webstorage[html5的本地数据处理]
Posted wangwangwangMax
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorage[html5的本地数据处理]相关的知识,希望对你有一定的参考价值。
1.webStorage是什么?
webStorage是html5中用于本地化存储的一种方式,而在之前呢我们是用cookie的存储方式处理;
2.那它们之间的区别是什么?
Ⅰ.cookie存在的问题:
ⅰ.cookie需要向服务端发送一个请求,服务端返回一个cookieId,存储用浏览器缓存里,需消耗一定的带宽。[cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量];
ⅱ.cookie存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K;
Ⅱ.而webstorage只需把数据存储于本地;
3.我们可以举一个小例子说明一下
eg:输入用户名和密码,点击按钮1时,把数据保存起来,点击按钮2,页面刷新还可以获取到;
过程:
ⅰ.创建一个事件
function MyClick1()
{
}
ⅱ.通过一个id获取到它的用户名
var username = $("#TxtUserName").val();
ⅲ.通过一个id获取到它的密码
var pwd = $("#TxtPwd").val();
ⅳ.用户名和密码获取到之后,我们要怎么存数据呢?有两种方式:
①. 第一种:sessionStorege,使用于Firefox2+的火狐浏览器;
生命周期:用这种方式存储的数据仅窗口级别有效,同一个窗口(或者Tab)页面刷新或者跳转,都能获取到本地存储的数据,当新开窗口或者页面时,原来的数据就失效了[仅限当前页面]
缺点:IE不支持,不能实现数据的持久保存。
sessionStorage.setItem("k_username", username);
sessionStorage.setItem("k_pwd", pwd);
注:sessionStorage.setItem是通过键值对的方式存储;

②.第二种方式:localStorage
localStorage是Web Storage互联网存储规范中的一部分,现在在Firefox 3.5、Safari 4和IE8中得到支持。
生命周期:存于本地C盘,浏览器关闭打开之后还有;
缺点:低版本浏览器不支持。
localStorage.setItem("k_username", username); localStorage.setItem("k_pwd",pwd);
ⅴ.打印
alert("保存成功!");
ⅵ.按钮2打印以上所有数据
第一种方式打印:
function MyClick2() { alert(sessionStorage.getItem("k_username")); alert(sessionStorage.getItem("k_pwd")); }
第二种方式打印:
function MyClick2() { alert(localStorage.getItem("k_username")); alert(localStorage.getItem("k_pwd")) }
结果显示:


ⅶ.扩展:localStorage的removeItem方法
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空 //localStorage.removeItem("k_username");
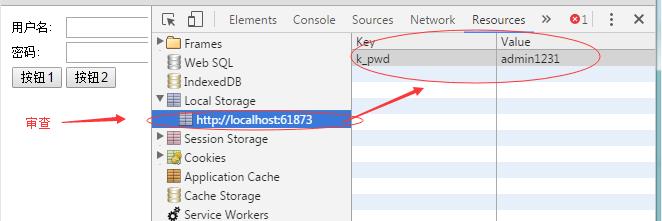
跟踪本地数据情况:

结果显示:


ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法 localStorage.clear();
结果显示:


代码显示:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script src="js/jquery-1.4.1.min.js"></script> 7 <script src="js/webSt.js"></script> 8 <script type="text/javascript"> 9 function MyClick1() { 10 //1.获取到它的用户名和密码 11 var username = $("#TxtUserName").val(); 12 var pwd = $("#TxtPwd").val(); 13 //2.sessionStrage的方式 14 //sessionStorage.setItem("k_username", username); 15 //sessionStorage.setItem("k_pwd", pwd); 16 //第二种方式 17 localStorage.setItem("k_username", username); 18 localStorage.setItem("k_pwd",pwd); 19 //3.打印 20 alert("保存成功!"); 21 } 22 function MyClick2() { 23 //4.打印以上 24 //第一种方式 25 //alert(sessionStorage.getItem("k_username")); 26 //alert(sessionStorage.getItem("k_pwd")); 27 //第二种方式打印 28 29 //如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空 30 //localStorage.removeItem("k_username"); 31 //如果我想把所有数据都清除?localStorage有个方法 32 localStorage.clear(); 33 alert(localStorage.getItem("k_username")); 34 alert(localStorage.getItem("k_pwd")) 35 } 36 </script> 37 </head> 38 <body> 39 <table> 40 <tr> 41 <td>用户名:</td> 42 <td> 43 <input type="text" id="TxtUserName" /> 44 </td> 45 </tr> 46 <tr> 47 <td>密码:</td> 48 <td> 49 <input type="password" id="TxtPwd" /> 50 </td> 51 </tr> 52 <tr> 53 <td> 54 <input type="button" value="按钮1" onclick="MyClick1()"/> 55 </td> 56 <td> 57 <input type="button" value="按钮2" onclick="MyClick2()"/> 58 </td> 59 </tr> 60 </table> 61 </body> 62 </html>
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script src="js/jquery-1.4.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //4.页面刷新之后判断它是否为空? 10 if (localStorage.getItem("k_showCon") != null) { 11 //5.存在,就把获取到的内容存到里面去 12 "k_showCon", $("#showCon").html(localStorage.getItem("k_showCon")); 13 } 14 }); 15 function preservationClick() 16 { 17 var sCon = $("#mCon").val(); 18 //2.获取到内容之后加到显示div里去?怎么放呢?这里我们用append方法 19 $("#showCon").append("<div>" + sCon + "</div>"); 20 //3.预期的是刷新之后留言还在 21 localStorage.setItem("k_showCon", $("#showCon").html()); 22 } 23 function ClearClick() 24 { 25 //6.获取到显示DIV里面的内容清除 26 $("#showCon").html(""); 27 localStorage.clear(); 28 } 29 </script> 30 </head> 31 <body> 32 <div> 33 <table> 34 <tr> 35 <td colspan="2"> 36 <textarea id="mCon" cols="25" rows="10"></textarea> 37 </td> 38 </tr> 39 <tr> 40 <td><input type="button" value="留言" onclick="preservationClick()" /></td> 41 <td><input type="button" value="清除" onclick="ClearClick()" /></td> 42 </tr> 43 </table> 44 <div id="showCon"></div> 45 </div> 46 </body> 47 </html>
效果显示:


以上是关于webstorage[html5的本地数据处理]的主要内容,如果未能解决你的问题,请参考以下文章
