jquery插件需要明白的那些知识点
Posted Miqinda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery插件需要明白的那些知识点相关的知识,希望对你有一定的参考价值。
1.jquery中$是神马?$.fn又是神马?
稍微有jquery经验的都知道在jquery中$等价于jQuery,在控制台一试便知:

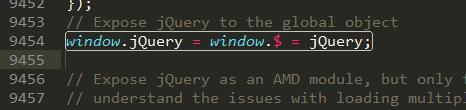
我们在jquery(1.8.3)源码中也能找到下面代码:

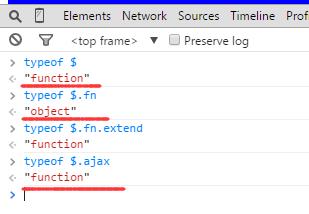
其实在jquery中$就是一个函数function,当我们执行$()时会得到一个jquery对象,得到的jquery对象的类型是object类型,而不是数组。除此之外$也是个对象,因为在$上面也可以定义方法和属性,比如常见的$.ajax。

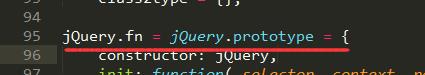
而$.fn就是$的原型,,在源码中我们也能找到jQuery.fn = jQuery.prototype

jquery对象中的上百种方法就是定义在原型中,为什么定义在原型中?这就是js面向对象的重要知识了,可参考我的这篇文章 对于jquery这么多方法的库来说,方法定义在原型上极大的节省了内存。这里只需知道$.fn就是$的原型就行。
插件的写法
插件说白了就是为jquery库添加特定的方法,插件的形式一般开头为$.fn.extend 在源码中我们也能看到很多这样的例子:


所以一个常见的插件的基本样式应该如下(注释写的很详细,就不再一一赘述):
/* 插件名: 作者: 日期:等信息 */ //一个匿名自执行函数,划分一个独立的作用域,不至于插件中的变量干扰jquery
;(function($){ //开始写上; 为防止代码压缩出错
//为jquery扩展方法,也就是插件的主体 $.fn.extend({ //方法名 "method" : function(opts){ //定义插件的默认参数 var default = { width : //定义默认宽度 height : //定义默认高度 speed : //定义默认速度 //等等各种默认参数 } //有些参数用户直接使用默认,有些参数用户要使用自己定义的 //自定义参数替换默认参数 //var option = $.extend(default,opts); //为什么不用此行代码?为了保护默认参数 //extend方法中opts会永久取代default,所以新加一个空对象{}来保存本次所使用的参数,下次使用default依然不变 var option = $.extend({},default,opts); this.each(function(){ //用each处理选择器选中的一个或多个dom节点 /* 此处是插件处理过程代码 */ }); //最后别忘了保持jquery的链式操作(视情况而定) return this; //返回被选中的元素节点,以供后续操作。 } }); })(jQuery)//传入jQuery是为更快查找,避免沿作用域链往上层查找,提高性能
常见的插件写法就是这样,据说90%以上的插件就是用$.fn.extend()方式实现的,因为jquery的特色就是先选择dom节点,然后链式处理这些节点。还有不常见的$.extend()插件编写方式,该方式编写的插件是在jquery命名空间内添加方法,也就是说在使用时不需要先选择dom节点,使用时直接$.method()即可。
插件的命名和代码压缩
命名默认采用jquery.method.js (method代指插件名),除此之外最好弄一个压缩版:jquery.method.min.js 至于代码的压缩,包括去空格,去换行,其实还有方法名的简写操作,比如方法名叫removeAttr,很长,那么可以直接改写为一个字母a,这也是短化代码的方法,除此之外还有if else 转换为三木运算等压缩方式。
以上是关于jquery插件需要明白的那些知识点的主要内容,如果未能解决你的问题,请参考以下文章
