一个完整的移动端项目的构建步骤——框架搭构1
Posted 起个好名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个完整的移动端项目的构建步骤——框架搭构1相关的知识,希望对你有一定的参考价值。
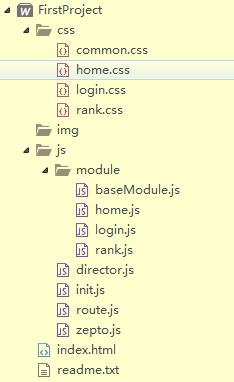
首先是文件夹的构建,本来写得好好的一大串,结果浏览器崩了,懒得重写,所以这里就直接上图吧——

其中——
css方面不用讲解了,事实上,这里可以用gulp进行处理的
img用来放图片的,不讲解了
js文件夹——
js文件夹里有一个module子文件夹,里面放的是各个子页面专用的js代码,这些代码被模块化后,统统放在这里,还有baseModule.js——所有的子页面都有共通的部分和不是的部分,不是的部分放在module里面,共同的部分就放这里了,为了减少代码
director.js——这个是第三方插件,用来专门监听哈希值的。
init.js——上面一个js监听过来返回的是一个哈希值,事实上地址栏上经常在末尾看到的【#/login】【#/home】就是哈希值。这个js通过监听这个,然后跳转到route.js当中,执行其中的函数,监听到的哈希值会当做参数传过去。
route.js——这个就是跳转的核心部分,各种有关跳转的js代码都在这里。
zepto.js——和jquery一样js框架,不同的是代码被缩减变成移动端专用js。
index.html——首页,同时也是【唯一一个网页】
readme.txt——这个项目的各种介绍,可以当作说明书用。
以上是关于一个完整的移动端项目的构建步骤——框架搭构1的主要内容,如果未能解决你的问题,请参考以下文章