说明
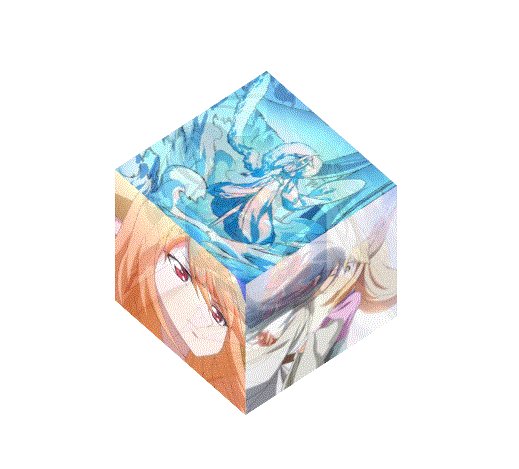
魔方大家应该是不会陌生的,这次我们来一起用CSS实现一个魔方旋转的特效,先来看看效果图!
解释
我们要做这样的效果,重点在于怎么把6张图片,摆放成魔方的样子,而把它们摆放成魔方的样子,重点在于用好CSS的transform,这是非常重要的,好的,我们先拼出一个魔方的样子。
效果图
代码(代码比较长,朋友们可以直接粘贴复制到电脑看效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
/*最外层容器样式*/
.wrap {
width: 200px;
height: 200px;
margin: 200px;
position: relative;
}
/*包裹所有容器样式*/
.cube {
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
/* 为了方便观察,将整个魔方进行旋转 */
transform: rotateX(-30deg) rotateY(-80deg);
}
.cube div {
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: .4s;
}
/*定义所有图片样式*/
.pic {
width: 200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</head>
<body>
<!--外层最大容器-->
<div class="wrap">
<!--包裹所有元素的容器-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="http://img.blog.csdn.net/20170716094246620" class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="http://img.blog.csdn.net/20170716094334594" class="pic" />
</div>
<!--左面图片 -->
<div class="out_left">
<img src="http://img.blog.csdn.net/20170716094400013" class="pic" />
</div>
<!--右面图片 -->
<div class="out_right">
<img src="http://img.blog.csdn.net/20170716094422331" class="pic" />
</div>
<!--上面图片 -->
<div class="out_top">
<img src="http://img.blog.csdn.net/20170716094444434" class="pic" />
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="http://img.blog.csdn.net/20170716094504432" class="pic" />
</div>
</div>
</div>
</body>
</html>我们来分析一下上面的代码
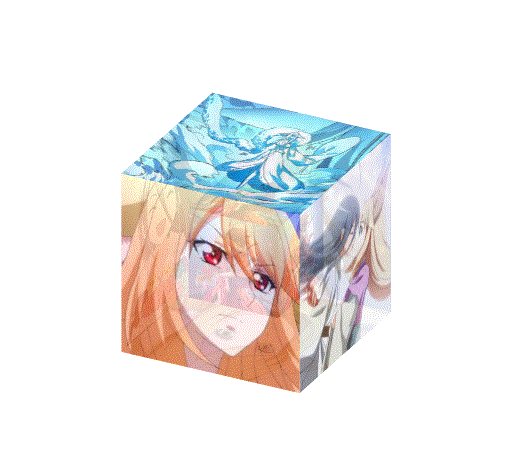
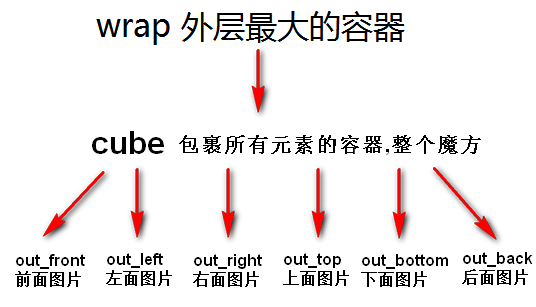
先说结构部分,看图
我们继续说CSS部分,主要是下面这4部分,我们说说每个部分中比较重要的
1、最外层容器样式position: relative; ,主要是因为后面会用到position: absolute;
absolute,生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
2、包裹所有容器样式transform-style: preserve-3d;
使被转换的子元素保留其 3D 转换:
参考链接 http://www.runoob.com/cssref/...
3、定义所有图片样式position: absolute;
让每个面先在同一个位置,方便后面转换位置
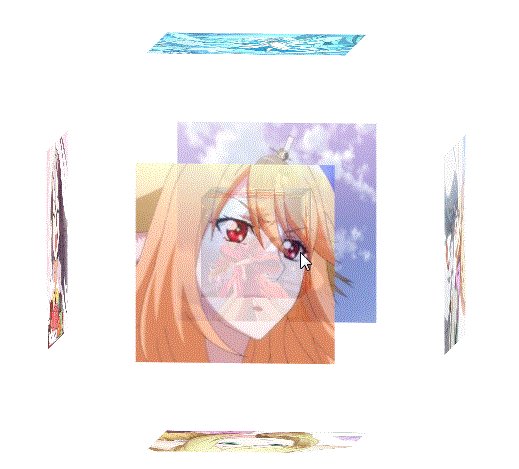
效果图
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
上下两个面 沿X轴旋转一定角度,沿Z轴位移一定像素。
前后左右四个面 沿Y轴旋转一定角度,沿Z轴位移一定像素。
注意,后面是 先位移,再旋转,其他面是先旋转,再位移,千万别弄错顺序。
4、鼠标移入后样式
只是改变translateZ的值,将位移的距离再增加100px
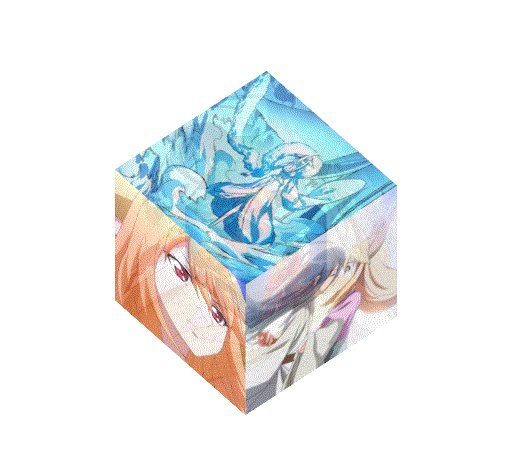
到此,我们就弄出一个魔方了,至于最开始我们看到的魔方中还有嵌套一个小魔方,就很容易了,把这个魔方的六个面复制一下,然后粘贴到cube中,然后改变大小,和位移的距离就可以了,要让整个魔方动起来 ,就在最外面的容器(cube)上,加上动画就可以了。
总结
做这样的一个效果,主要是为了练习,transform,这个效果重点就是搞明白每个面要旋转多少度,然后位移的距离是一样的(不是说取值是一样的),明白了之后,做这个效果就很简单了,下方有完整的代码!需要的朋友就CV吧!
完整示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
/*最外层容器样式*/
.wrap {
width: 200px;
height: 200px;
margin: 200px;
position: relative;
}
/*包裹所有容器样式*/
.cube {
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
animation: rotate linear 20s infinite;
}
@-webkit-keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube div {
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic {
width: 200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span {
display: block;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic {
width: 100px;
height: 100px;
}
.cube .in_front {
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back {
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom {
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</head>
<body>
<!-- 外层最大容器 -->
<div class="wrap">
<!--包裹所有元素的容器-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="http://img.blog.csdn.net/20170716094246620" class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="http://img.blog.csdn.net/20170716094334594" class="pic" />
</div>
<!--左面图片 -->
<div class="out_left">
<img src="http://img.blog.csdn.net/20170716094400013" class="pic" />
</div>
<!--右面图片 -->
<div class="out_right">
<img src="http://img.blog.csdn.net/20170716094422331" class="pic" />
</div>
<!--上面图片 -->
<div class="out_top">
<img src="http://img.blog.csdn.net/20170716094444434" class="pic" />
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="http://img.blog.csdn.net/20170716094504432" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_back">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_left">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_right">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_top">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
<span class="in_bottom">
<img src="http://img.blog.csdn.net/20170716120759718" class="in_pic" />
</span>
</div>
</div>
</body>
</html>