前端开发之用工作中的实例来教你切图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发之用工作中的实例来教你切图相关的知识,希望对你有一定的参考价值。
下面就来说说切图这点事儿吧.
一:图片怎么切?
1.切片:
先啰嗦一下几个基础概念.切片:制图软件或网页制作软件中,把图像切成几部分,一片一片晚上传,这样上传的速度比较快.切片工具主要是用来将大图片分解为几张小图片,这个功能用在网页中比较多,因为现在的网页中图文并茂,也正因如此打开一个网页所须的时间就比较长,为了不让浏览网页的人等等时间太长,所以他们将图片切为几个小的来组成。
切图原则:
a.先总体,再局部.即先划分模块,再把大切片划分成小切片.
a.从大小来说,如果背景图比较大,那么尽量把背景图切片,一张切片控制在100kb以内.
c.从颜色来说,尽量把同样的颜色的分一块,这样可以让图片体积更小;
光说太抽象了,就以我最近做得"鹿鼎记"页面为例吧.(大家可以点击"鹿鼎记"的链接查看真实的效果);
效果是这样(截取上半部分)

这么大张图片,一定得切.切得时候"先总体,再局部",就是说先把大的布局或模块确定下来,再到具体的模块里面去细分.像下面,我就先把这张大图分解成三个部分.

2.保存:
jpgORpng?
保存的时候记住不是选择"保存‘,而是选择"存储成Web所需的格式",之后进入设置图片参数和格式的窗口,你可以设置把图片的保存成"gif/png/jpg",格式,很多人提倡说png格式怎么好,但是要注意,如果你的色彩是很丰富的那种,那保存成"jpg"格式,同一张图片只有"png"格式的几分之一大,如"1/4",而当你保存单张背景是透明的图片时,选"保存"就行了,一般都是保存为"png"格式.
二:切完后怎么办?
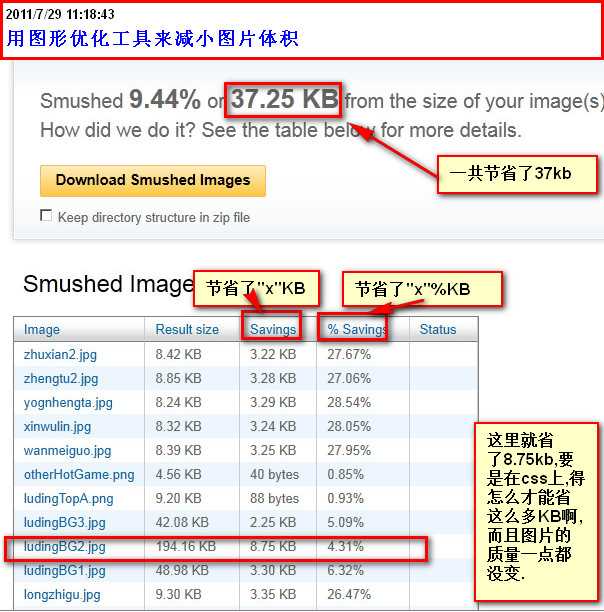
其实,很多人都忽略了,切完图片之后还可以用"图片优化工具",现在很多图片优化工具可以在不影响图片质量的前提下,急把图片上附加的相关信息给去掉等,来减少图片的体积.如,这里是切完图之后的几张图片的信息.

当我用smush.it优化完之后,则是

我用的这个图形优化工具是:Smush.it
转载自:http://www.cnblogs.com/lanyueer/archive/2011/07/29/2117854.html
以上是关于前端开发之用工作中的实例来教你切图的主要内容,如果未能解决你的问题,请参考以下文章