前端之CSS
Posted 清荷凝露.Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之CSS相关的知识,希望对你有一定的参考价值。
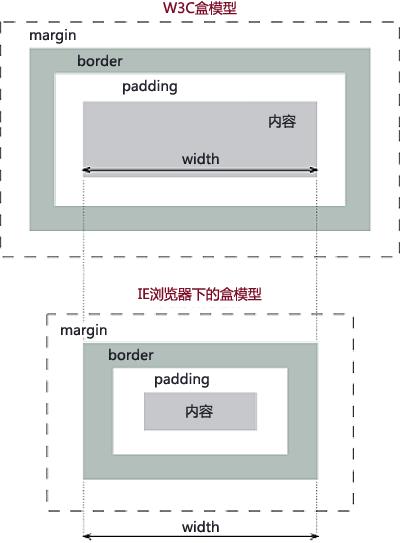
一、盒子模型

说到盒子模型,我们不得不提一下,W3C标准和IE浏览器是有区别的,我昨天就在写抽屉作业的时候踩过坑,建议用谷歌浏览器,并推荐一篇博文:http://www.osmn00.com/translation/213.html
在W3C盒模型中,一个块级元素的总宽度(总高度同理)按照如下的方程式计算:
总宽度 = margin_left + border_left + padding_left + width + padding_right + border_right + margin_right
在IE盒模型中:总宽度 = margin_left + width + margin_right
IE盒模型的计算方式和W3C的很相似,但有一点是非常不同的,这就是:填充和边框并不被包含在计算的范围内。
这就意味着一旦元素拥有横向的填充和/或边框,实际的内容区域(content area )就要扩大来创造出他们占据的空间。
下面来详细说一下盒子模型中的一些概念:
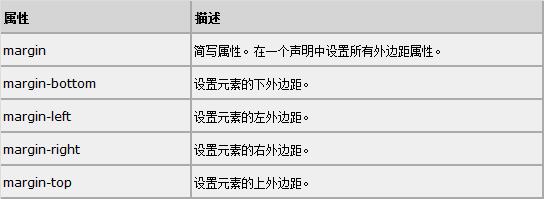
1、margin:外边距,用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。

<!DOCTYPE html> <html lang="en"> <!--外边距--> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ margin: 12px auto; background-color: #2459a2; width: 980px; height: 100px; } div p{ margin: 100px; background-color: #bebebe; width: 100px; height: 50px; } </style> </head> <body> <div> <p></p> </div> </body> </html> 外边距

2、padding:内边距,用于控制内容和边框之间的距离;

<html>
<head>
<style type="text/css">
td{
padding-top: 10%
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
这个表格单元拥有上内边距。
</td>
</tr>
</table>
</body>
</html>
内边距

border:边框,可以设置颜色,粗细等。

<html> <head> <style type="text/css"> p.one { border-style: solid; border-color: #0000ff } p.two { border-style: dashed; border-color: #ff0000 #0000ff } p.three { border-style: dotted; border-color: #ff0000 #00ff00 #0000ff } p.four { border-style: solid; border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255) } </style> </head> <body> <p class="one">One-colored border!</p> <p class="two">Two-colored border!</p> <p class="three">Three-colored border!</p> <p class="four">Four-colored border!</p> <p><b>注释:</b>"border-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。</p> </body> </html> 边框

注意点:
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了。
代码说明:
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
边界坍塌(边界重叠)margin collapse现象
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如p)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
1、兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值。
2、父子div:如果父级div中没有border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div进行margin。

<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; margin: 20px; } </style> </head> <body> <div style="background-color: cadetblue;width: 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html> 解决方法: 1: border:1px solid transparent 2: padding:1px 3: over-flow:hidden;
二、盒子漂浮记(float)
在CSS中,我们通过float属性实现元素的浮动。
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框就表现得像浮动框不存在一样。
- 首先要知道,div是块级元素,在页面中独占一行,自上而下排列,就是所谓的流。
- 浮动可以使元素脱离文档流。
- 元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: #bebebe; float: left; } .div2{ width: 100px; height: 100px; background-color: bisque; float: left; } </style> </head> <body> <div class="div1"> Hello </div> <div class="div2"> World </div> </body> </html>
清除浮动
可以理解为打破横向排列
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: #bebebe; float: left; } .div2{ width: 100px; height: 100px; background-color: bisque; float: left; } </style> </head> <body> <div class="div1"> Hello </div> <div class="div2"> World </div> <p> 浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像 </p> </body> </html>
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: #bebebe; float: left; } .div2{ width: 100px; height: 100px; background-color: bisque; float: left; } .clean{ clear: both; } </style> </head> <body> <div class="div1"> Hello </div> <div class="div2"> World </div> <p class="clean"> 浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像 </p> </body> </html>
三、盒子定位记(position)
定位的基本思想就是允许我们定义的元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
position是css定位机制中的一种,css有三种基本的定位机制:普通流、浮动(float)和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在(X)HTML中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来的。
行内框在一行中水平布置。可以使用水平内边距、外框和外边距调整它们的间距,but,垂直内边距、边框和外边距不影响行内框的高度。
由一行形成的水平框称为行框(line box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
position的属性值:
1、static
默认static,元素框正常生成,无特殊定位,对象遵循正常文档流。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
2、relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
<html> <head> <style type="text/css"> h2.pos_left { position:relative; left:-20px } h2.pos_right { position:relative; left:20px } </style> </head> <body> <h2>这是位于正常位置的标题</h2> <h2 class="pos_left">这个标题相对于其正常位置向左移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2> <p>相对定位会按照元素的原始位置对该元素进行移动。</p> <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p> <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p> 相对定位
3、absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
<html> <head> <style type="text/css"> h2.pos_abs { position:absolute; left:100px; top:150px } </style> </head> <body> <h2 class="pos_abs">这是带有绝对定位的标题</h2> <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p> </body> </html> 绝对定位的层叠通过z-index属性定义,z-index值越大,优先级越高。
4、fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
<html> <head> <style type="text/css"> p.one { position:fixed; left:5px; top:5px; } p.two { position:fixed; top:30px; right:5px; } </style> </head> <body> <p class="one">一些文本。</p> <p class="two">更多的文本。</p> </body> </html> 固定定位
四、后序之小插曲(武sir爱的补充...)
应用场景,有这么一种情况,在一个div内有很多的的内容,如果div的框体不是很大超出去了怎么办?
<div style="overflow:hidden;>
<div style="background-color:blue;height:100px;padding-top:30px"><!--这里设置内部的div的透明度--><div style="opacity: 0.5;background-color:pink;height:30px;margin-left: 30px;margin-right:30px;"></div></div>
以上是关于前端之CSS的主要内容,如果未能解决你的问题,请参考以下文章
