Float浮动与clear
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Float浮动与clear相关的知识,希望对你有一定的参考价值。
在页面布局当中,除了可以使用position定位来确定元素位置之外,关于元素的定位,另一个标签则是float/浮动。


无论多么复杂的布局,其基本出发点都是:“如何在一行显示多个DIV元素”。而标准的文档流布局是满足不了开发的需求,这就需要用到浮动了。
浮动是可以理解为了让某个DIV元素脱离标准文档流,漂浮在标准文档流之上,和标准流不是在一个层次上。
块元素浮动的优先级是按照html块元素排列顺序而来,各站一行的块元素浮动之后会显示在同一行中(如果一行放不下多个元素,那么块元素会被挤到下一行/如果高度还不一样的话,块元素还会被卡住。) 元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
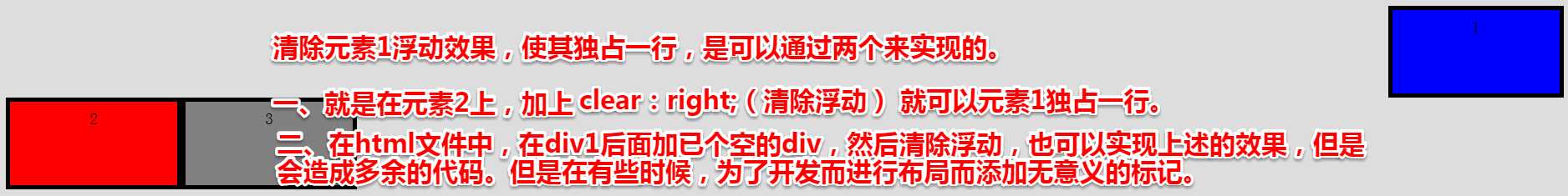
而清除浮动的则理解为打破横向排列。
清楚浮动的关键词在于:clear。

.png)
||||||||

.png)
以上是关于Float浮动与clear的主要内容,如果未能解决你的问题,请参考以下文章