CSS3动画之3D旋转
Posted MaNqo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3动画之3D旋转相关的知识,希望对你有一定的参考价值。
今天分享一下一个用3d效果写出来的小demo
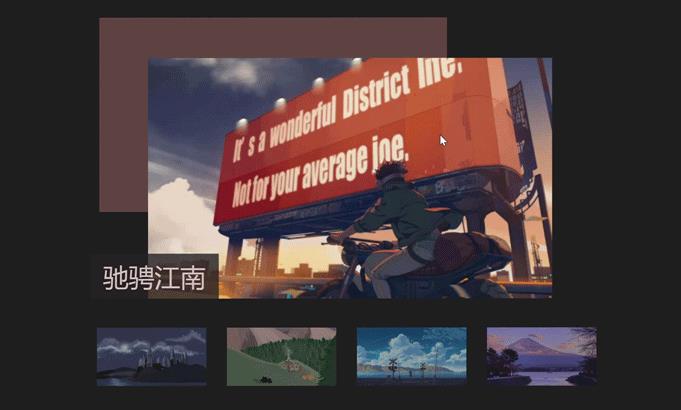
效果展示
这个做出来的效果没有预想中的那么好看,不过还是勉勉强强可以看吧嘤嘤嘤。

实现前想说一下
- 在做一个项目或者是小demo之前一定要好好构思,哪个盒子和哪个盒子放在一起,思考完成项目的个大概思路,然后再进行操作,否则会浪费很多时间在不必要的东西上。
- 布局之前一定要经过思考!!设想出你各种操作所会产生的各种不同结果,一个好的布局真滴可以省好多时间,真就亲身实践得出的经验555,如果了完成了一个很好的布局,当你在写
css或者是js的时候真的能感受到什么叫做 高效率 !!!
实现思路
- 首先当然就是布局啦,看gif图很容易可以看出来这里面有3层,所以应该是让上面的大图片和背后的图片有一个正负相反,值相等的的
translateZ值,然后将下面的4张小图片再往上移。 - 给父元素设置
perspective和transform-style的属性值,让demo看起来有3d效果。
/*这个是父元素*/
.container {
perspective: 1000px;
transform-style: preserve-3d;
}
3.接下来就是js部分,js的话,主要是通过鼠标的位置来改变旋转的方向和和角度。我这里是通过pageX、pageY实现的,这个方法可能会导致在缩放的时候有bug,在这里我只说一下大概思路。
通过对鼠标移动位置的监听,获取鼠标的位置,然后,1120和450分别是图片中心的位置,在这里是要以图片为中心来建立直角坐标系,然后通过鼠标移动的x和y值的改变量,换算成图片在x轴或者y轴旋转的角度
var body = document.querySelector('body');
var container = document.querySelector('.container');
var word = body.querySelector('p');
body.addEventListener('mousemove', function (e) {
// console.log(e.pageX, e.pageY);
// 找出角度和鼠标位置的关系
var x = e.pageX - 1120; // 减去图片中心位置,以图片中心,建立直角坐标系
var y = e.pageY - 450; // 这里只是算出了一个大概的值
x = x / 50;
y = -(y / 40);
container.style.transform = 'rotateX(' + y + 'deg)rotateY(' + x + 'deg)';
word.style.transform = 'translate3d(' + x * 2 + 'px,' + y * 2 + 'px,350px)'
})
html
<div class="container">
<div class="front">
<div class="main"><img src="./img/red.jpg" alt=""></div>
<p>驰骋江南</p>
<div class="imgDiv">
<ul>
<li><img src="./img/gray.jpg" alt=""></li>
<li><img src="./img/forest.jpg" alt=""></li>
<li><img src="./img/blue.jpg" alt=""></li>
<li><img src="./img/purple.jpg" alt=""></li>
</ul>
</div>
</div>
<div class="behind"></div>
</div>
这次的demo做得还不是很完善,就不把全部的代码放出来啦!之后完善之后会回过头来编辑修改滴!
如果对这类demo感兴趣的话,还可以参考一下下面这几篇博客~
UI设计高级感之视差滚动
canvas炫彩小球+爱心
简易网页版贪吃蛇
以上是关于CSS3动画之3D旋转的主要内容,如果未能解决你的问题,请参考以下文章