以上是关于一个人开发一个产品,小程序从0到1,第3章 应用文件的主要内容,如果未能解决你的问题,请参考以下文章