前端之CSS
Posted fuwei8086
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之CSS相关的知识,希望对你有一定的参考价值。
前端之CSS
# 定义:层叠样式表(口红,美甲,眉笔,化妆盒)
# 注释
/*单行注释*/
/*
多行注释
*/
# 语法结构
选择器 {属性:属性值;属性:属性值;属性:属性值;}三种引入css样式的方式
# head内style标签内部直接书写css代码
<title>Title</title>
<style>
p {color: red}
</style>

# link标签引入外部css文件
<link rel="stylesheet" href="mycss.css">
# css文件中代码:
/*xx功能区css样式开始*/
p {color: green}
/*xx功能区css样式结束*/

# 直接在标签内通过style属性书写css样式
<p style="color: deeppink">我是一个p标签</p>
# ps:注意页面css样式通常都应该写在单独的css文件中
学习css的流程
1.先学如何查找标签
基本选择器
标签选择器:标签选择器 所有span标签的颜色都是红色
span {
color: red;
}

id选择器:需要用#打头,id为s1的标签字体都为24px
#s1 {
font-size: 24px;
}

类选择器:需要用.打头,所有类标签颜色都是橘黄色
.c1 {
color: orange;
}

通用选择器:用*表示,所有标签都为蓝色
* {
color: blue;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*此处填写上述代码*/
</style>
</head>
<body>
<span id="s1">span</span>
<div class="c1">div
<p>p
<span>span</span>
</p>
</div>
<div class="c1">div</div>
</body>
</html>
组合选择器
后代选择器:标签之间用空格隔开,div里面所有的span标签都变成蓝色 子子孙孙
div span{
color: blue;
}

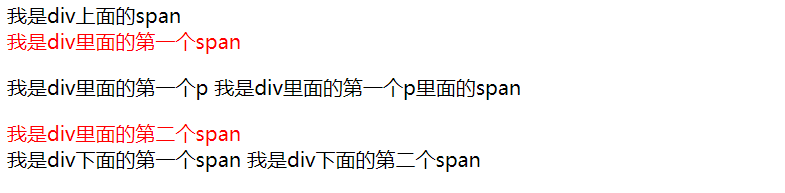
儿子选择器:标签之间用>隔开,div里面的儿子span标签都变成蓝色 不包括孙子
div>span {
color: red;
}

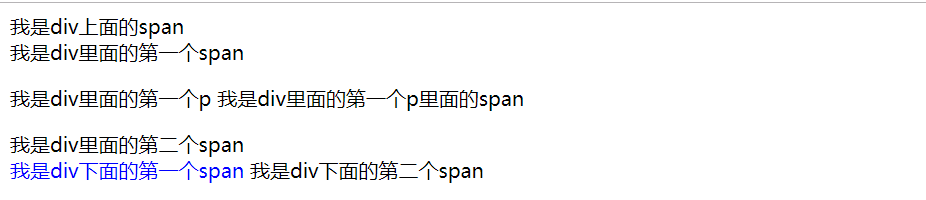
毗邻选择器:标签之间用+隔开,毗邻选择器 对下不对上,div下的一个span标签变蓝色
div+span {
color: blue;
}

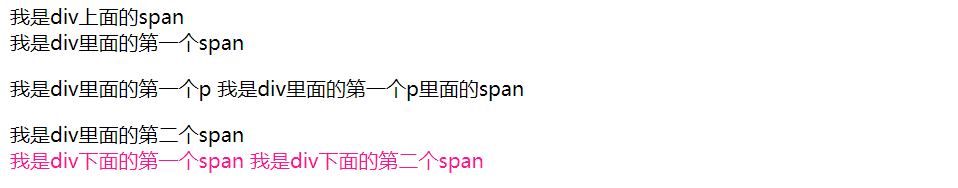
弟弟选择器:标签之间用~隔开,弟弟选择器 对下不对上,div下的所有span标签变粉红色
div~span {
color: deeppink;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*此处填写上述代码*/
</style>
</head>
<body>
<span>我是div上面的span</span>
<div>
<span>我是div里面的第一个span</span>
<p>我是div里面的第一个p
<span>我是div里面的第一个p里面的span</span>
</p>
<span>我是div里面的第二个span</span>
</div>
<span>我是div下面的第一个span</span>
<span>我是div下面的第二个span</span>
</body>
</html>
属性选择器
只要有xxx属性名的标签都找到
[xxx] {
color: red;
}
只要标签有属性名为xxx并且值为1的标签都找到
[xxx='1'] {
color: blue;
}
规定p标签内部必须有属性名为xxx并且值为2的标签都找到
p[xxx='2'] {
color: green;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*此处填写上述代码*/
</style>
</head>
<body>
<span xxx="2">span</span>
<p xxx>我只有属性名</p>
<p xxx="1">我有属性名和属性值并且值为1</p>
<p xxx="2">我有属性名和属性值并且值为2</p>
</body>
</html>
分组与嵌套
分组:多个标签之间用,隔开
div,p,span {
color: blue;
}
嵌套:后代选择器与标签组合使用
div p,span {
color: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*此处填写上述代码*/
</style>
</head>
<body>
<div>div</div>
<p>p</p>
<span>span</span>
</body>
</html>
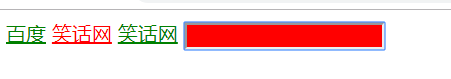
伪类选择器:link(未点击前)hover:(鼠标悬浮时)active:(点击时)visited:(点击后)
input:focus-->(input输入框获取焦点时样式)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
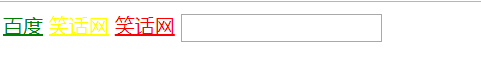
a:link {
color: red;
}
a:hover {
color: yellow;
}
a:active {
color: black;
}
a:visited {
color: green;
}
input:focus {
background-color: red;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
<a href="http://www.xiaohuar.com">笑话网</a>
<a href="http://www.sogo.com">笑话网</a>
<input type="text">
</body>
</html>
伪元素选择器
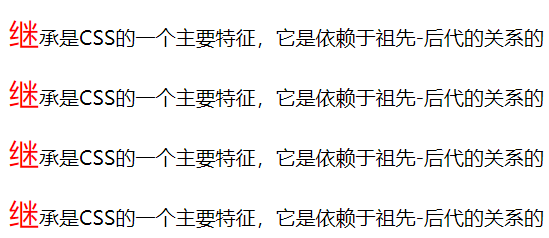
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}

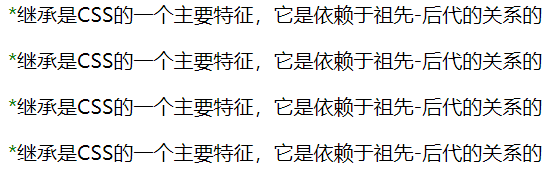
在每个<p>元素之前插入内容
p:before {
content:"*";
color:red;
}

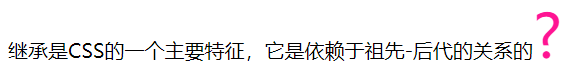
在每个<p>元素之后插入内容
p:after {
content:"[?]";
color:blue;
}

before和after多用于清除浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*此处填写上述代码*/
</style>
</head>
<body>
<p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p>
<p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p>
<p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p>
<p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p>
</body>
</html>
标签通常都必须有的属性
id 用来唯一标识标签
class 标签类属性(******),可以有多个值
ps:你可以把它理解成python面向对象的继承
选择器优先级
相同选择器 不同的引入方式 就进原则 谁越靠近标签谁输了算
不同选择器 相同的引入方式 行内样式 > id选择器> 类选择器 > 标签选择器
2.如何给查找到的标签设置样式
宽度:width 长度:height 字体:font-family 字体大小:font-size 加粗、减细:font-weight 透明度:rgba
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 400px;
height: 100px;
}
p {
font-family: "Sitka Banner", "Arial", sans-serif
}
p {
font-size: 16px;
font-weight: lighter;
}
</style>
</head>
<body>
<div>div</div>
<div>div</div>
<p>以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可</p>
</body>
</html>
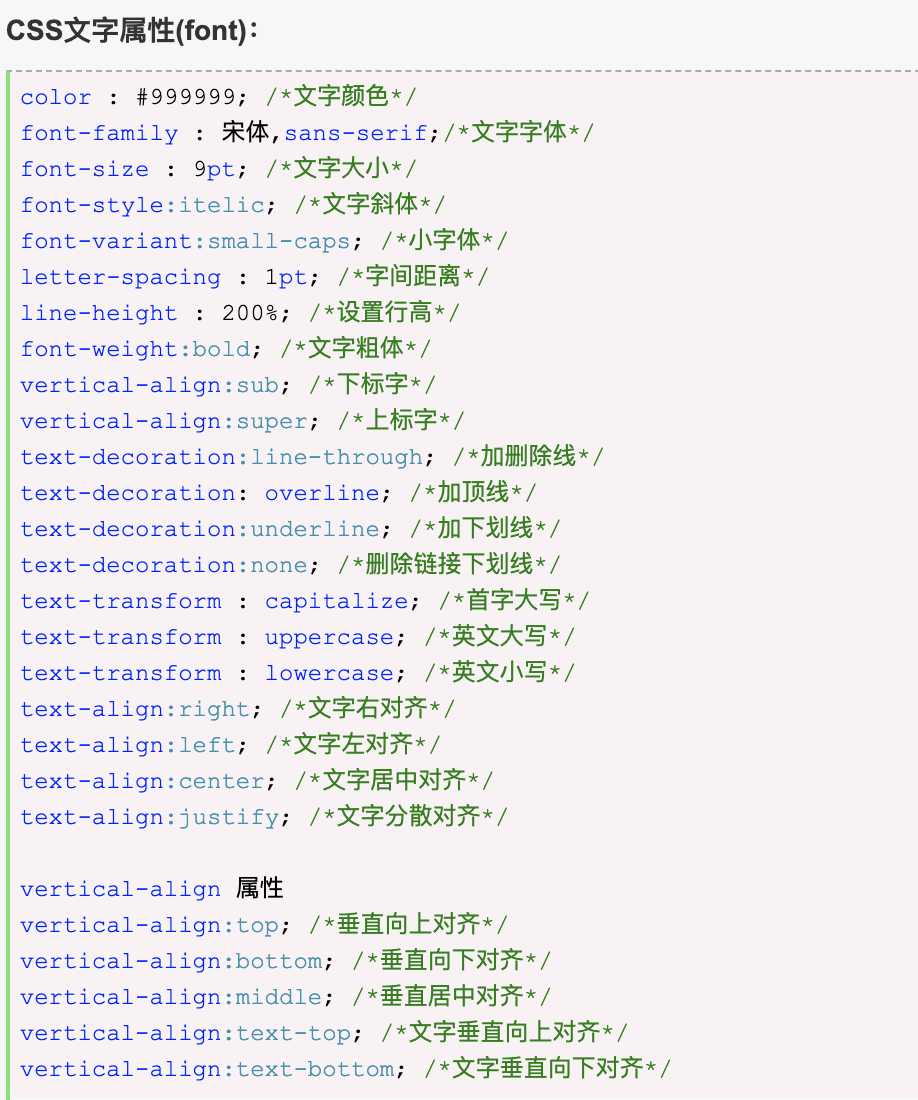
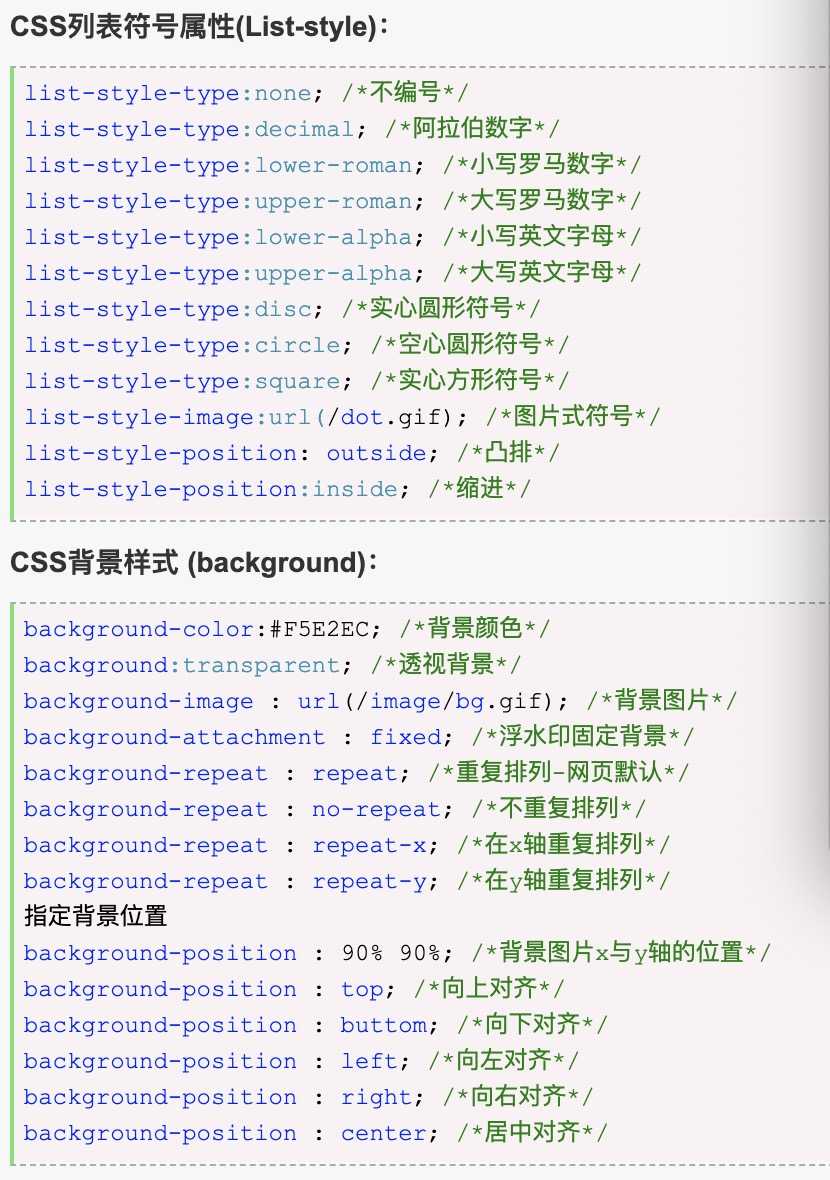
css常用方法




以上是关于前端之CSS的主要内容,如果未能解决你的问题,请参考以下文章