github + hexo 搭建博客
Posted jackzhoumine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github + hexo 搭建博客相关的知识,希望对你有一定的参考价值。
github + hexo 搭建博客
大学时搭建过 github 博客,但是后来没怎么弄了。感觉有点折腾,就没有继续维护了,今天再来重新搭建一个博客。本文记录搭建操作。
预备知识:
- npm 命令;
- git 命令
- github 常见操作
环境要求:
- node
- git
我的环境:
$ git version
git version 2.15.1.windows.2
$ node -v
v8.11.1
$ npm -v
6.4.0安装 hexo
npm i -g hexo-cli 在某个文件夹内初始化 hexo 博客所需要的文件
mkdir myBlog # /e/HexoPages 新建一个文件夹
cd myBlog
npm i # 安装npm 依赖得到如下目录:
├── _config.yml # 网站的配置信息,您可以在此配置大部分的参数。
├── package.json
├── scaffolds # 模版文件夹
├── source # 资源文件夹,除 _posts 文件,其他以下划线_开头的文件或者文件夹不会被编译打包到public文件夹
| ├── _drafts # 草稿文件
| └── _posts # 文章Markdowm文件
└── themes # 主题文件夹本地预览博客:
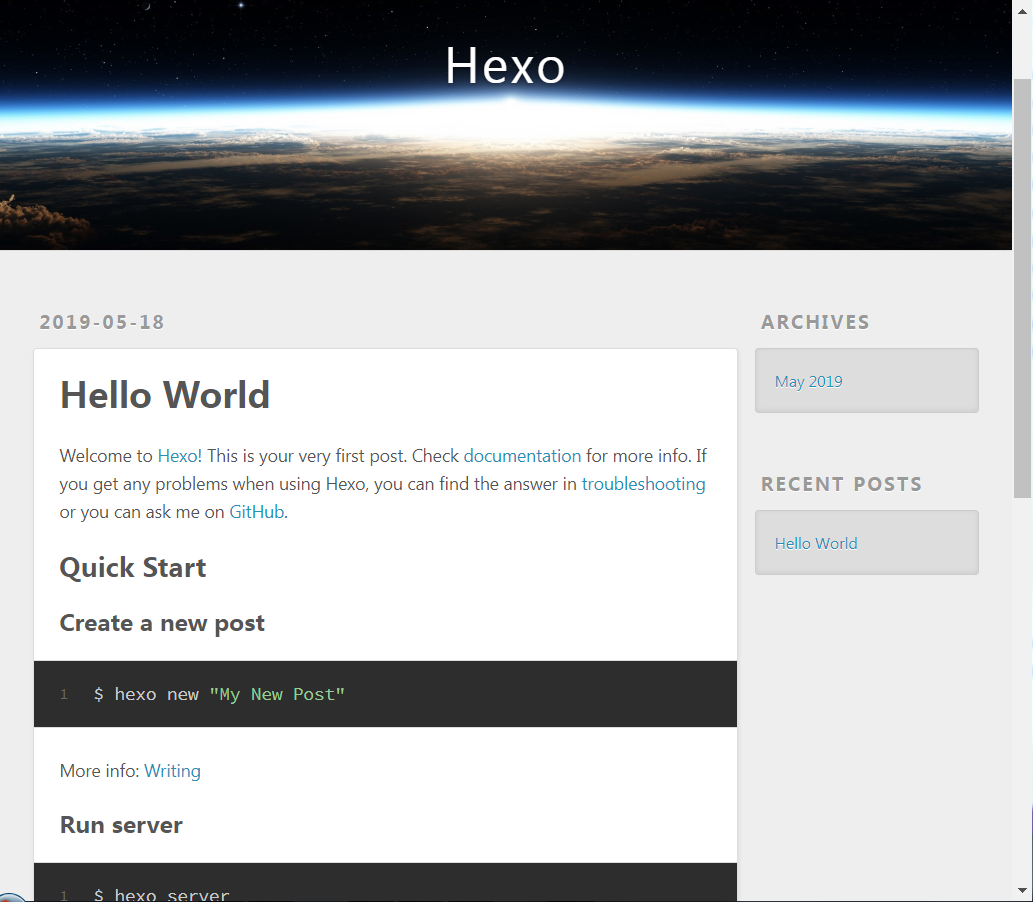
hexo s打开http://localhost:4000即可看到效果。

创建托管博客的仓库
仓库名字必须用用户名.github.io,需要公开。
部署本地博客到 gitbub
- 修改
_config.yml
打开 _config.yml ,将 deploy 修改如下注意空格
deploy:
type: git # 版本管理工具
repo: # 仓库信息
github: https://github.com/JackZhouMine/jackzhoumine.github.io
branch: master # 使用分支其他配置也可以修改,比如我将站点信息修改如下:
# Site
title:jackzhoumine
subtitle:
description:
keywords:
author: jackzhoumine
language:
timezone:- 安装 hexo-deployer-git
npm i -S hexo-deployer-git- 部署
hexo g -d打开我的主页链接 https://jackzhoumine.github.io,看到页面就部署成功了。

创建文章
- 创建文章
执行hexo new ‘文章标题‘,会在source/_posts文件夹内新建一个md文件,就可在里面写文章了,当然也可以手动创建。
$ hexo new first-note
INFO Created: E:\HexoPages\myBlog\source\_posts\first-note.md- 预览效果
创建完成,执行以下命令,在本地预览效果:
hexo g
hexo s- 部署到线上
hexo clean # 清除缓存文件(db.json)和静态文件。更改后不生效,就需要运行该命令。
hexo g -d # 部署到线上- 创建草稿
可先创建草稿,想发布时,在发布。
hexo new draft "文章标题" # 会在 /source/-drafts 里生成草稿
hexo publish filename给 markdown 文章加入图片
使用本地图片,markdown 笔记移动后,图片路径失效,免费的图床可能到倒闭,毕竟都是小公司。解决办法是将所有图片在一个git仓库里管理起来,托管在 github (没有巨硬这个财大气粗的土豪做后台,也倒不了)上,安全放心。
需要用到图片时,打开图片,然后在代码块左上方点 Download 按钮,打开的新标签里只有图片了,复制地址栏图片链接,类似https://raw.githubusercontent.com/xxxx到文章里,就可放心饮用了。
高级主题
可以为博客增加评论功能,方便与他人交流。增加访客统计等。
增加评论功能
yilia 主题配置开启就可。
疑问:为何disqus评论底部会显示其他博客的评论内容呢?
增加访客统计
使用不蒜子统计功能,免费好用。
打开 themes/yilia/layout/_partial/footer.ejs,
在id为footer-info的div后面增加以下内容:
<div calss="count-span">
<span id="busuanzi_container_site_pv">
总访问量: <span id="busuanzi_value_site_pv"></span>|
</span>
<span id="busuanzi_container_site_uv">
总访客: <span id="busuanzi_value_site_uv"></span>
</span>
</div>在footer顶部增加统计脚本:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>部署即可看到效果了,可增加一些好看的样式。
增加 stackoverflow 技术媒体
yilia 主题没有引入 stackoverflow ,可执行增加。
Acfun已经凉了,在 themes\yilia\source\main.0cf68a.css中搜索acfun,替换成stackoverflow,图标就不换了。
写在最后
发现一些网站,专门爬取别人写的文章,也不注明出处,该今后发表文章,都增加不限于打赏码、微信公众号等信息。
如有帮助,谢谢您请我喝可乐:


以上是关于github + hexo 搭建博客的主要内容,如果未能解决你的问题,请参考以下文章
使用Hexo+Github Pages 来搭建免费的专属博客