css3 box-sizing属性
Posted 浅唱年华1920
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3 box-sizing属性相关的知识,希望对你有一定的参考价值。
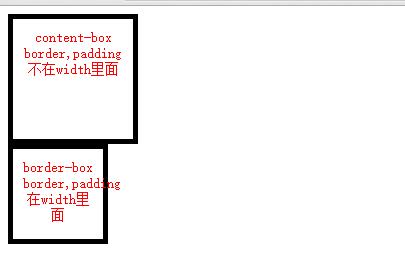
box-sizing属性有3个值:content-box(default),border-box,inherit。
content-box:border和padding不计算入width之内
inherit:继承于父级
<style type="text/css"> div{ height:100px; width: 100px; padding:10px; border: 5px solid #000000; color:red; font-size: 14px; text-align: center; } .content-box{ box-sizing: content-box; } .border-box{ box-sizing: border-box; } </style>

以上是关于css3 box-sizing属性的主要内容,如果未能解决你的问题,请参考以下文章