html5 的 localStorage 可否设置数据的时效时间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 的 localStorage 可否设置数据的时效时间相关的知识,希望对你有一定的参考价值。
1.在客户端存储数据
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
localStorage 方法:
localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
如何创建和访问 localStorage:
实例:
<script type="text/javascript">
localStorage.lastname="Smith";
document.write(localStorage.lastname);
</script>
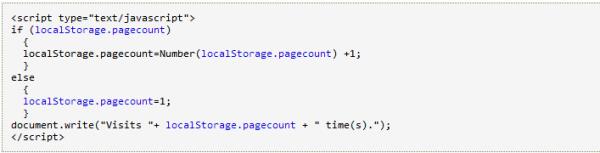
下面的例子对用户访问页面的次数进行计数:
 总结:html5 的 localStorage 用于存储一些临时的离线数据
总结:html5 的 localStorage 用于存储一些临时的离线数据
localStorage 和 file、database 一样,是存储,有永久性质。
你存入数据库的数据,不会在某一天突然被删除了。
你保存到硬盘里面的文件,也不会再某一天突然消失了。
所以,localStorage 本身没有时效性,因为 storage 毕竟不是 cache。
因此,只能用 js 手动清除了。
参考技术A localStorage 没有提供直接设置时效的处理方式,只能在存值的时候额外保存一个时间作为时效时间,取值的时候再根据时效时间去判断是否过期,如果过期则废弃内容弄并销毁,如果没过期就可以拿出来使用;至于保存的方式,有很多种,随便选一种;
以下以 JSON 字符串为例:
<script type="text/javascript">
// 假设要保存变量 a 的值,过期时间为 3600秒
// 保存值
var obj = new Object(); // 或者 var obj = ;
obj.a = a; // 要保存的变量
obj.time = 3600; // 过期时间
obj.date = 1234567890 // 保存变量时的那个时间点,这里以时间戳为例
var objString = JSON.stringify(obj); // 由于 localStorage 只能保存字符串内容,所以这里要先把对象转换成 JSON 字符串
window.localStorage.setItem('data',objString);
// 取值
var b = window.localStorage.getItem('data');
var c = JSON.parse(b); // 将 JSON 字符串转成对象
var time = c.time;
var date = c.date;
if ((parseInt(time) + parseInt(date)) < '当前时间戳')
// 如果 date + time 小于当前时间的时间戳,说明已经超过3600秒的时效时间
else
// 如果 date + time 大于当前时间戳,说明没过期
var d = c.a; // 之前保存的变量值
// 然后要怎么用就怎么用
</script> 参考技术B
localStorage 没有提供直接设置时效的处理方式,只能在存值的时候额外保存一个时间作为时效时间,取值的时候再根据时效时间去判断是否过期,如果过期则废弃内容弄并销毁,如果没过期就可以拿出来使用;
至于保存的方式,有很多种,随便选一种;
以下以 JSON 字符串为例:
<script type="text/javascript">// 假设要保存变量 a 的值,过期时间为 3600秒
// 保存值
var obj = new Object(); // 或者 var obj = ;
obj.a = a; // 要保存的变量
obj.time = 3600; // 过期时间
obj.date = 1234567890 // 保存变量时的那个时间点,这里以时间戳为例
var objString = JSON.stringify(obj); // 由于 localStorage 只能保存字符串内容,所以这里要先把对象转换成 JSON 字符串
window.localStorage.setItem('data',objString);
// 取值
var b = window.localStorage.getItem('data');
var c = JSON.parse(b); // 将 JSON 字符串转成对象
var time = c.time;
var date = c.date;
if ((parseInt(time) + parseInt(date)) < '当前时间戳')
// 如果 date + time 小于当前时间的时间戳,说明已经超过3600秒的时效时间
else
// 如果 date + time 大于当前时间戳,说明没过期
var d = c.a; // 之前保存的变量值
// 然后要怎么用就怎么用
</script>本回答被提问者和网友采纳 参考技术C html5 的 localStorage 可否设置数据的时效时间 20
localStorage 没有提供直接设置时效的处理方式,只能在存值的时候额外保存一个时间作为时效时间,取值的时候再根据时效时间去判断是否过期,如果过期则废弃内容弄并销毁,如果没过期就可以拿出来使用;
至于保存的方式,有很多种,随便选一种;
localStorage,sessionStorage,cookie使用场景和区别
localStorage:HTML5新增的在浏览器端存储数据的方法。设置和获取localStorage的方法:
设置: localStorage.name = \'zjj\';
获取: localStorage.name //zjj
sessionStorage: HTML5新增的在浏览器端存储数据的方法,设置和获取sessionStorage的方法:
设置: sessionStorage.name = \'zjj\';
获取: sessionStorage.name //zjj
cookie:浏览器和服务器端都可以设置cookie,传统的用来存储数据的方法。
设置和获取方法见:http://www.cnblogs.com/zmj-blog/p/7119413.html
三者的关系和使用场景:
关系:
1.cookie在浏览器和服务器端来回传递数据,而localStorage和sessionStorage不会自动把数据发送给服务器,仅会保存在本地。cookie会在浏览器请求头或者ajax请求头中发送cookie内容。
2.cookie可以设置过期日期,sessionStorage是会话级的数据,浏览器窗口关闭即清楚,localStorage是永久性的数据,一旦赋值,不管多长时间这值都是存在的,除非手动清除。
3.cookie的存储大小受限制,一般不超过4k,而localStorage和sessionStorage的存储大小一般不超过5M,大大提高了存储的体积。
4.sessionStorage不跨窗口,在另外一个窗口打开sessionStorage就不存在了,它只在当前窗口有效,而cookie和localStorage都是跨窗口的,即使浏览器的窗口关闭,这两个值还是存在的。
使用场景:
localStorage可以用来统计页面访问次数。
sessionStorage可以用来统计当前页面元素的点击次数。
cookie一般存储用户名密码相关信息,一般使用escape转义编码后存储。
以上是关于html5 的 localStorage 可否设置数据的时效时间的主要内容,如果未能解决你的问题,请参考以下文章