CSS生僻属性 - writing-mode属性
Posted WHOVENLY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS生僻属性 - writing-mode属性相关的知识,希望对你有一定的参考价值。
属性介绍
1.属性定义
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
2.语法格式
writing-mode属性语法格式如下:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
各个关键字属性值的含义:
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
sideways-rl:内容垂直方向从上到下排列
sideways-lr:内容垂直方向从下到上排列
用途
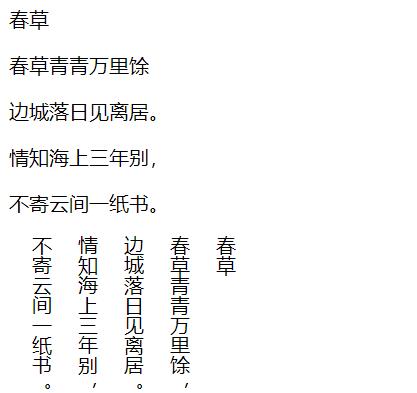
1.古诗的展示
html代码:
<!-- 默认情况下的古诗展示 -->
<div>
<div class="title">春草</div>
<div>
<p>春草青青万里馀</p>
<p>边城落日见离居。</p>
<p>情知海上三年别,</p>
<p>不寄云间一纸书。</p>
</div>
</div>
<!-- 使用writing-mode属性之后的古诗展示 -->
<div class="writing">
<div class="title">春草</div>
<div>
<p>春草青青万里馀,</p>
<p>边城落日见离居。</p>
<p>情知海上三年别,</p>
<p>不寄云间一纸书。</p>
</div>
</div>
css代码:
.writing {
writing-mode: vertical-rl;
}
效果如图所示:

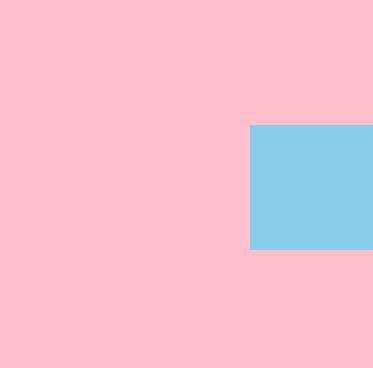
2.使用margin:auto实现垂直居中
注意点:在ie浏览器下,图片不能垂直居中,可以使用为图片的父元素添加text-align:center样式
html代码:
<div class="box1">
<div class="con1"></div>
</div>
css代码:
.box1 {
width: 300px;
height: 300px;
background: pink;
-webkit-writing-mode: vertical-rl;
}
.con1 {
width: 100px;
height: 100px;
background: skyblue;
margin: auto;
}
效果如图所示:

3.可以使用text-indent实现文字下沉效果
html代码:
<div class="btn verticle-mode">抢</div>
css代码:
.btn {
color: white;
background-color: #f84f42;
width: 60px;
height: 60px;
line-height: 60px;
border: 6px solid #f84f42;
border-radius: 50%;
border: 3px solid #b83f37;
font-size: 30px;
cursor: pointer;
text-align: center;
/* 去除下划线 */
text-decoration: none;
}
.btn:active {
text-indent: 2px;
}
.verticle-mode {
writing-mode: tb-rl;
}
在这里我只是简单的介绍了一下writing-mode,想要了解更多该属性的一些特性及用途,可以跳转至该大佬的【改变CSS世界纵横规则的writing-mode属性】文章进行学习。
以上是关于CSS生僻属性 - writing-mode属性的主要内容,如果未能解决你的问题,请参考以下文章