Vue安装并创建一个简单项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue安装并创建一个简单项目相关的知识,希望对你有一定的参考价值。
一、nodejs安装
下载地址:https://nodejs.org/en/download/
安装完之后cmd 下输入:
node -v
查看是否安装成功。

二、查看npm版本
cmd下输入命令:
npm -v

如果低于3.0版本需要进行升级
升级方法:
在cmd命令下cd到nodejs安装目录,然后输入以下命令:
npm update npm
这里要等待一下。更新完成后再使用:npm -v检查一下版本
三、cnpm安装

cnpm是淘宝的一个镜像,安装之后可以使用cnpm安装命令工具,安装速度会加快。
直接使用
npm install -g cnpm –registry=https://registry.npm.taobao.org
命令安装即可。

四、安装vue-cli
安装命令为:
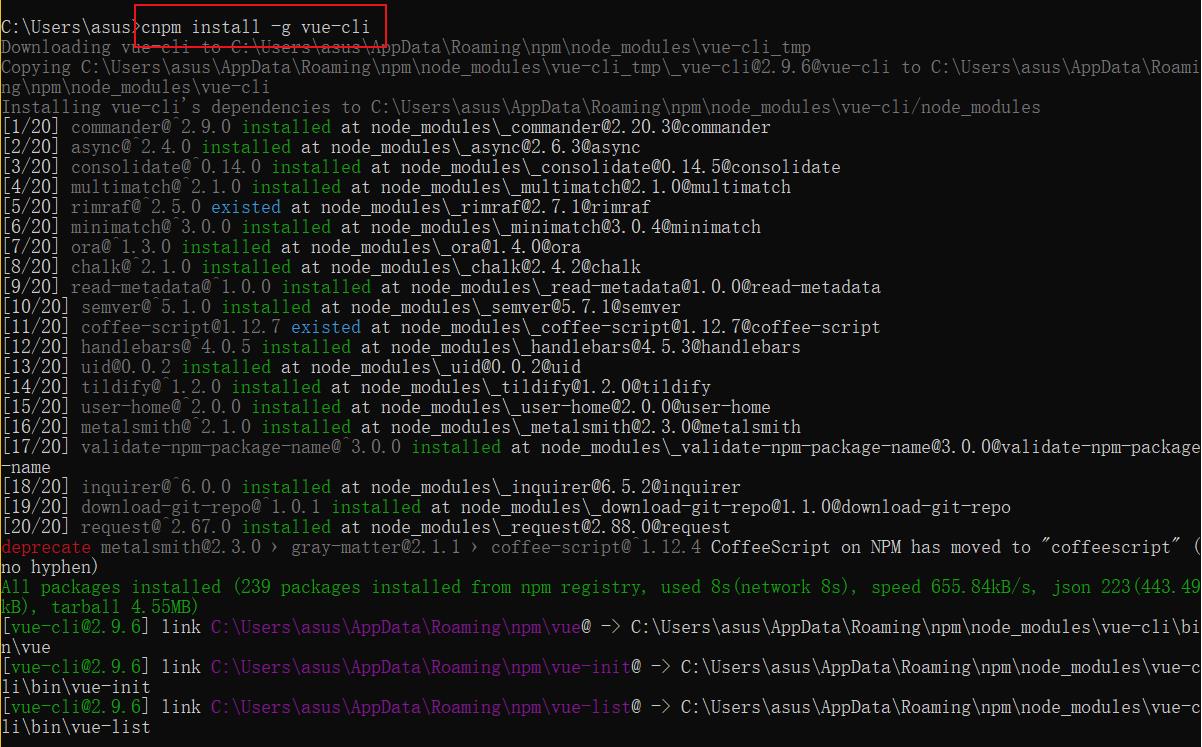
cnpm install -g vue-cli
安装之后显示:

一定不要多打空格,我就是因为输入的命令为cnpm install -g vue -cli,多输入了一个空格,而没有安装成功。
这是命令正确时显示的内容:

输入:(后面的V一定要大写),检查是否安装成功。出现版本信息则证明安装成功。
vue -V
五、新建一个Vue项目
先新建一个存储项目的文件夹,相当于工作空间。此处我新建了一个名为webstormVue的文件夹。进入到此文件夹目录下,在地址栏输入cmd,进入命令窗口。
输入命令:
npm install vue-cli -g
(下载全局vue-cli)
完成之后,输入命令:(dream是项目名)
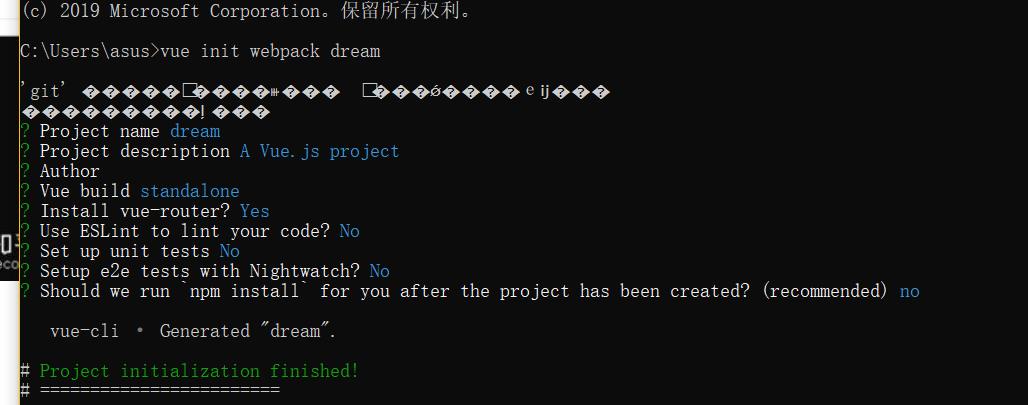
vue init webpack dream
输入之后:

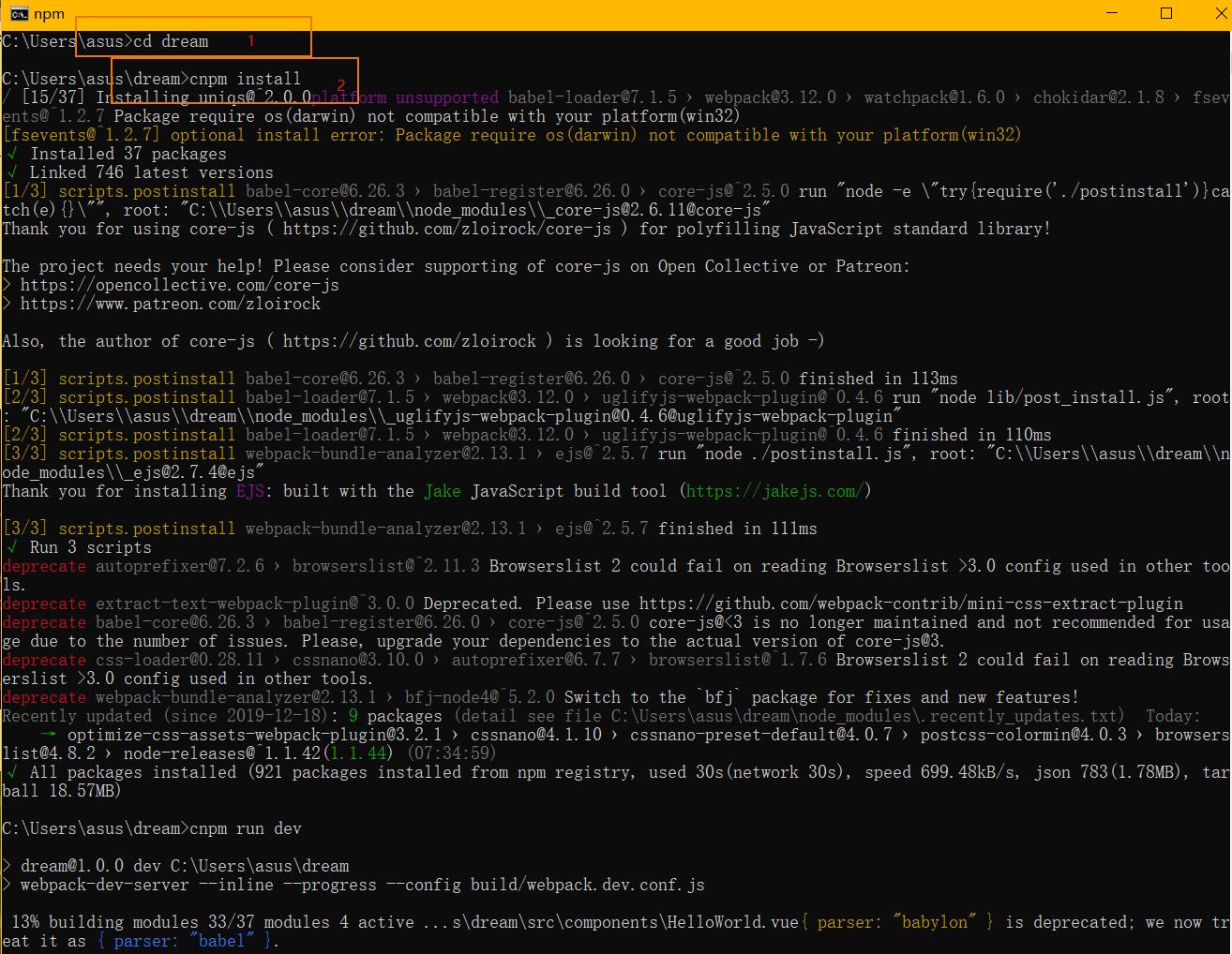
创建完成之后: (dream是项目名称)
cd dream
cnpm install
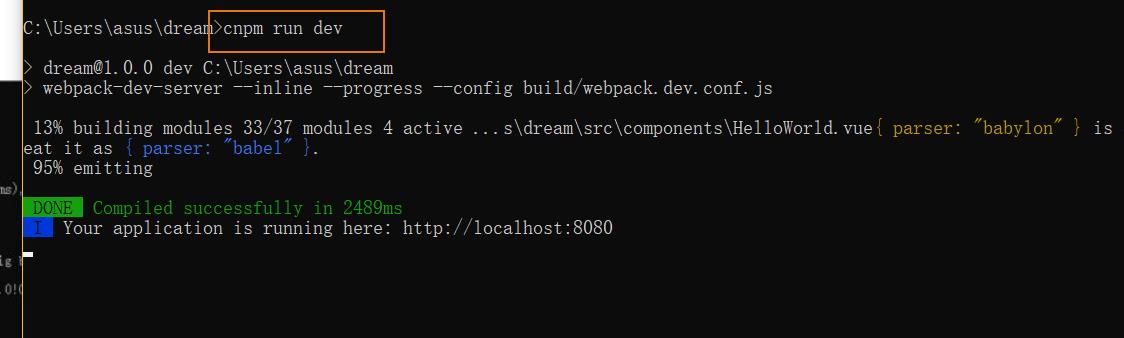
cnpm run dev


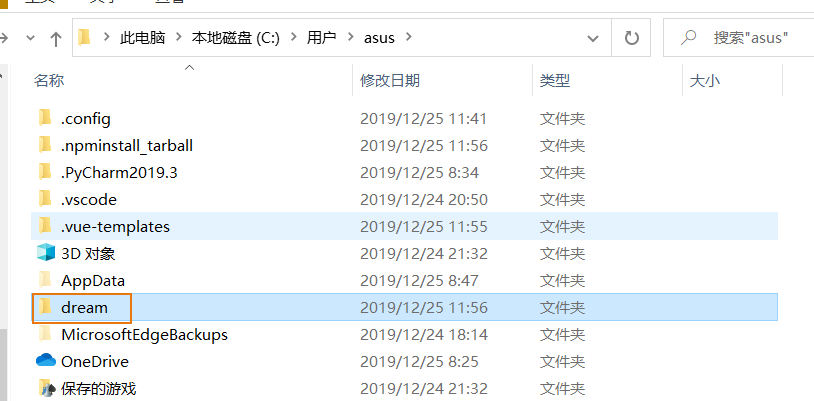
可以看到asus文件夹下有咱们刚刚创建的dream项目

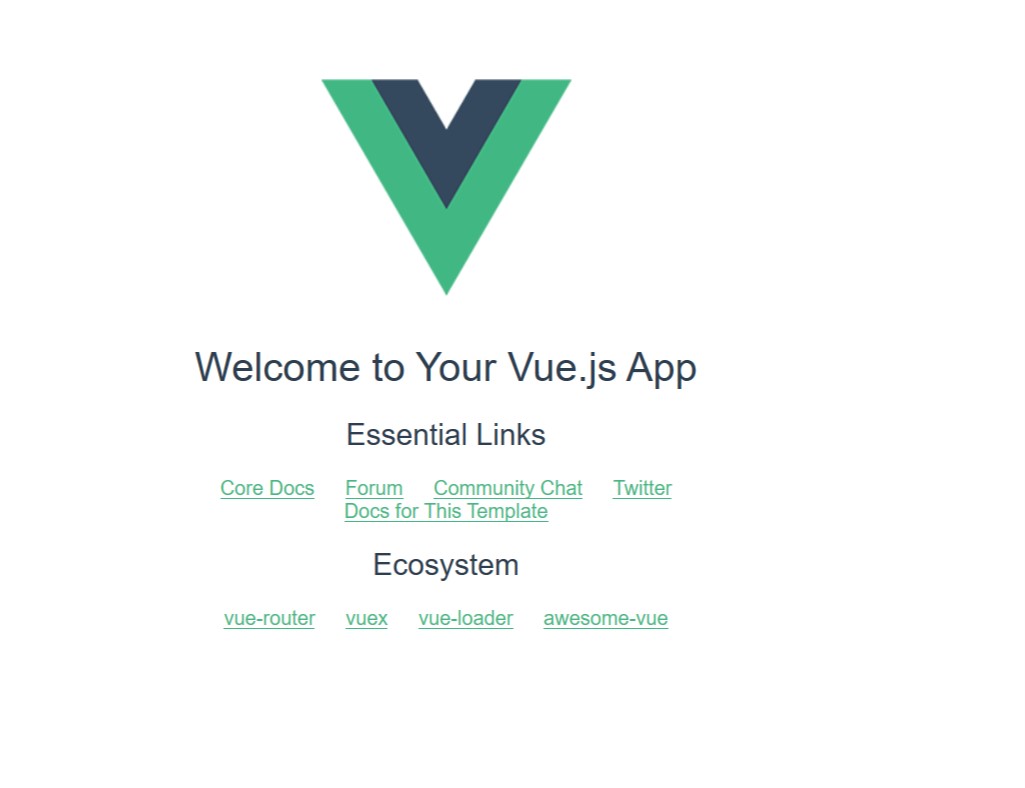
访问localhost:8080:

六、使用WebStorm打开项目
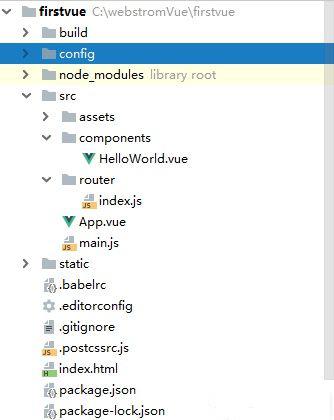
使用webstorm软件打开刚刚创建的firstvue项目,项目结构如图所示:

七、项目结构说明
build:项目构建(webpack)相关代码
config:配置目录,包括端口号等
node_modules: npm加载的项目依赖模块
src:开发目录
- assets:放置一些图片
- components:目录里面放了一个组件文件,可以不用
- App.vue:项目入口文件,我们也可以直接将组件写这里
- main.js:项目的核心文件
static:静态资源目录,如图片、字体等。
index.html:首页入口文件,可以添加一些meta信息或统计代码啥的。
package.json:项目配置文件
八、修改代码
接下来修改原始代码,在页面上显示自己想要的内容
1)修改App.vue
<div id="app"> <img src="static/img/1.jpg"> <router-view/> </div>
2)修改HelloWorld.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: \'HelloWorld\', data () { return { msg: \'My first vue project\' } } } </script>
九、运行

以上是关于Vue安装并创建一个简单项目的主要内容,如果未能解决你的问题,请参考以下文章