THML5本地存储 Web Storage
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了THML5本地存储 Web Storage相关的知识,希望对你有一定的参考价值。
Web Storage 介绍
html5 定义了本地存储规范 Web Storage , 提供了两种存储类型 API sessionStorage 和 localStorage,二者的差异主要是数据的保存时长及数据的共享方式。
? localStorage 一直存储在本地,数据存储是永久的,除非用户或程序对其进行删除操作;
? sessionStorage在会话期内有效,数据在浏览器关闭后自动删除;
localStorage是基于域的,任何在该域内的页面都可以访问, sessionStorage在保存它的窗口,和由当前窗口创建的新窗口有效,直到相关联的标签页关闭;
在没有Web Storage之前,是通过cookie来在客户端存储数据的。但是由于
?浏览器能存cookie数比较少。如IE8,Firefox,opera每个域可以保存的50个cookie,Safari/WebKit没有限制。一个cookie最多可以存放4096B左右的数据。
?每次请求时,cookie都会存放在请求头中,传输到服务器端。但如果请求头
大小超过了限制,服务器会处理不了。
因此cookie不适合大量数据的存储。相比用Web Storage更适合存储大量数据。
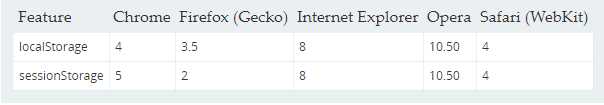
Web Storage 浏览器兼容情况

android平台和 ios 平台各自的浏览器都基本上支持 Web Storage 本地存储特性。 目前市场上的移动设备, 除了 android 手机和 iphone 手机外,越来越多的平板电脑面世,而且基本上依赖着两种平台。在移动端使用 Web Storage 我们几乎不需要考虑浏览器是否支持, 当然从代码的严谨来说,建议最好在使用前先检查浏览器是否支持。
if (window.localStorage) {
alert(‘浏览器支持localStorage‘);
}else{
alert(‘浏览器不支持localStorage‘);
}
//或者
if (typeof(window.localStorage) == ‘undefined‘) {
alert(‘浏览器不支持localStorage‘);
}else{
alert(‘浏览器支持localStorage‘);
};
localStorage和sessionStorage操作
localStorage和sessionStorage都具有相同的操作方法
setItem 存储value
sessionStorage.setItem("key", "value")
localStorage.setItem("site", "fy98.com")
getItem 获取value
var value = sessionStorage.getItem("key")
var site = localStorage.getItem("site")
removeItem 删除key
sessionStorage.removeItem(‘key‘)
localStorage.removeItem(‘site‘)
clear 清除所有的key/value
sessionStorage.clear()
localStorage.clear()
其他操作方法 .和 [] 访问
web Storage不但可以用自身的setItem,getItem等方便存取,也可以像普通对象一样用点.操作符,及[]的方式进行数据存储。
var storage = window.localStorage;
storage.key1 = ‘hello‘;
storage[‘key2‘] = ‘world‘;
console.log(storage.key1);
console.log(storage["key2"]);
遍历
var storage = window.localStorage;
storage.key1 = ‘hello‘;
storage[‘key2‘] = ‘world‘;
var len = storage.length;
for (var i = 0; i < len; i++) {
var key = storage.key(i);
var value = storage.getItem(key);
console.log(key + "=" + value);
};
Storage 事件监听
对 Storage 进行存取操作的同时,如果需进行监听,可以使用 HTML5 Web Storage API内置的事件监听器对数据进行监控, Storage中的数据有任何变动,Storage监听器都能捕获,接口定义:
interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};
? key 表示属性中的键名。
? oldValue 更新前的键值。
? newValue 数据更新后的键值。
? url 记录 Storage 事件发生时的源地址。
? storageArea 指向事件监听对应的 Storage对象。
使用 w3c 标准事件注册方法 addEventListener 进行注册监听:
if (window.addEventListener) {
window.addEventListener("storage", handle_storage, false);
}else if (window.attachEvent) {
window.attachEvent("onstorage", handle_storage);
};
function handle_storage(e){
if(!e){
e = window.event;
}
console.log(‘fire on storage‘);
}
以上是关于THML5本地存储 Web Storage的主要内容,如果未能解决你的问题,请参考以下文章