cocos2d-x 之Scene和Layer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos2d-x 之Scene和Layer相关的知识,希望对你有一定的参考价值。
***************************************转载请注明出处:http://blog.csdn.net/lttree********************************************
继续慢慢学习。cocos2d-x
这次来说说两个类,Scene和Layer。即场景类和图层类。
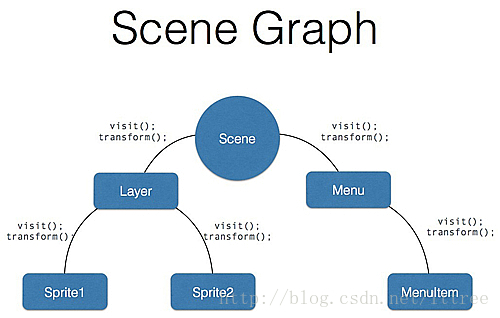
曾经学cocos2d-x的时候听过,这个引擎就跟拍电影一样,有导演(Director),有大背景(Scene),还有背景上的小修饰物(Layer),还有人物(Sprite)。
大体关系就是酱紫啦~
再上一张图,没图我说个X(屏蔽不良语言)

--------------------------------------------------偶是切割线。加个小凝视----------------------------------------------------------------------
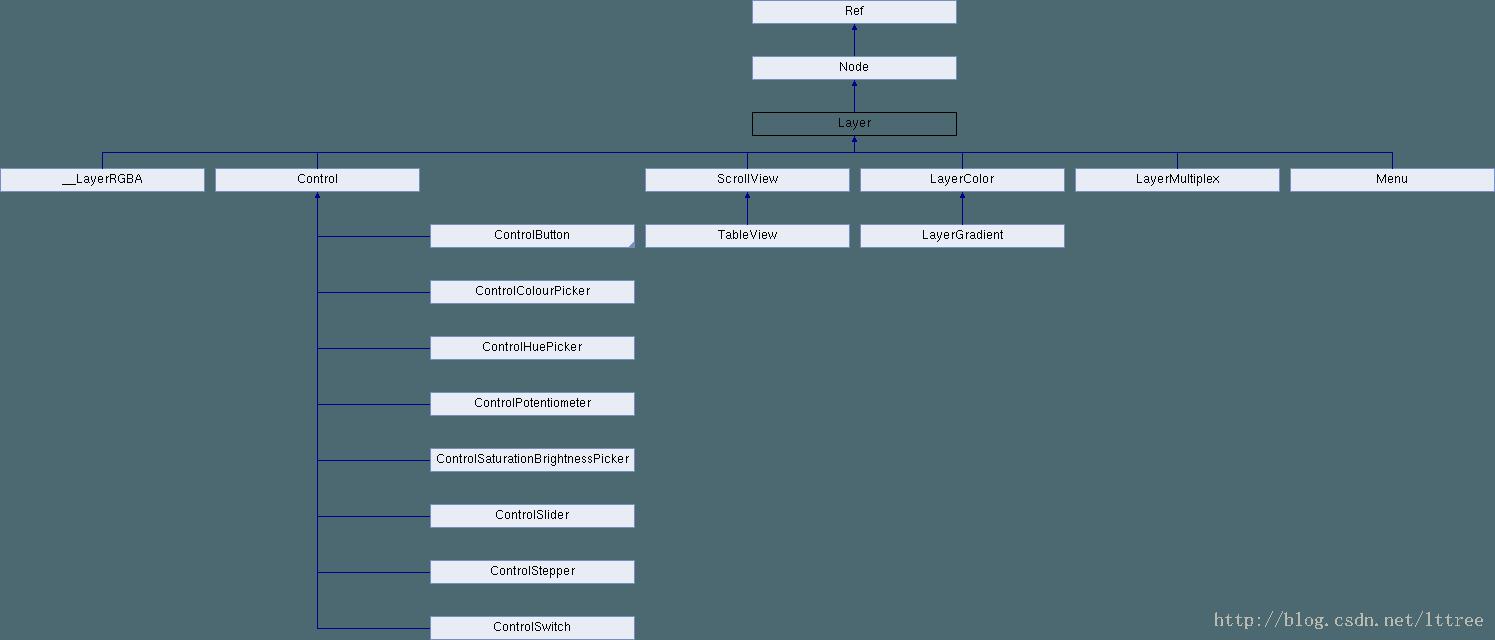
这里有一张cocos2d-x全部类的一张关系图表。是用Xmin做的,我看着非常赞。
能够戳这个网址去下载。须要1积分。gamecocos2dx制作的。里面另一些凝视,挺不错:
http://download.csdn.net/detail/gamecocos2dx/7281687
假设不想下载Xmind,能够看PNG格式的图,在我的下载页,可是有一些凝视无法显示:
http://download.csdn.net/detail/lx417147512/7657073
学习cocos2d-x还是要多看看API,
假设。网络同意,能够看看中文API:http://cn.cocos2d-x.org/doc/cocos2d-x-3.0/index.html
当然,不妨看英文版的:http://www.cocos2d-x.org/reference/native-cpp/V3.2/index.html
最最起码,人家是最新版本号的=。=
假设。网络不同意,也有离线版本号API。仅仅有英文的,是3.0的:
http://download.csdn.net/detail/lx417147512/7656953
用法:解压以后,搜索里面index.html文件。打开就可以 ~(*^__^*) ~
--------------------------------------------------偶是切割线,加个小凝视----------------------------------------------------------------------
OK,言归正传。
今天,来学习一下Scene和Layer(额。。。这是第二次说了o(╯□╰)o)
Scene,它在API中解释是:
Scene是一个抽象的概念,它仅作为Node的子类,
Scene和Node差点儿同样,不同的是Scene的默认的锚点在屏幕中心。
{PS:What 是 锚点? 能够看这个http://jingyan.baidu.com/article/a501d80cf003deec630f5e14.html,
简单来说,锚点就相当于我们要把一张画订在墙上,我们仅仅用一个钉子,钉子的位置就是锚点}
另一些,无用的巴拉巴拉巴拉~(无视掉这句话也行)
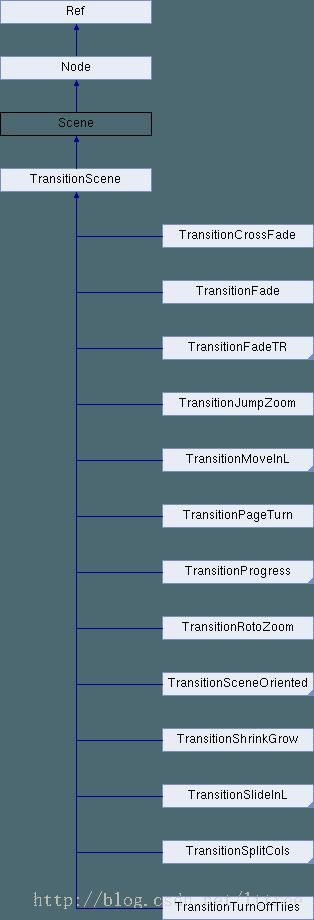
也可看这张继承图:

恩,这个图显示除了父类和子类关系。
如今,来试一试把。光说不练假把式。
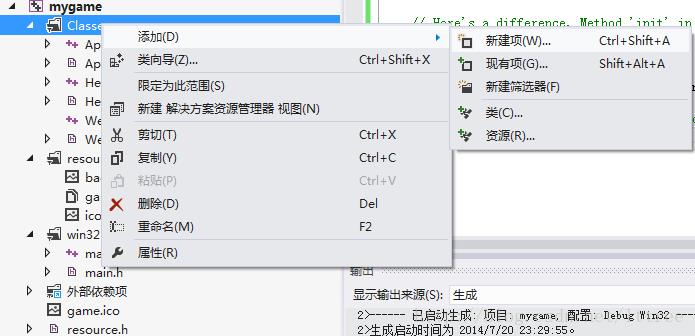
我用的VS2012,新建一个类(我这新建类。仅仅能建立在WIN32中,不能在类图下,仅仅能通过加入新建项加在Classes中。XX死了。希望有大牛有什么好方法能指导一下。感激不尽!)
打开一个新建的项目,
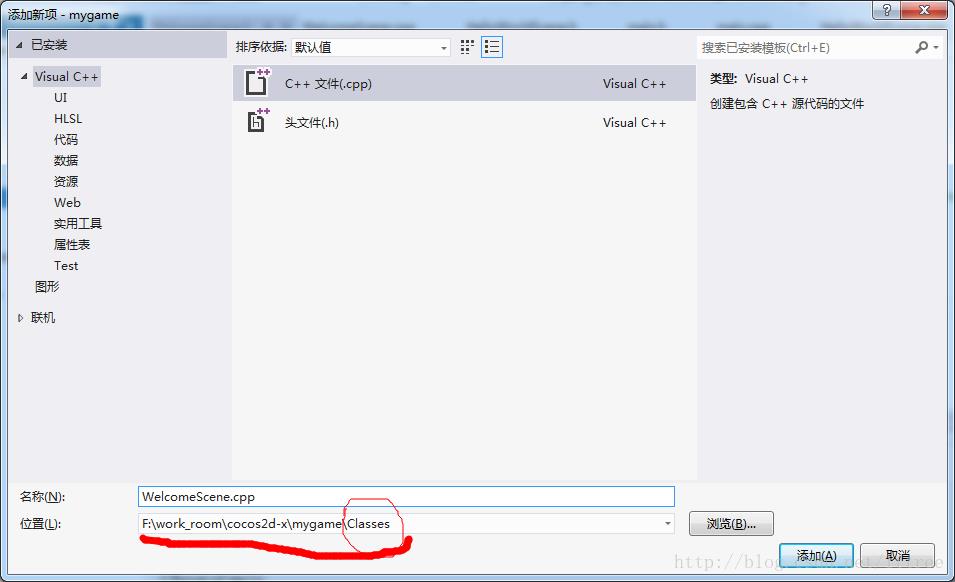
加入WelcomScene类(.h和.cpp)


这样增加的类是空白的类,里面内容须要我们自己去填写。
先编辑头文件(我是将HelloWorldScene.h的复制了过去,将用到类名的地方全改成了自己的WelcomeScene)
#include "cocos2d.h"
class WelcomeScene : public cocos2d::Layer
{
public:
// 创建场景函数
static cocos2d::Scene* createScene();
// 是一个宏定义
CREATE_FUNC(WelcomeScene);
};这里 CREATE_FUNC是一个宏定义。等同于:
static WelcomeScene* create(){
WelcomeScene* pRet = new WelcomeScene();
if(pRet && pRet->init()){
pRet->autorelease(); //自己主动释放资源
}else{
delete pRet;
pRet = NULL;
}
return pRet;
} 恩,接下来定义.cpp文件:
#include "WelcomeScene.h"
USING_NS_CC;
// 创建场景函数
Scene* WelcomeScene::createScene()
{
auto scene = Scene::create();
return scene;
}包括WelcomeScene头文件。
USING_NS_CC是应用cocos2d的命名空间,
就是有些不须要写cocos2d::了。
然后 如今就能够看看我们的作品啦~。~
跳转到 AppDelegate.cpp 中
bool AppDelegate::applicationDidFinishLaunching()函数
倒数第三行创建一个场景改成:
auto scene = WelcomeScene::createScene();
(对了,不要忘了在AppDelegate中加 WelcomeScene的头文件)
然后点击执行~。~
当~当~当当! 一片漆黑!
没错,这就对了!
上面我们也说到了我们仅仅是建立了一个场景,可是场景上空无一物啊!
所以。接下来就是Layer的事情啦~
Layer在API中说明:
Layer是Node类的子类。它实现了触屏代理协议。
也就是说,实现触屏的这些东东,就是在Layer上咯。
继续上图,无图不说话呀~。~

这个比Scene震撼了点吧。。嘿嘿
总之,Layer就是一个图层。最上面的图也说明了:
Scene由两部分组成Layer和Menu,就是界面和菜单。
接下来,在我们项目中实现一下肿么弄~。~
在WelcomeScene.h 中加入函数:
virtual bool init();
然后,对应在.cpp中编辑这个函数:
bool WelcomeScene::init()
{
// 推断能否初始化,若不能则直接返回,退出。
if ( !Layer::init() )
{
return false;
}
//获取屏幕的长宽
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
// 创建一个精灵,载入一个图片
auto sprite = Sprite::create("backg.png");
sprite->setPosition(Point(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
this->addChild(sprite, 0);
return true;
}
①此处加入的图片是自己找的,最好要找一个PNG格式的。
将图片存在项目文件夹下的Resource文件夹下。回到VS2012右键点击Resource。选择加入现有项,把图片加入进来就OK了(貌似,直接把图片加入到Resource文件夹下就能够直接调用了。)
②这里的addChild,就是将这个精灵放在这个图层中。第一个參数是放哪个精灵,第二个參数就是第几层,比如添1的能把填0的覆盖掉。假设同一层。就是同为0。后增加的会覆盖掉前面的。
然后将createScene函数改动为:
// 创建场景函数
Scene* WelcomeScene::createScene()
{
auto scene = Scene::create();
auto layer = WelcomeScene::create();
scene->addChild(layer);
return scene;
}表示,在创建场景时候,我们要加入一个图层。而加入这个图层要调用WelcomeScene中的create函数,就是我们之前编辑的函数。
这样。执行一下。我们的东东就出来咯~。~

我的这个,显示的大小略有问题,没有调整。
额。
。
。。这不是关键,关键是它出来了即可啦。
接下来。看一看HelloWorldScene的一些其它东东:
加一个文字。
加一个button。
这些就好弄咯。
加入东西。就是三步:
1.加入
2.设置增加的位置,假设有回调函数,要写出来函数名称
3.增加到场景中
恩,就到这里了。( ⊙o⊙ )。 12点半了(半夜)。。。。
赶紧睡觉去了⊙﹏⊙b
***************************************转载请注明出处:http://blog.csdn.net/lttree********************************************
以上是关于cocos2d-x 之Scene和Layer的主要内容,如果未能解决你的问题,请参考以下文章