clear 方法学习与分析(清除float的简单几个用法)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了clear 方法学习与分析(清除float的简单几个用法)相关的知识,希望对你有一定的参考价值。
自己常用的清除浮动方法以分析
设置了float属性之后,它将本来占据一行的元素,可以并列排在一行里。设置浮动属性,可以向左侧或右侧,浮动的框就因此向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于这样,在设置float时,会造成很多不想要的效果,比如父元素高度不存在了,布局混乱了,因此就需要解决这种情况。
我通常使用两中方法:
(1)clear属性分析:
添加额外标签<div style=”clear:both”></div>在设置浮动文章里:
Clear属性值在w3c 里面的定义为:clear属性指定段落的左侧或右侧不允许浮动的元素。具体属性值如下:
根据上一篇设置float的例子,再进行分析:此时一个div块里,包括三个兄弟元素,一个<img>元素,一个<p>元素,一个div元素,为了看起来简便起来,把css与html混在一起,(这样不好)
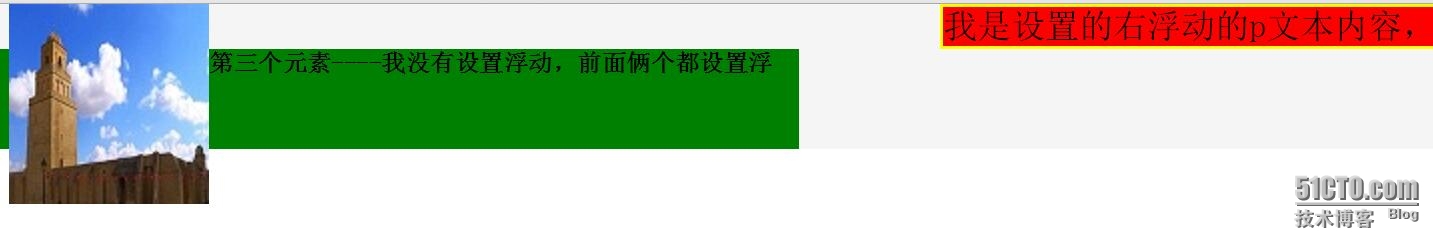
此时的界面效果为:
但是将上面那个代码中的<div style="clear:left;"></div>,取消注释,就可以消除由于img元素左浮动造成的影响,效果图如下:
再继续将上面的代码中的<div style="clear:right;"></div>,得到如下图:
再继续将上面的代码中的<div style="clear:both;"></div>,得到如下图:
看了上面的,就应该明白clear 属性该怎么用,以及它是怎么撑起父元素高度的。
(2)给父元素添加父元素设置 overflow:hidden;而不使用clear属性,效果如下图:
只是实现了父元素被撑开的效果,但由于浮动导致后面元素上移的问题并没有解决。
这个就看实际效果要实现什么样的结果。
在这里,只是对清除float的两种方法,自己学习的一个总结,详细需要看的可以http://www.cnblogs.com/mofish/archive/2012/05/14/2499400.html,在这个链接里,看到更深入的讲解。
以上是关于clear 方法学习与分析(清除float的简单几个用法)的主要内容,如果未能解决你的问题,请参考以下文章