图片裁切插件jCrop的使用心得
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片裁切插件jCrop的使用心得相关的知识,希望对你有一定的参考价值。
之前,项目经理为了提升用户体验让我在之前图片上传功能的基础上实现图片的裁切功能,作为一个前端小白来说听了这个需求心里一紧,毕竟没有做过,于是跟项目经理商量要先做下调研。在一上午的调研中发现了jCrop这个插件出现的概率最高而且也比较符合项目的要求并且网上的教程也很多,于是果断开始了对这个插件的实践。
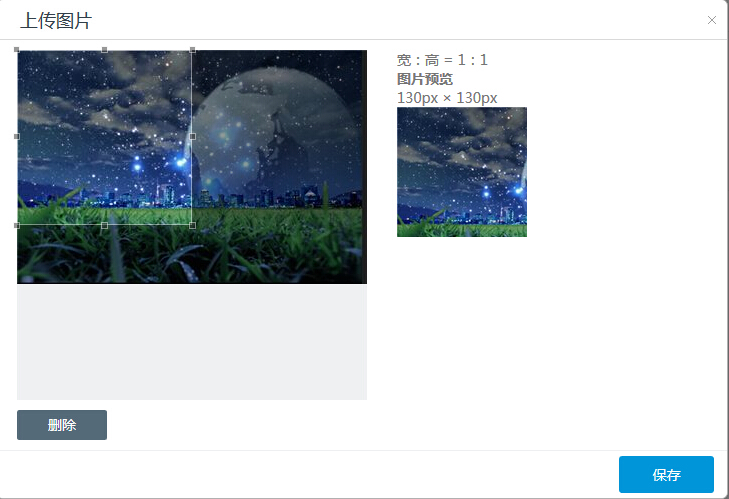
先上做好的图片吧


首先,我是先看了一些网上的教程,这里列出一些网址,大家可以去参考。
http://code.ciaoca.com/jquery/jcrop/
http://www.zhangxinxu.com/jq/jcrop_zh/
基本上看了这两篇文章就能了解的差不多了,一个是API,一个是demo。
第一篇文章就当做一个简单的介绍吧,我不喜欢一篇文章里写太多内容,所以我将分几篇文章来写。
以上是关于图片裁切插件jCrop的使用心得的主要内容,如果未能解决你的问题,请参考以下文章
node.js(express)中使用Jcrop进行图片裁切上传
node.js(express)中使用Jcrop进行图片裁切上传