
最近有几位同学在公众号后台留言问我的博客站是怎么建站的,思来想去,还是写一篇从 0 开始吧。
前置准备
我们先聊一下前置准备,可能很多同学一听说要自己搭一个博客系统,直接就望而却步。不得有台服务器么,不得搞个数据库么,不需要域名备案么?当然,这些确实是建立一个博客站点需要的东西,如果都没有,问题倒是也不大。
首先,Github 为我们做出了巨大的贡献,直接帮我们解决服务器和域名问题,当然,在国内访问 Github 可能会有些慢,但是国内有 Gitee 啊,完全不逊色 Github 的好不好。
博客站的建立,这时我们需要用到 Hexo ,这个博客框架没有那么的重量级,它是使用 Markdown 直接来写文章,然后可以将文章编译成静态页面,编译完成后,我们只需要将编译好的页面放在 Github 或者 Gitee 上,就可以直接被访问到。这样,我们就省去了一台数据库和服务器,文章的内容、标题、标签等信息就无需放在数据库中了,可以直接在静态页面上访问到。
那么,接下来,需要的就是一个 Github 或者 Gitee 的账号了,这个我就不多讲,大家自行准备吧。

环境安装
Node.js
Hexo 的编译环境是使用 Node.js 的,需要在自己的电脑上安装 Node.js ,下载地址我直接贴出来:http://nodejs.cn/download/ 。各位直接选择自己对应系统的 Stable 版本安装就好。
windows 环境下载后一路 next 即可,无需额外选择什么。安装完成后环境变量如未自动配置,还需配置下环境变量,配置完成后可以使用如下命令验证是否安装成功:
node -v
# v10.16.3
npm -v
# 6.9.0
博主安装的时间比较早,版本比较老了,各位领会精神。
Hexo
接下来我们安装 Hexo ,这是一个博客框架,Hexo 官方还提供了一个命令行工具,用于快速创建项目、页面、编译、部署 Hexo 博客,所以在这之前我们需要先安装 Hexo 的命令行工具。
npm install -g hexo-cli
安装完成之后,可以使用如下命令验证安装是否成功:
hexo -v
博主这边的输出如下:
hexo-cli: 2.0.0
os: Windows_NT 10.0.18362 win32 x64
http_parser: 2.8.0
node: 10.16.3
v8: 6.8.275.32-node.54
uv: 1.28.0
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 64
nghttp2: 1.39.2
napi: 4
openssl: 1.1.1c
icu: 64.2
unicode: 12.1
cldr: 35.1
tz: 2019a

创建项目
接下来到了重头戏的时间,开始创建一个博客项目。
接下来,我们使用 Hexo 在本地创建一个项目,并在本地将这个项目整体跑通看看。
在一个自己喜欢的目录下创建项目,使用以下命令:
hexo init <folder>
这里的 <folder> 是项目名称,使用自己喜欢的名称,我这里使用 firstblog 。
hexo init firstblog
静静等待进度条走完,这样我们在 firstblog 这个文件夹中就有了 Hexo 初始化的相关文件。如图:

进入这个文件夹中,安装相关 node 依赖:
npm install
接下来,我们可以使用 generate 命令将刚刚生成的文件编译成静态 html 代码了。
hexo generate
可以看到输出结果里面包含了 js、css、font 等内容,并发现他们都处在了项目根目录下的 public 文件夹下面了。
然后我们使用 Hexo 提供的 server 命令,让博客在本地运行起来,如下:
hexo server
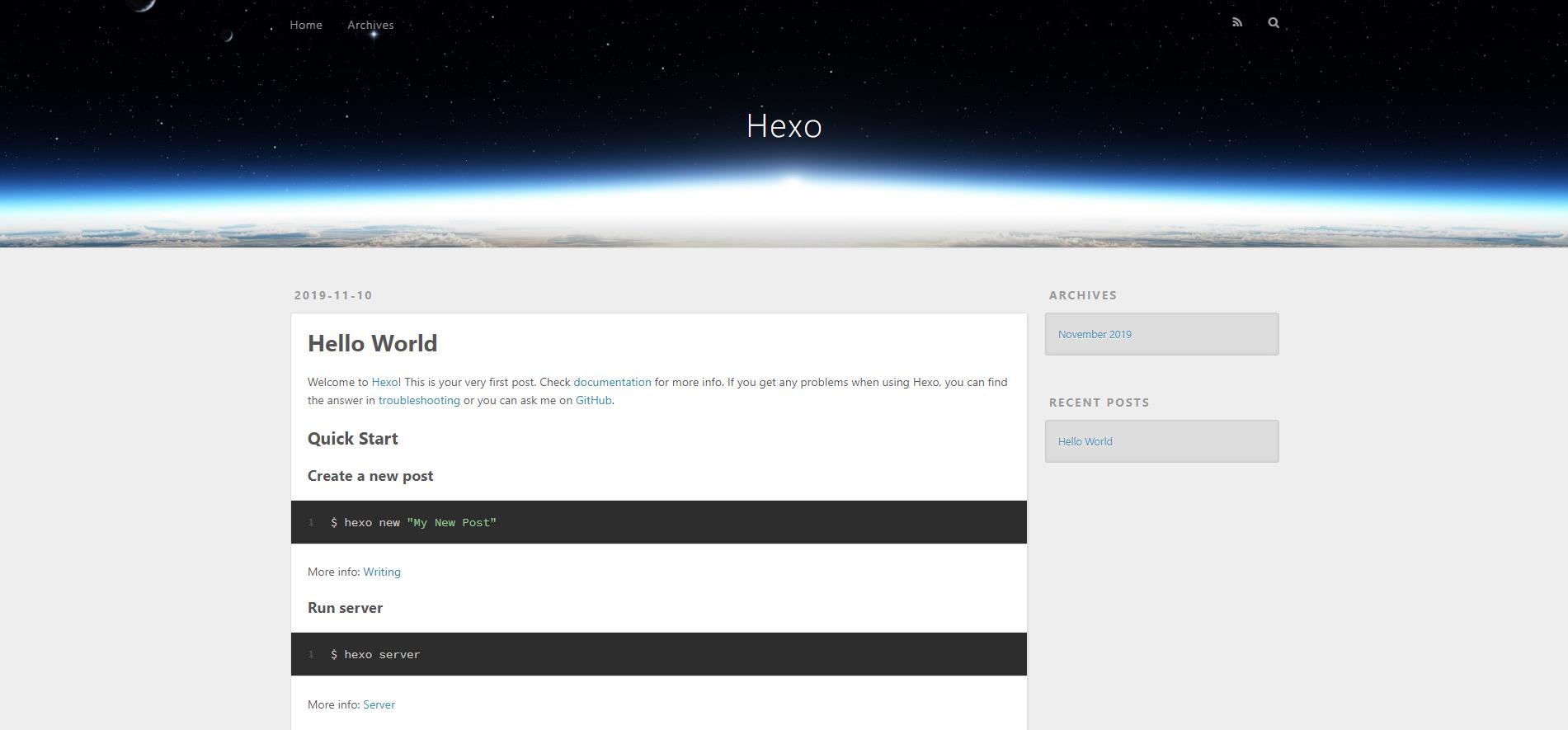
服务默认会在 4000 端口,直接在浏览器中访问 http://localhost:4000 ,我们看下结果:

到这里,整个博客的架子就好了,我们只使用了 3 个命令。
部署
接下来,我们要将这个建好的博客部署到 Github Page 上验证一下可用。成功之后我们再进行一些其他的骚操作,比如更换主题,修改配置等等。
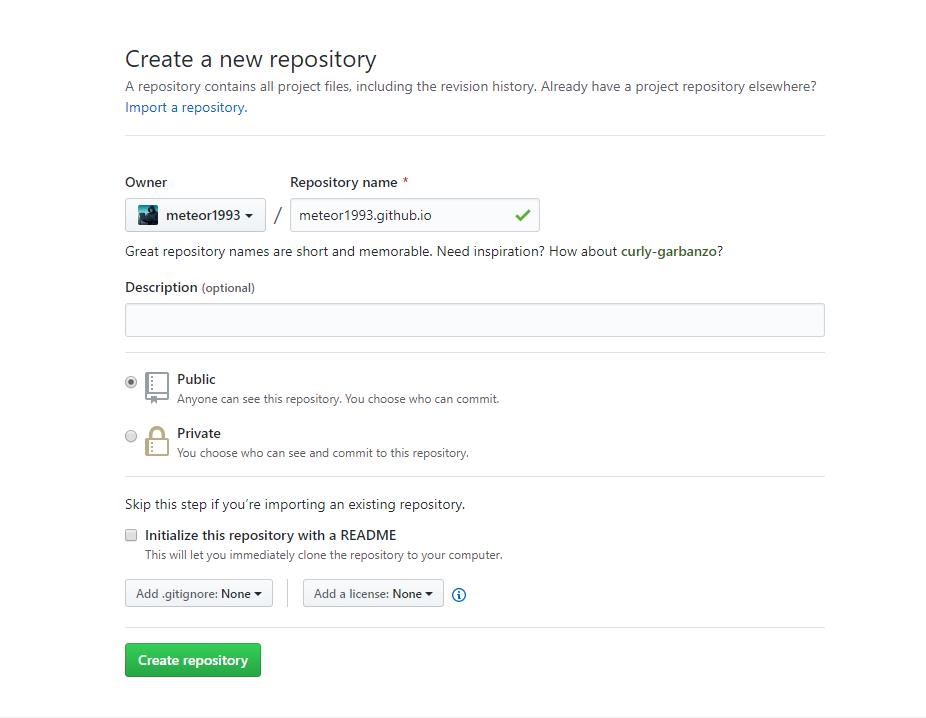
这里需要我们先在 Github 上创建一个仓库。

这里有一点需要注意,GitHub Pages 允许每个账户创建一个名为 {username}.github.io 的仓库,另外它还会自动为这个仓库分配一个 github.io 的二级域名。各位同学创建命名规则可以跟参照博主的命名方式。
仓库创建完成后,接下来可以开始进行部署了, Hexo 的部署命令:
hexo deploy
在部署前需要先安装一个插件:
npm install hexo-deployer-git --save
然后我们还需要配置一下本地项目的配置文件 _config.yml ,这个文件在本地项目目录的跟目录下,打开修改最下面的部署的部分:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: {git repo ssh address}
branch: master
博主这边修改结果如下:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:meteor1993/meteor1993.github.io.git
branch: master
然后执行 hexo deploy 命令,看到以下差不多的内容说明部署成功:
INFO Deploying: git
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
INFO Copying files from extend dirs...
On branch master
nothing to commit, working tree clean
Enumerating objects: 46, done.
Counting objects: 100% (46/46), done.
Delta compression using up to 12 threads
Compressing objects: 100% (36/36), done.
Writing objects: 100% (46/46), 507.64 KiB | 1.67 MiB/s, done.
Total 46 (delta 3), reused 0 (delta 0)
remote: Resolving deltas: 100% (3/3), done.
To github.com:meteor1993/meteor1993.github.io.git
* [new branch] HEAD -> master
Branch \'master\' set up to track remote branch \'master\' from \'git@github.com:meteor1993/meteor1993.github.io.git\'.
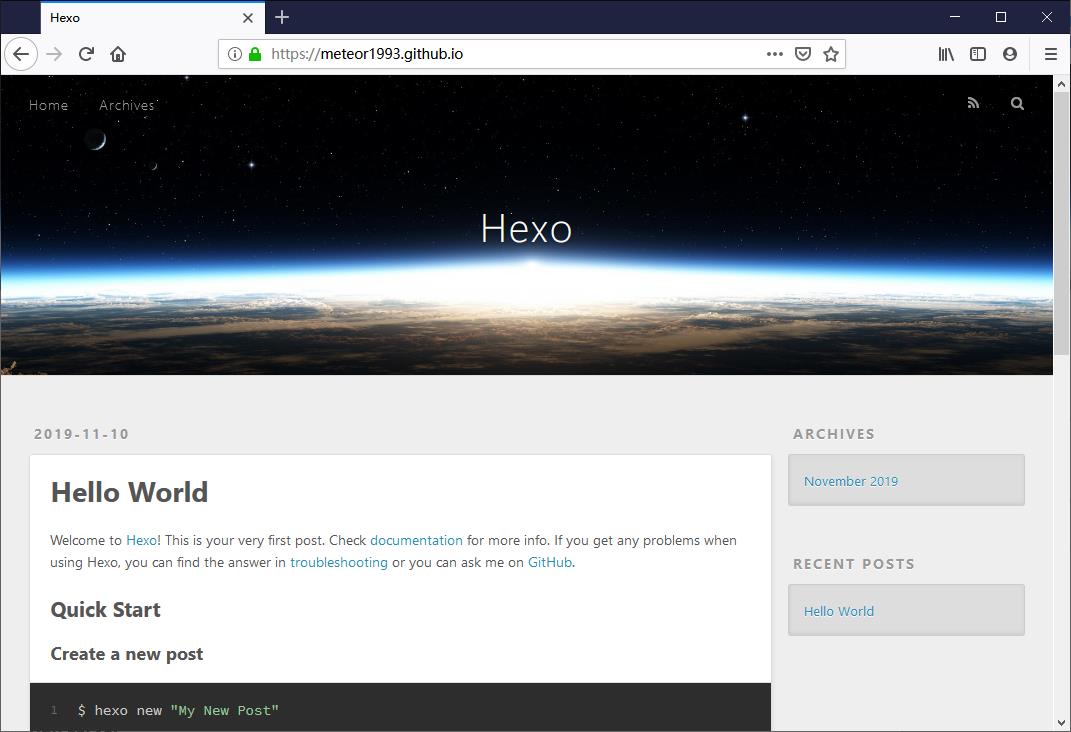
这时,我们就可以访问一下我们 Github Page 为我们分配的域名了,比如我的仓库名称为 meteor1993.github.io ,那我这里就要访问:https://meteor1993.github.io,结果如下:

这时我们可以去 Github 仓库看下具体上传了什么内容:

可以看到,这里就是将我们 public 目录下的所有文件上传了,Hexo 把编译之后的静态页面内容上传到 GitHub 的 master 分支上面去了。

站点配置
我们上面仅仅只是将初始化的页面部署成功了,博客里还有一些站点的信息尚未配置,这些站点信息是为了让搜索引擎知道我们的站点是做什么的。
同样是需要配置项目根目录的 _config.yml 文件,打开这个文件,找到 site 相关的配置信息。
# Site
title: Hexo
subtitle: \'\'
description: \'\'
keywords:
author: John Doe
language: en
timezone: \'\'
小编这里的工程仅是做演示使用,并无什么其他的作用,就随便写写了,各位同学可以根据自己的需要做配置:
# Site
title: Geekdigging
subtitle: \'一个专注于技术分享的博客\'
description: \'主要涉猎方向有 Java 、 Python 等领域\'
author: 极客挖掘机
language: zh-CN
小编这里主要将语言设置成了中文,我们看下修改后的博客长什么样:

可以看到其中的时间日期格式变成了中文。这样我们就完成了博客的站点配置。
修改主题

目前默认的样式风格并不是那么好看,如果想要换一下的话,就涉及到了主题的修改。目前 Hexo 使用最多的一定是 Next 主题。当然,小编的站点并不是使用的 Next 的主题。
接下来,我们来看下如何在 Hexo 中使用 Next 主题。
首先我们需要将 Next 从 Github 上克隆下来,命令如下:
git clone https://github.com/theme-next/hexo-theme-next themes/next
我们直接将这个主题克隆至项目的 themes 目录下。
克隆完成后, Next 的源码就会出现在 themes 目录下。我们需要修改根目录下的 _config.yml 文件中的主题配置,这样我们就可以使用刚才我们克隆好的 Next 主题了:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
修改为:
theme: next
重启本地服务,我们看下效果:

主题配置
Next 主题同样为我们提供了丰富的配置,供我们自定义自己的博客站点使用。
在目录 themes\\next 中,找到 _config.yml 文件并打开。
Next 同样为我们准备了几种样式可供选择:
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
scheme: Muse
#scheme: Mist
#scheme: Pisces
#scheme: Gemini
这些样式同样都是黑白配色,仅布局风格不同,各位同学可以选择自己喜欢的布局风格。
关于 Next 的更多配置小编这里就不一一列举了,属实有些多,这里提供 Next 主题的官方文档,是中文版的,有需要修改的同学可自行参考。官方文档:http://theme-next.iissnan.com/theme-settings.html 。
添加文章
添加文章 Hexo 也为我们提供了相关的命令,比如我们要添加一个名为 test 的文章,如下:
hexo new test
我们可以看到,在 source\\_posts 的目录下,创建了一个 test.md 的 Markdown 的文档。打开看下里面的内容:
---
title: test
date: 2019-11-10 12:28:52
tags:
---
这些内容仅是自动创建的,我们还可以添加其他的内容进去,可以给各位同学看下我平时的文章头:
---
title: 小白 Python 爬虫部署 Linux
author: 极客挖掘机
categories:
- 技术分享
tags:
- 技术分享
date: 2019-11-02 21:05:45
---
开头下方撰写正文,MarkDown 格式书写即可。
这样在下次编译的时候就会自动识别标题、时间、类别等等,另外还有其他的一些参数设置,可以参考文档:https://hexo.io/zh-cn/docs/writing.html。
另外在创建新的文章的时候也不是一定要通过命令创建,也可以自己在对应的目录下新建一个 .md 的文档,Hexo 在编译的时候也是同样会识别的。
本篇文章在这里就分享结束了,各位感兴趣的同学可以自己动手尝试一下。

题外话
小编自己的个人站点为了保持访问速度和稳定性,部署在腾讯云上并使用了 CDN 加速,并且映射了自己申请的域名,其中比较困难的点是域名的备案和腾讯云是需要产生一定的费用的,如果只是自己使用无需考虑稳定性和访问速度的话,国内可以部署在 Gitee ,经测试是要比 Github 快很多。