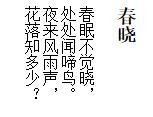
css属性 writing-mode 改变文字书写方向
Posted 浅唱年华1920
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css属性 writing-mode 改变文字书写方向相关的知识,希望对你有一定的参考价值。
作为IE的私有属性之一,IE5.5率先实现了 writing-mode ,后期被w3c采纳成标准属性;
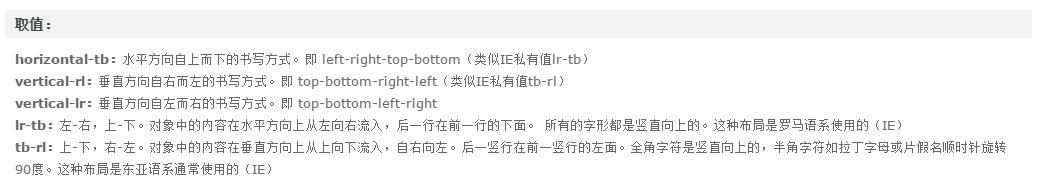
#test{ -webkit-writing-mode: vertical-rl;/*horizontal-tb:水平方向自上而下的书写*/ /*vertical-rl:垂直方向 自右而左方向书写*/ /*vertical-lr:垂直方向 自左而右方向书写*/ writing-mode: vertical-rl; writing-mode: tb-rl;/*ie下的写法 t-上b-下r-右l-左 ,可以自由组合 bt-rl,lr-tb*/ }


以上是关于css属性 writing-mode 改变文字书写方向的主要内容,如果未能解决你的问题,请参考以下文章